简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Proxy 对象是 JavaScript 中的一个特殊对象,它可以用于拦截和处理对象上可以执行的各种操作。使用 Proxy 对象可以实现很多高级别的拦截和控制,例如数据验证、对象虚拟化、数据绑定、缓存等。

ArkUI 框架,通过一系列装饰器(Decorators)提供了强大的数据绑定机制,使得开发者能够轻松地管理应用的状态并实现高效的视图更新。本文将深入探讨 ArkUI 中几种关键装饰器的功能及使用场景,包括 @Observed、@Watch 和 $$ 语法等。

ArkTS,作为ArkUI框架的一个重要组成部分,提供了一套强大且灵活的工具集,旨在帮助开发者构建高性能且美观的应用程序。无论是新手还是经验丰富的开发者,掌握ArkTS中的样式操作和渲染技术都是必不可少的技能。本文将深入探讨如何利用ArkTS中的样式设置、适配单位、样式复用、多态样式以及条件渲染和循环渲染等功能,帮助您更高效地构建美观、响应迅速的应用界面。

本文深入探讨了UIAbility的生命周期及其在实际项目中的应用,通过详细的步骤和示例,帮助开发者理解各个生命周期阶段的作用及如何利用这些生命周期回调进行有效的资源管理和界面控制。此外,本文还介绍了页面和自定义组件的生命周期,进一步丰富了开发者对HarmonyOS应用开发的理解。

在鸿蒙应用开发中,随着应用复杂度的提升,如何有效地组织和管理代码成为了一个重要的课题。本文将探讨如何通过组件化和构建函数的使用来优化代码结构,提高代码的可读性和可维护性。我们将从组件化的基础开始,逐步深入到构建函数的高级用法,包括如何使用 @Builder 和 @BuilderParam 来进一步增强组件的灵活性和复用性。无论你是刚接触鸿蒙应用开发的新手还是有一定经验的开发者,都能从中获得实用的技

页面路由指在应用程序中实现不同页面之间的跳转和数据传递。Router模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回、页面替换、路由模式几个方面介绍Router模块提供的功能。

LocalStorage--一个UIAbility状态(内存--非持久化--非全应用)AppStorage-- 应用内状态--多UIAbility共享(内存--非持久化-退出App应用 数据消失)PersistenStroage--全局持久化状态(写入磁盘--持久化状态-退出App应用 数据不消失)

本文介绍了在鸿蒙开发技术栈背景下如何利用HTTP进行高效的数据请求与处理。首先,我们将从HTTP的基本概念出发,了解其工作原理及提供的核心接口;接着,通过具体的开发步骤演示如何在项目中正确配置并使用HTTP功能;最后,结合实际应用场景,展示如何在前端页面中集成HTTP请求,以实现动态数据加载等功能。

@ohos/axios 是一个针对 HarmonyOS 平台定制的 HTTP 客户端库,基于流行的 axios 库进行了适配和优化。它提供了丰富的功能和灵活的配置选项,适用于各种网络请求场景,包括文件上传和下载。本文主要介绍了@ohos/axios 的主要特点和使用方法。

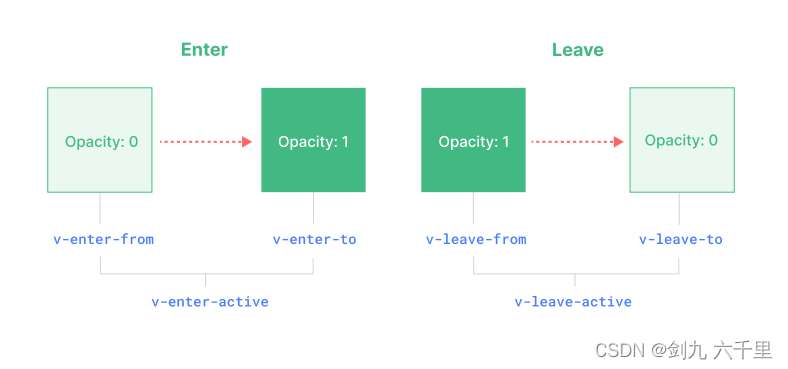
``组件用于在元素插入或删除时添加过渡效果。例如,当我们在一个列表中添加或删除项目时,可以使用``组件为这些操作添加一个动画效果。