
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
具体来说,当在 Windows 操作系统上运行时, path模块会假定正被使用的是 Windows 风格的路径。// path.posix 属性提供对 path 方法的 POSIX 特定实现的访问。问题就是在改造的时候,进行了替换处理,为什么要将 path.resolve 替换为 path.posix.resolve?// electron中的路由跳转路径解析path.resolve结果与在浏览器
tsconfig.json的配置说明
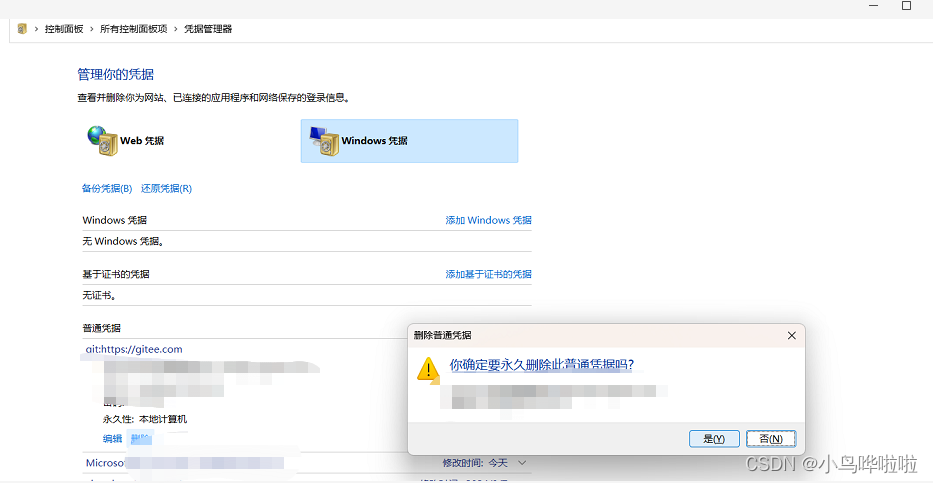
场景:一般发生在Git用户变更的情况。

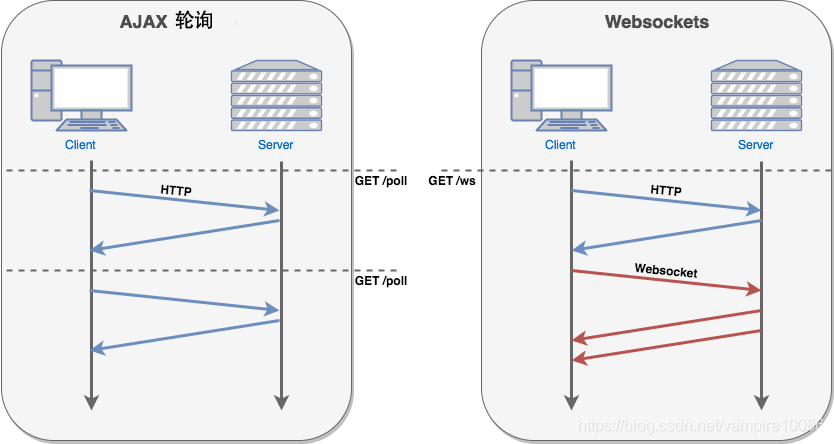
最近在看客户端与服务器之间的数据交换问题,之前只是知道ajax与WebSocket,知其然不知其所以然,记录一下。1.何为WebSocketWebSocket是一种在HTML5中提供的在单个TCP连接上建立全双工通信的协议,浏览器和服务器之间只需要完成一次握手,两者就可以进行持久连接,从而完成数据的双向传输。注意:Socket 是传输控制层协议,WebSocket 是应用层协议。为了从...

在vue2.0中,配置都写在vue.config.js文件中;记录下常用配置;
一定要看到最后,第一部分只是单独针对这个问题的,第二部分是具体项目中的做法1. 单独处理 这个问题在优化vue-cli项目时,为了减少文件体积,采用cdn的方式加载了第三方的依赖。vue.config.js中,在发布模式下配置,//为开发模式发布模式 分别指定不同的打包入口文件chainWebpack: config => {// 发布模式 才有必要去配置externalsconfig.wh
在上一篇文章中说明了如何iframe的父子级之间如何传递信息,但是获取iframe子页面滚动高度的效果并不是很理想。可能出现的问题:1.特殊场景下会出现双重滚动条,影响体验2.即时是加了setTimeout()定时器函数,有的时候也不能够取得准确的scrollHeight的值,例如iframe子页面有很多图片,图片加载过程就会影响到页面的高度。优化:考虑到上述问题,开始寻求其他方式来监听ifram
对于刚刚接触前端的我来说,理解Vue的相关问题还是要从基础的模型结构入手。对于内容会持续更正、添加。。。。。。传统的MVC模型与MVVC模型前端设计中的经典模型,Model View Controller(MVC)。Model:模型层,与业务逻辑相关的数据对象,从后台请求数据,简而言之就是 数据的模型;View:视图层,没什么好说的,负责数据的显示,用户直观接触的界面,像一些表格、图...
这是因为在vue初始化之前,由于div不归vue管,所以我们写的代码在还没有解析的情况下,容易出现花屏的现象,类似于{{message}}的字样,虽然这个时间很短暂,但是需要解决。首先:css中添加[v-cloak] {display: none;}如果没有彻底解决,需要在根元素上加:这里默认vue实例绑定到类名为app的div上。<div class="app" style="displa










