
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
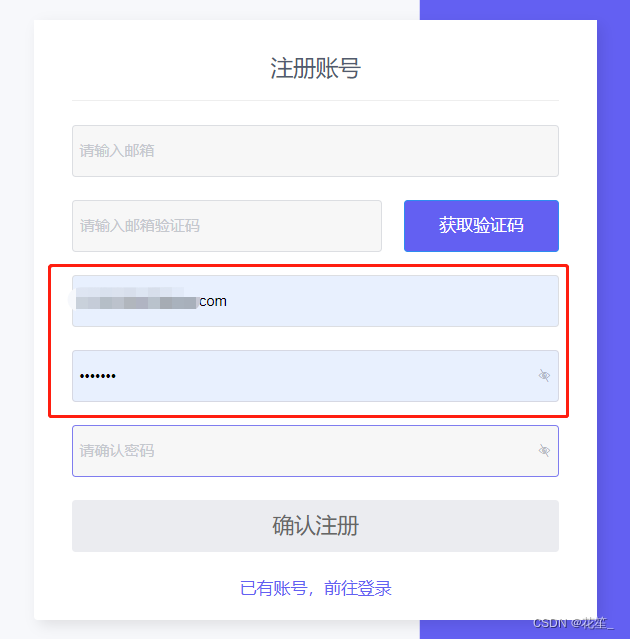
原本账号应该在第一位,却出现在第三位,以Chrome为例,浏览器遇到input为type='password’时,如果上面的input刚好是type=‘text’,就会自动填充。浏览器记住密码后,登录时自动填充账号密码,解决方法:type='paddword’的input,设置为只读,聚焦或者点击时,取消只读状态即可。

实际上用到的是on-query-change事件。输入关键字,调用接口返回数据,选择想要的数据。
鼠标右键点击节点时,出现“复制”功能,点击其他部位,隐藏“复制”;鼠标右键事件的文案,始终在鼠标点击位置的右下方;点击复制,提示复制成功。

直接传递 JSON 对象作为查询参数时,由于 URL 的限制(例如,长度限制和特殊字符的限制),直接传递 JSON 对象可能会导致数据被截断或者编码不正确,从而导致解析失败。方法进行页面跳转传参时,使用JSON.stringify序列化,子页面接收参数时报错SyntaxError: Unexpected end of JSON input。使用encodeURIComponent 对字符串进行编码

平时项目开发中,需要从主支上拉取代码,创建自己的分支,将需要发布的部分代码提交到分支上,再合并到主支,点击“分支”,创建属于自己的分支(可以用自己名字简称,比较有辨识度),点击“创建分支”,会发现左侧工作栏中有了刚刚自己添加的新分支。
antd+react 实现通过下拉搜索,检测option数据,如果没有匹配的数据,就把输入的内容新增到option下拉数据中效果图用到的antd API:dropdownRender,onSearch<Form.Itemlabel="品牌名称"name="brandName"><SelectallowClearfilterOption={(input, option) =>
表单禁用,样式不好看,不符合甲方标准,看了一下文档,select、radio等都不支持只读状态。在查看弹窗时,传入一个变量,当变量为true时,设置className样式,否则不作操作。point-events可以阻止点击事件的效果,以及鼠标指针显示。鼠标点击不会有任何操作,也不会切换radio和select下拉。利用css3的point-events属性,设置为none。

开发中遇到本地和测试环境正常,但Jenkins打包发布线上报React #130错误的问题。排查发现代码无问题,最终锁定为环境差异导致的依赖不一致。解决方案:修改Jenkins命令为彻底清理依赖、严格锁定版本
主要是用浏览器原生剪贴板navigator.clipboard.writeTextAPI。

vue+elementUI中menuunique-opened属性可以控制菜单侧边栏显示,是否只显示一个子菜单设置:unique-opened=“true”<el-menu:default-active="$route.path":collapse="isCollapse":background-color="variables.menuBg":text-color="variables.m











