
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目前在做CAS的部署测试,服务端和客户端的配置都由一开始的IP地址改为了HTTPS的域名地址,结果登录之后回调客户端时,客户端出现了有关SSL证书的错误。经过测试,只使用CAS登录服务端是正常的,只有在客户端callback的时候出现这个报错。只是改了这么一点点东西,就出现一些全新的问题,每前进一步都是这么的艰难、枯燥。
在我们使用 “npm run build” 打包Vue时,会发现文件的js和css等文件前,都会有一段随机码(hash码),给部署时带来一定的困扰前端打包出来的效果:打包放到后端,放多几次后,会发现有好几个文件:虽然在index.html中,会自动生成好是加载哪些文件,但终究还是有的繁琐。原因就是打包时Vue会给文件加上一段哈希码,用来校验文件的,可是实际使用时我们又不会怎么用到。解决方法:找到项
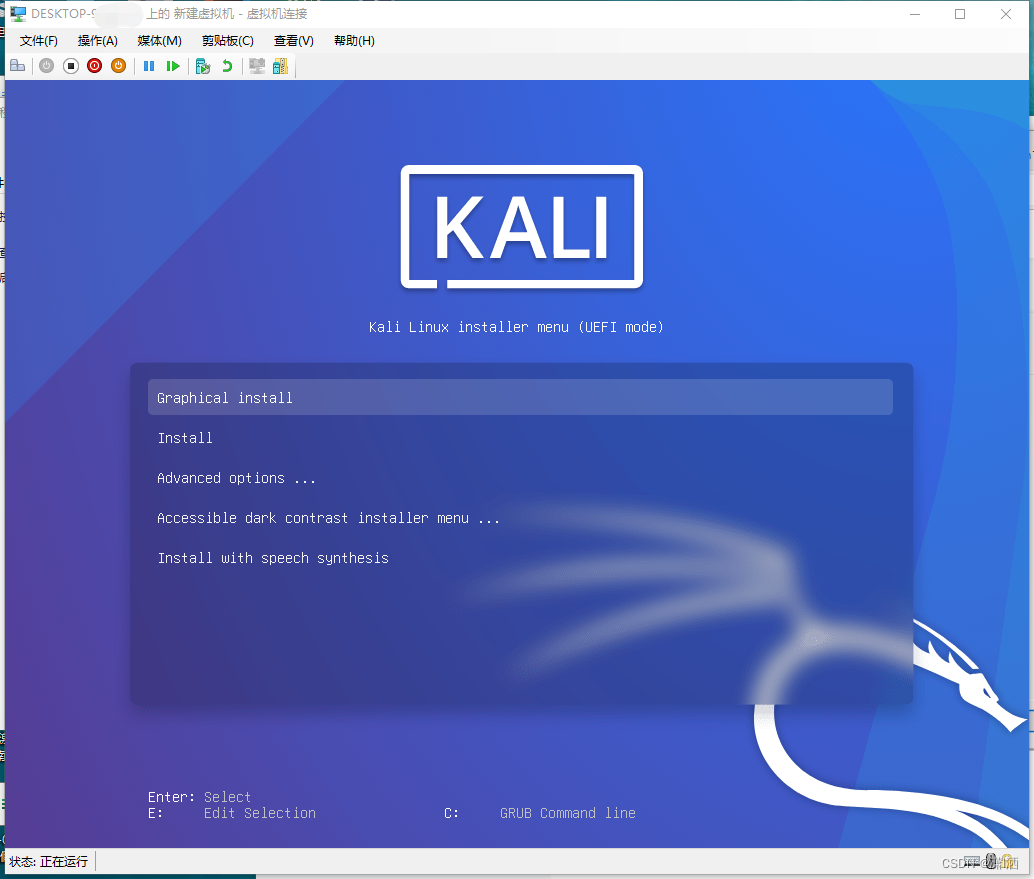
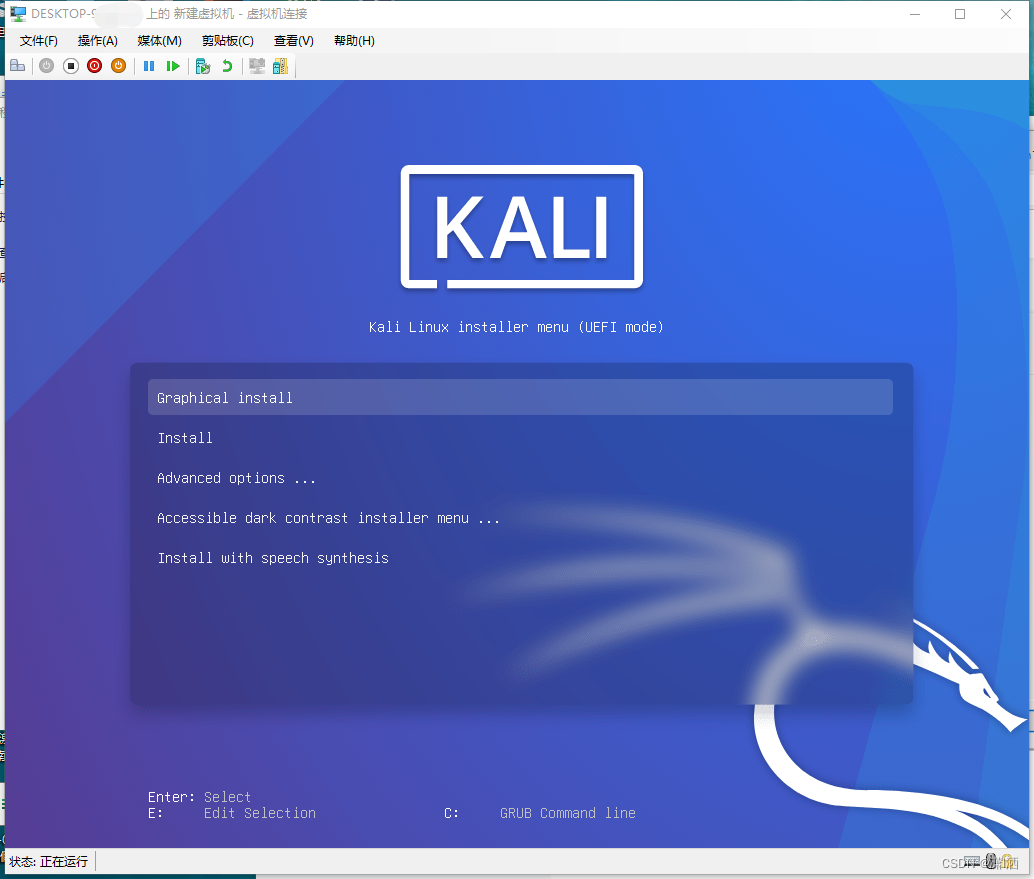
近期学习网络安全的相关内容,需要用到很多的安全工具。偶然得知Kali Linux就是专门为网络安全而设计的一个基于Debian的Linux发行版,集合了非常丰富的各种工具。因为不想额外装vm,想用Windows10的Hyper-V来做虚拟机好了,之后又发现Win10家庭版(购买笔记本的正版系统不想换其他的)没有Hyper-V,搜索其他教程发现有点老而且也不连贯,于是就计划写本篇博客,边安装边记录,
我的项目刚开始做没多久,原本一切都是正常的,最近加多了一个TreeDao,然后启动的时候就报了以下错误:Field baseMapper in com.baomidou.mybatisplus.extension.service.impl.ServiceImpl required a single bean, but 2 were found:按照提示消息,我们可以大概知道它是说 S...
1、进入鸿蒙官网的开发选项https://www.harmonyos.com/cn/develop我选择的是应用开发https://developer.harmonyos.com/cn/home/先通过快速入门看看华为文档在快速入门的简介中,就说到了配置环境到Hello world,正是我们现在想要体验的内容在下载与安装中,提到了需要注册开发者账号并实名登记,考虑到下载安装包还需要点时间,所以我先
近期学习网络安全的相关内容,需要用到很多的安全工具。偶然得知Kali Linux就是专门为网络安全而设计的一个基于Debian的Linux发行版,集合了非常丰富的各种工具。因为不想额外装vm,想用Windows10的Hyper-V来做虚拟机好了,之后又发现Win10家庭版(购买笔记本的正版系统不想换其他的)没有Hyper-V,搜索其他教程发现有点老而且也不连贯,于是就计划写本篇博客,边安装边记录,

在教程开始之前,是不是很多人搜索过:Windows下GitLab服务器搭建?答案是没有,GitLab只针对Unix类系统做了开发。当然,GitLab本身就是Git的衍生品,如果你非要在Windows下搭建Git服务器,那么Git的其他衍生品如Gitblit是可以完成的。回归正题,我们开始GitLab服务器搭建傻瓜式教程前期准备准备1:给服务器安装Linux系统,或者使用虚拟机安装,...
近期学习网络安全的相关内容,需要用到很多的安全工具。偶然得知Kali Linux就是专门为网络安全而设计的一个基于Debian的Linux发行版,集合了非常丰富的各种工具。因为不想额外装vm,想用Windows10的Hyper-V来做虚拟机好了,之后又发现Win10家庭版(购买笔记本的正版系统不想换其他的)没有Hyper-V,搜索其他教程发现有点老而且也不连贯,于是就计划写本篇博客,边安装边记录,

如果有用过element-ui中的table组件,可能会发现有这么一个写法:<template slot-scope="scope">在实际的使用过程中,这种用法当然不仅仅局限于此,其他的地方也会用到。到底这里有什么特别之处呢?我们看看普通的table用法:我们先说一说这个基础的用法里面,在el-table中,:data="tableDat
这两天在学习vue,主要是为了实现前后端的分离,因此数据的传输是必不可少的一个环节。为了快速入门,参考了vue官网的视频,这个过程由于引入vue.js的问题走了一些弯路,这个我们以后再来探讨,因为现在主要讲的是JSON数组和JSON对象。在这个截图中(截了好几次才完美截下),红框部分是从API获取数据,中间的语法等我们也在以后再讨论。我发现照着这个模板来做的话,可以正常获取到数据,然而...










