
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
昨天发完 [手写代码"已死"?深度体验 Gemini 3 Pro 和 Claude Sonnet 4.5 后的 72 小时] 后,后台私信直接爆了。。。

简历汪」不收你一分钱,不跟你玩套路,也不给你添堵。免费制作 & 免费一键下载简历告别右键保存 PDF 的反人类操作拿到「真·所见即所得」的 PDF 文件享受比收费平台还顺滑的编辑体验做简历,本就该是一件简单的事。后续我们还会增加AI 面试、招聘渠道、在线教程等功能。希望大家可以喜欢 😁 😁。

Hono-[炎] 是一个小型、简单而极快的 Edges Web 框架。它适用于各种 JavaScript 运行环境,包括 Cloudflare Workers、Fastly Compute、Deno、Bun、Vercel、Lagon、AWS Lambda、Lambda@Edge 和 Node.js。相对于 itty-router、sunder、worktop 等其他框架,Hono 突出的特点在于其

之前有同学问我:“老师,我想要搭建一个个人的 GPT,用来记录个人笔记,我应该怎么做呢?”曾经的我也是一头雾水。不过,自从看到了 `LobeChat` 之后,我就有方案啦~~

vue 2 中组件的局限性想要了解组合式 API ,那么我们必须要先知道 vue 2 中组件的局限性。目前,在使用Vue 2时可能遇到三个限制:当组件变得越来越大时,可读性变得越来越困难。相同的代码逻辑很难在多个组件中进行复用对 TypeScript 的支持并不友好(本博客不会介绍 TS)在这里我们不会介绍应该如何使用 组合式 API ,目的只是为了告诉大家, 组合式 API 所带来的突破。代码的
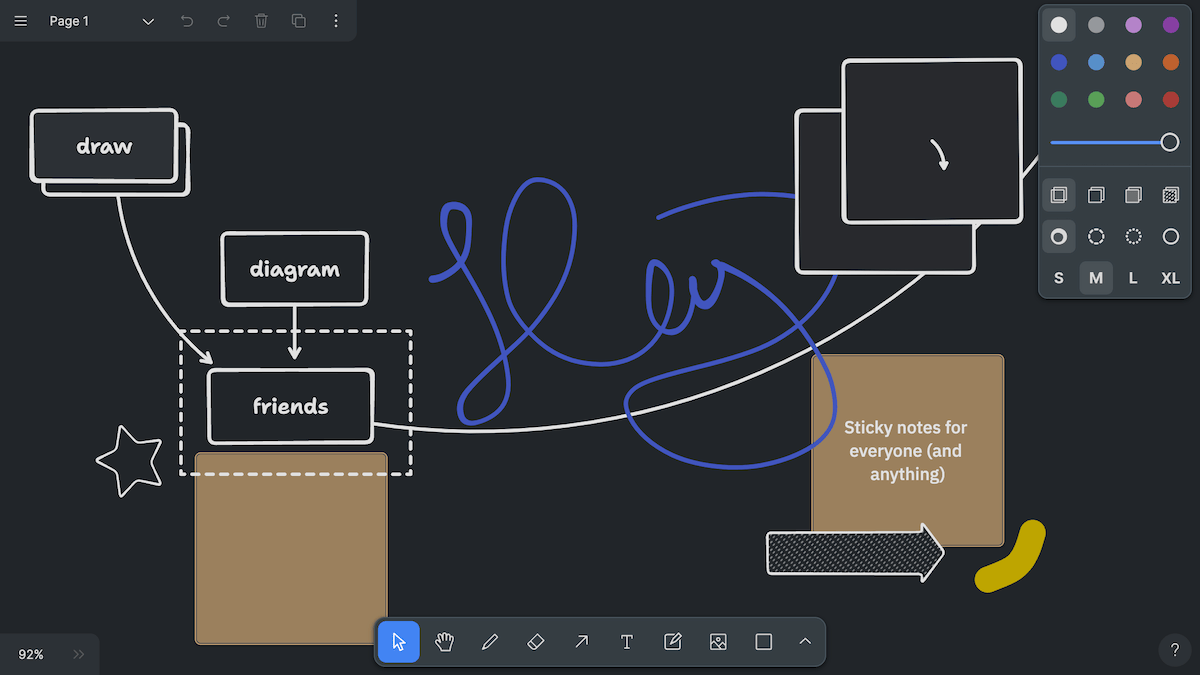
利用低代码平台生成直接可访问的 HTML 好像已经不是什么新鲜事了,但是直接通过【手绘草图生成 HTML】应该还是比较少见的吧~~~~~~

在处理嵌套的View的滑动冲突的时候。重写了,父容器的onInterceptTouchEvent 之后, return 的值被我人为的限定成(true false),并没有调用super.onInterceptTouchEvent。这时,如果条件满足拦截下了Touch事件,就会进入父容器的onTouchEvent。在该方法最后的返回值为:super.onTouchEvent(ev);意味着,返回值
通过上面两章的学习,我们已经学会了Vue的所有基础语法,包括:1、{{Mustache}} 语法2、v-if、v-else、v-else-if、v-show3、v-for4、v-bind5、v-model6、v-on如果大家已经对这些语法牢记于心了,那么请继续往下看,如果大家对这些语法掌握的并不是很熟练的话,那么希望大家再去回顾一下前面的...
欢迎大家访问我的个人网站 - Sunday俱乐部在前面的章节中我们已经学习了Vue.js的基础内容并且了解了Vue.js的源码实现,包括:Vue的生命周期、Vue的数据响应、Vue的渲染流程等等,在这一章节我们会和大家一起去实现一个响应式的框架 – MVue,MVue 会遵循Vue的代码逻辑和实现思路,我们希望能够借助MVue来让大家更好的理解整个Vue的核心思想:响应式数据渲染。在开...
亲爱的视频版博客内容已经录制了对应视频,点击可跳转入口函数-setup现在我们已经知道为什么要使用组合式 API 了 ,那么接下来我们需要看的就是如何使用 组合式 API。在 vue 组件之中,我们通过 setup 函数来使用 组合式 API。那么下面我们将分别从函数的:调用时机this 指向函数参数返回值这四个方面来解析 setup 函数调用时机与 this 指向setup 函数在创建组件之前被










