
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
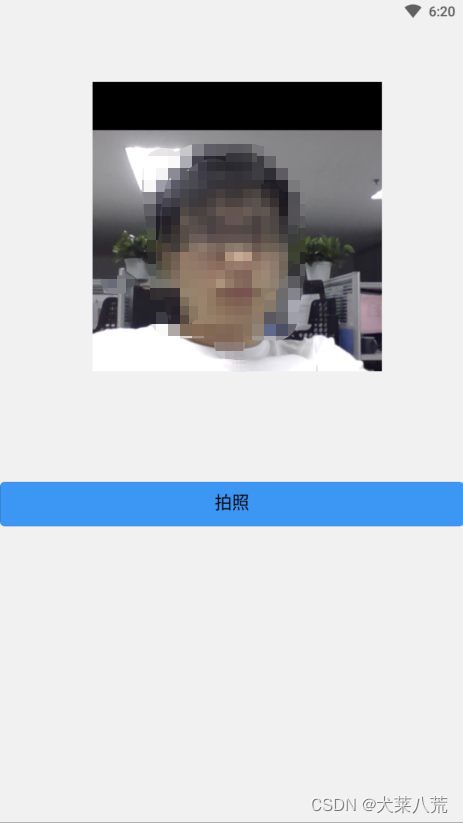
在uni-app的app项目中使用live-pusher实现人脸识别
在uni-app项目中实现人脸识别,既使用uni-app中的live-pusher开启摄像头,创建直播推流。通过快照截取和压缩图片,以base64格式发往后端。

在Vue项目中使用Gojs
使用GOJS在vue项目中实现拖拉拽的图形化需求,记录了常用功能的实现,需要完整使用的可以去官方文档查看。至此,就能在vue项目中使用Gojs实现简单的双画布托拉拽雪花图需求。

在uni-app的app项目中使用live-pusher实现人脸识别
在uni-app项目中实现人脸识别,既使用uni-app中的live-pusher开启摄像头,创建直播推流。通过快照截取和压缩图片,以base64格式发往后端。

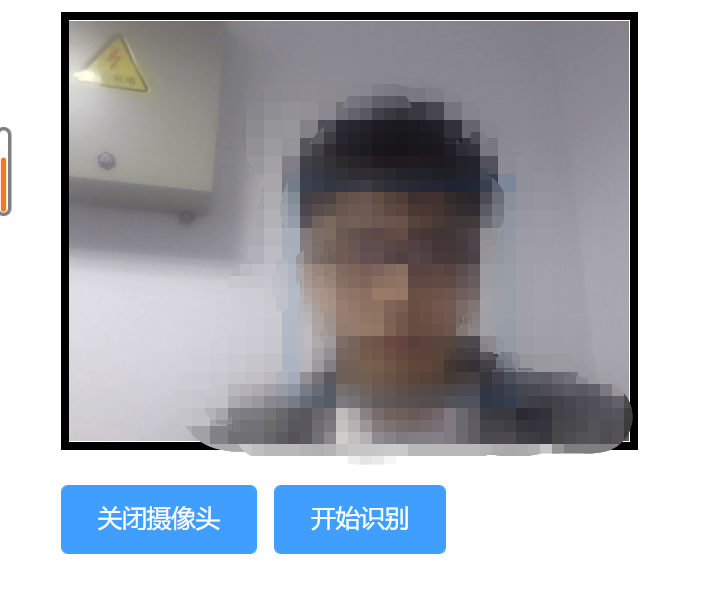
vue项目中使用trackingjs人脸识别
新需求要做一个前端人脸登录,最终选用了trackingjs库实现识别的前端部分,在前端进行识数据采集,并把信息保存后发送给后端进行处理。就差个和后端传数据的接口,图片信息打印在日志中。

vue项目中动态显示时间
在vue项目中动态显示时间,并且按日期、时间、星期一列排列。我们想要的是下图时间显示方法。

input密码框显示与隐藏
在uni-app开发过程中,为了实现显示/隐藏密码使用了组建中的input,但是使用uni组件中的input背景不能穿透。所以用原生的input实现了这个功能。

vue3项目中使用three.js
在vue3项目中,通过three.js实现了实际的三维效果demo,未来会继续深入研究,总之3D渲染图形是一个很好玩的东西,欢迎大家一起交流。

CSS3如何调整背景图片大小
在CSS3中,如果想要调整背景图片的大小可以通过设置background-size属性进行设置。

到底了










