
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
nextTick

CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS预处理语言有SCSS (SASS) 和LESS等等,总之都是用来实现样式的。scss是sass的一个升级版本,两者都是用来实现样式的,只是语法有各自的不同点。SCSS 提供了丰富的颜色函数,可以进行颜色值的计算、调整和转换。类似函数的结构,可以定义一组样式规则,并在需要的地方引入

在Pinia vue3使用

在 Vue.js 2 中,watch是一个用来观察和响应 Vue 实例数据变动的选项。它可以用来监听数据的变化并执行相应的逻辑,比如在数据变化时更新界面或者执行一些异步操作。

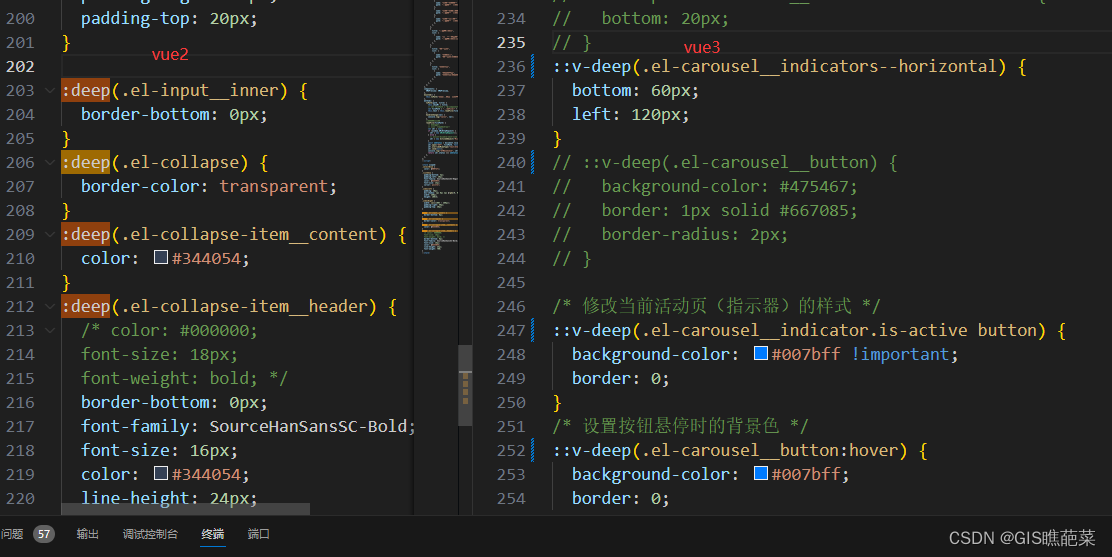
在 Vue 中,组件的样式默认是作用于组件内部的,不会影响到组件外部的元素。但有时候,你可能希望某些样式能够影响到组件外部的元素,这时就可以使用。在vue2使用的是:deep(.el-container)

文件数据读取 VMdPreview

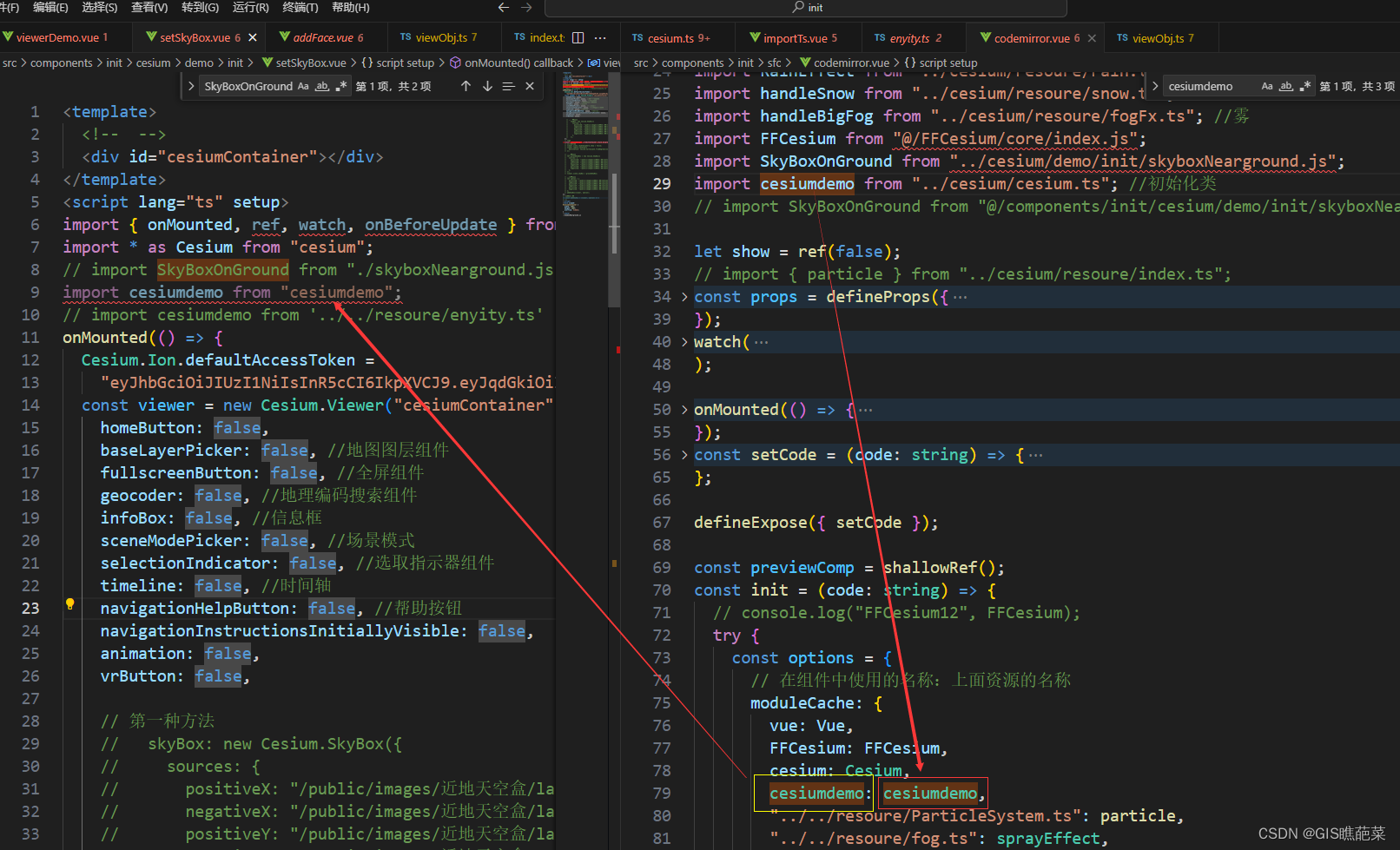
可以动态加载异步的 Vue 单文件组件(.vue 文件)。这个工具允许你在运行时根据需要加载和解析 .vue 文件,使得组件的加载变得更加灵活和动态。:这是一个对象,用来缓存模块。根据代码中的变量命名,它可能预先加载了一些模块,例如。然而我的示例里面previewComp是外面编辑器传进来的。比如我们的vue下面仍然需要注册,第三方资源包也是如此。是 Vue 3 提供的用于定义异步组件的函数。函数

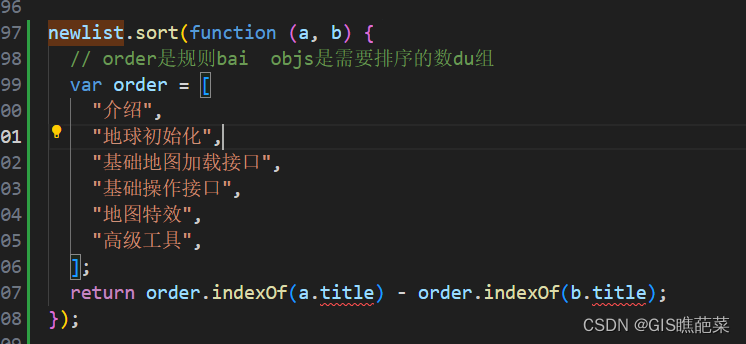
/ 现在 newlist 中的对象已经按照 title 字段在 order 中的顺序进行排序了。// 假设你有一个包含对象的数组,每个对象都有一个 title 字段用于排序。{ title: '基础操作接口' ......},{ title: '地球初始化' ......},{ title: '高级工具' ......},{ title: '地图特效' ......},{ title: '介绍'

将 prop 直接作为计算属性返回,Vue 会自动追踪其变化。监听父组件传递的 prop 变化,并在变化时执行相应的操作。// 这里可以执行其他操作。

Codemirror











