简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
微信支付插件:cordova-plugin-wechat文档地址:https://jasonz1987.github.io/cordova-wechat-docs/docs/get-started发起支付—官方文档代码如下:var params = {partnerid: '10000100', // merchant idprepayid: 'wx2014111016395...
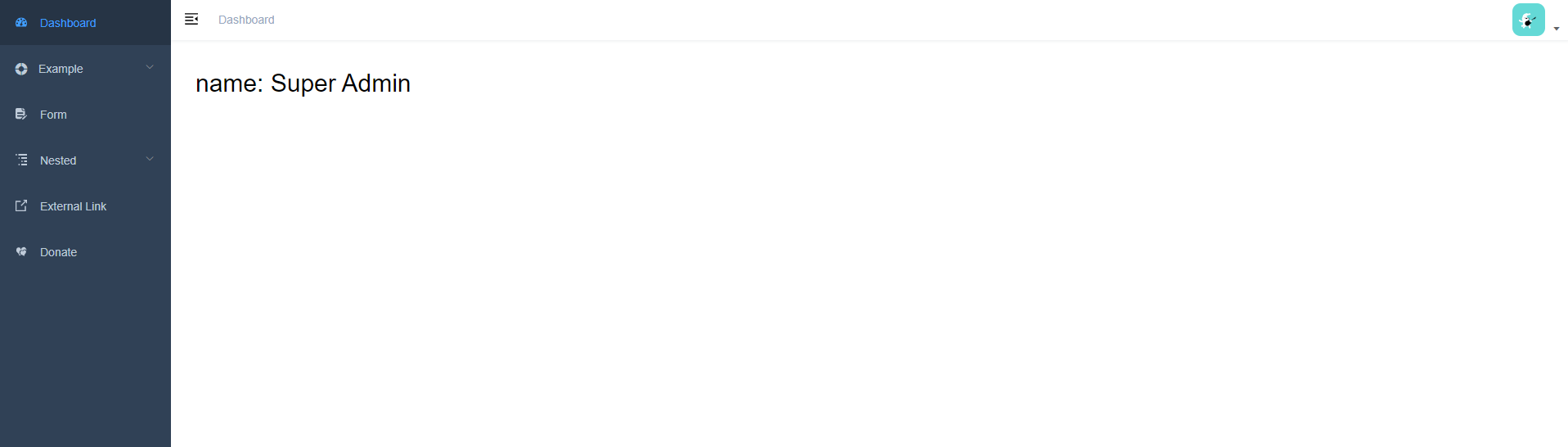
以上就是今天要讲的内容,本文简单介绍了smart-admin开源项目。有问题私信我!!~~

文章目录安装photoshop安装蓝湖PS中使用蓝湖右侧点击蓝湖插件登录账户,登录成功即可选择团队,以及选择项目。切图选项卡,可以通过选择图层或者图层组,进行自动切图。标记完成,上传到蓝湖,即可看到,当前切图的信息,以及可以下载当前切图。安装photoshop略!!网络上有很多资源可以下载,版本要求:安装 CC2015以上版本。安装蓝湖下载地址:https://lanhuapp.com/p...
最近开始入坑前端mapbox地图,跟大家一起慢慢深入学习mapboxhttps://docs.mapbox.com/mapbox-gl-js/guides/Mapbox GL JS 是一个客户端JavaScript库,用于使用Mapbox的现代地图技术构建web地图和web应用程序。您可以使用Mapbox GL JS在web浏览器或客户端中显示Mapbox地图,添加用户交互性,并在应用程序中定制地

文章目录display:none 和 visibility:hidden的区别div+css 和 table相比有哪些优势说你对rem的理解px和em的区别浏览器的内核分别是什么CSS3那些新增属性HTML5那些新增属性cookies , sessionStorage和localStorage区别跨域问题如何解决如何优化网页加载速度get和post的区别为什么要用多个域名来存储资源优雅降级和渐进增
问题:使用vue-router 在IE下 a标签里的路由不跳转,火狐,chrome工作正常。解决方式:在App.vue 里增加判断IE浏览器手动修复……修改代码如下:src/App.vue<template><div id="app"><router-view/></div></template>...
PC管理后台类型技术选用: vue + element-ui选择理由:选择vue的原因概述:前端主流MVVM框架, vue相对react写起来更方便,vue比react更容易上手,vue文档完善,社区繁荣,适用于做单页面应用,如:管理后台。1 轻量级框架,体积小2 采用虚拟dom, 运行效率高3 双向数据绑定,使用简便4 生态丰富,学习成本低为什么选择element-UI从 标准(标准化生产)、生

原因:vue中的scss,less中使用了calc来计算高度:例如:height: calc(100vh - 42px);建议使用盒子模型来构建布局!!!
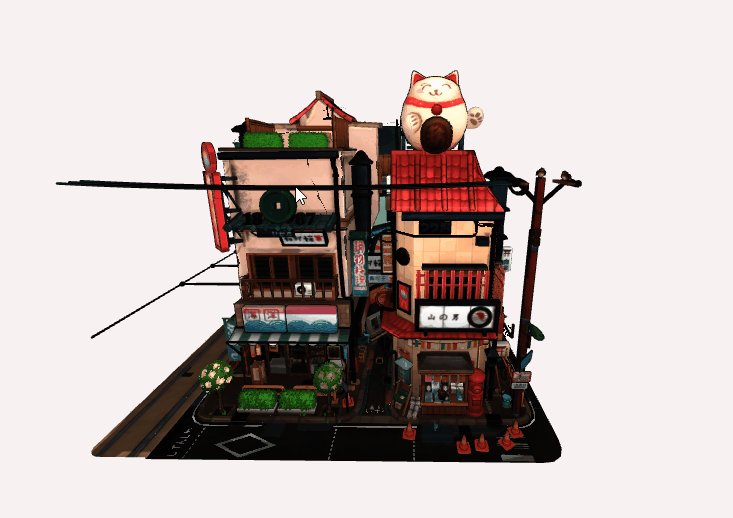
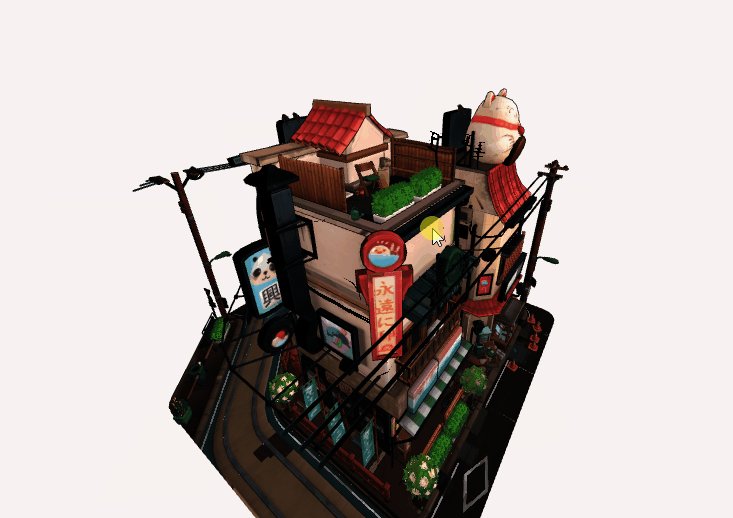
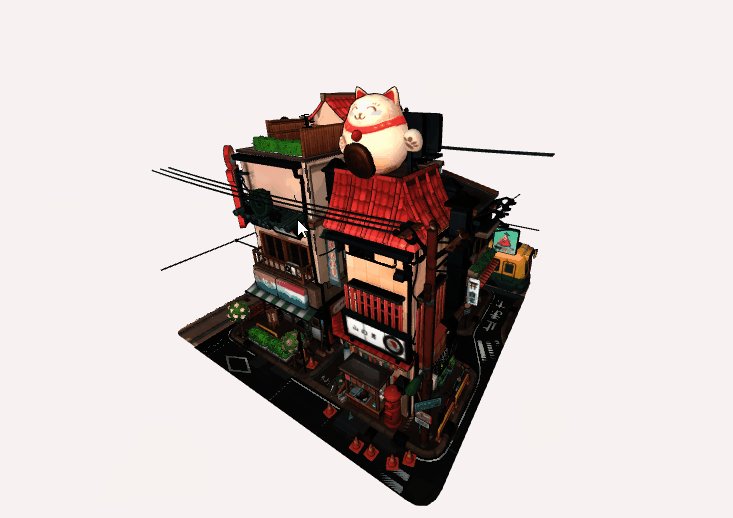
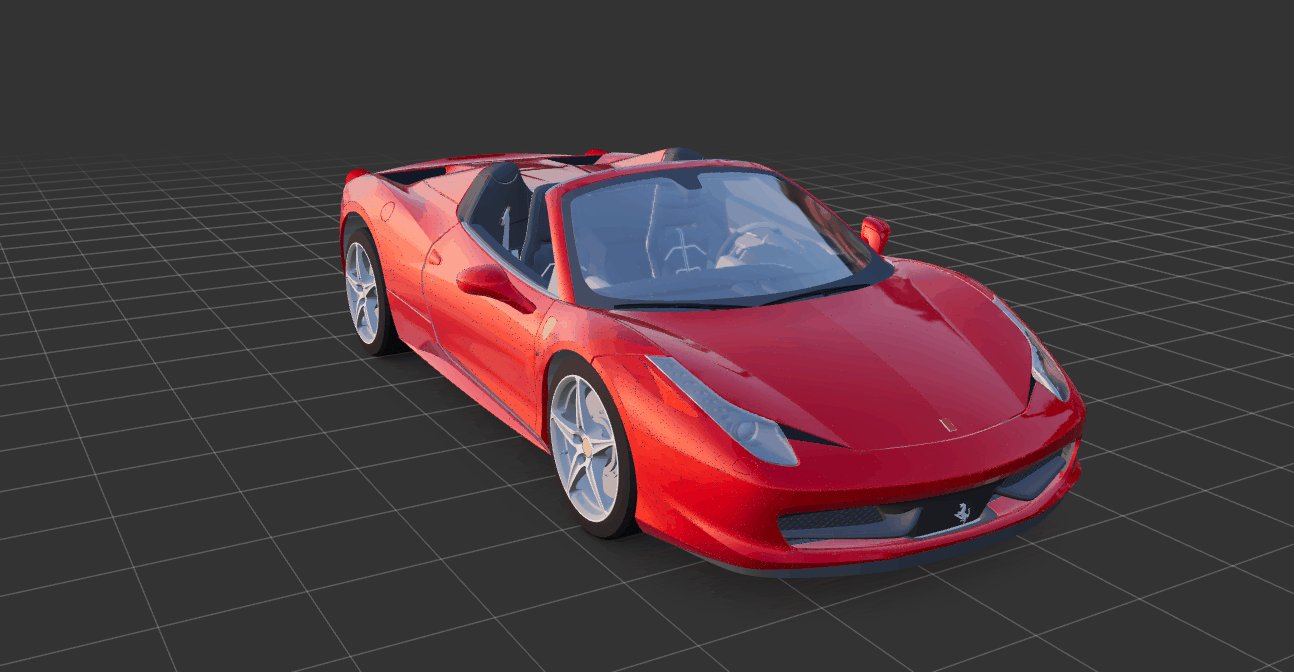
最近开始入坑前端3D建站,跟大家一起慢慢深入three.js做网站3Dhttps://threejs.org/three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。在线库离线可以去官网https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene下载复制到项目所在的目录下2

three.js做网站3D这篇文章给大家讲下 如何加载一个3D模型以上就是今天要讲的内容,本文仅仅简单介绍了three.js的加载3D模型,而three.js提供了非常多的3D显示功能,后续文章,我将带大家慢慢深入了解。有问题私信我!!~~