
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
React NativeReact-Native SDK 为iOS 和Android使用了一个原生的扩展,但如果必要的话,可回退到纯JavaScript 版本.集成SDKSentry在程序运行时使用SDK捕获数据。这些都是特定于平台的,让Sentry能够深入了解您的应用程序是如何工作的。注意如果你使用的是expo-cli,你需要使用另一个SDK。查看:https:/...
注意:inspector 可以在 Flutter mobile 和 web 程序中工作.它是什么?Flutter小部件检查器是可视化和探索Flutter小部件树的强大工具。Flutter 框架使用组件作为核心构建模块,从控件 (例如text, buttons, 和 toggles), 到布局 (如居中, padding, rows, 和 columns). inspector帮助你可...
一、常用设置:1、设置tab为2空格用户首选项 =》 设置 => 直接搜索editor.tabSize 设置为22、设置换行采用\n形式用户首选项 =》 设置=> 直接搜索files:eol进行设置为\n。如果映是\r\n了,可以通过下图的方式进行转换二、vs code 常用插件安装方法:点击vscode左侧扩展,搜索插件,点击安装Path In...

用vue3 + element-plus开发,今天遇到个坑爹的问题,用el-table显示数据,数据没显示出来。如下图在其他人机器上显示的出来调试发现开始是能渲染出来的,后面在更新的时候又被替换掉了。未找到具体原因。不过发现了其他人没有这个问题的原因。其他人的chrome浏览器比较新,我的是72版32位的,后面重新更新到92版本就能正常显示了。...
vue 中应用css动画,详见文档:https://cn.vuejs.org/v2/guide/transitions.html,此处只列出css设置,方便后来者使用。.collapse-leave, .collapse-enter-active {max-height: 100000rem; // 由于折叠面板内容一般不知道高度,所以用max-height, 而不是height...
按vue-router官网描述,页面返回要保持滚动条位置,需要如下设置:const router = createRouter({scrollBehavior(to, from, savedPosition) {if (savedPosition) {return savedPosition} else {return { top: 0 }}},})但有时可能你会发现savedPosition返回
思路:将搜索出来的匹配文本包裹span标签,并附上标红相关样式,因为涉及到DOM操作,所以写成插件。代码实现如下import Vue from 'vue'function hightLight(el, binding) {const match = binding.value;const reg = new RegExp(match, 'g')const txt = b...
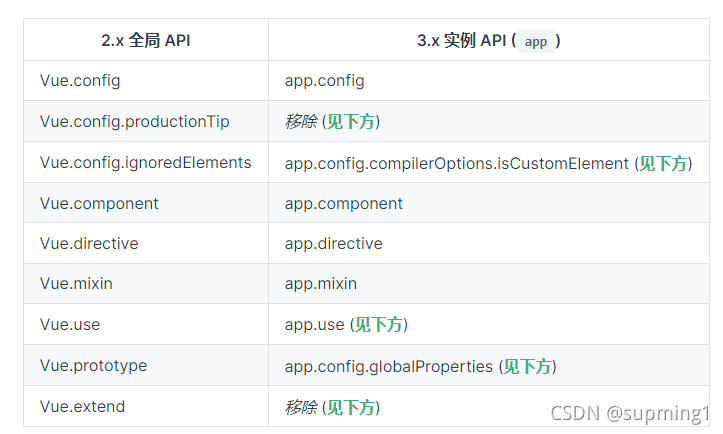
本文是vue3官方文档的提炼和总结,主要是记录vue3开发常用到的知识点,方便后续开发的时候查询,避免一段时间没开发之后遗忘了,又需要重新看官网,比较费时。

vue3 如何调用自定义组件方法
用vue3 + element-plus开发,今天遇到个坑爹的问题,用el-table显示数据,数据没显示出来。如下图在其他人机器上显示的出来调试发现开始是能渲染出来的,后面在更新的时候又被替换掉了。未找到具体原因。不过发现了其他人没有这个问题的原因。其他人的chrome浏览器比较新,我的是72版32位的,后面重新更新到92版本就能正常显示了。...










