
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
把前后端分离的项目(前端vue,后端Java)部署到服务器上后,在Google浏览器能正常打开,在火狐浏览器无法打开,F12提示“已拦截跨源请求:同源策略禁止读取位于 https://xxx.com:8080 的远程资源。经排查发现,运维在Nginx上配置时把前端请求后端的接口IP配置成了http,而后端是加了证书的,真正的请求是https,这样就导致前端请求后端接口提示跨域;经过对比火狐浏览器和
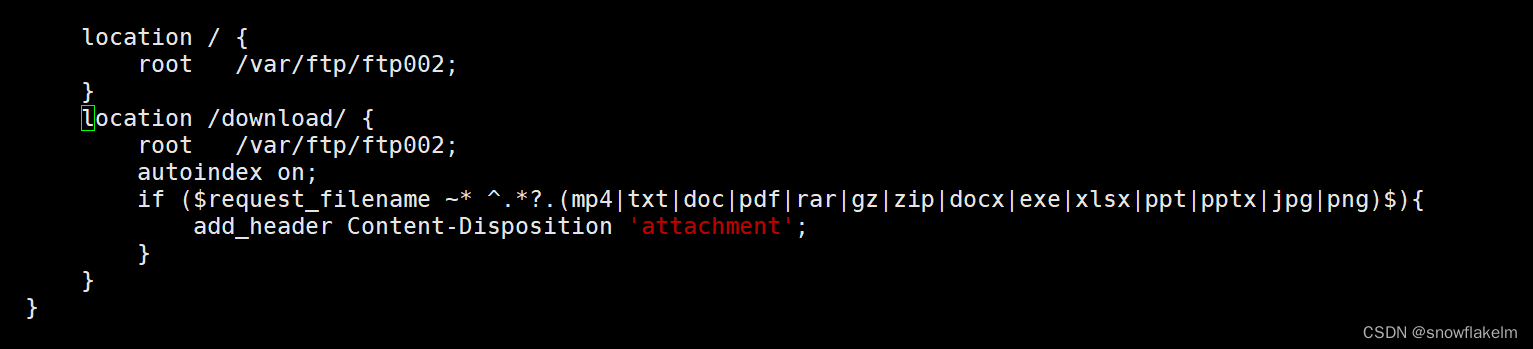
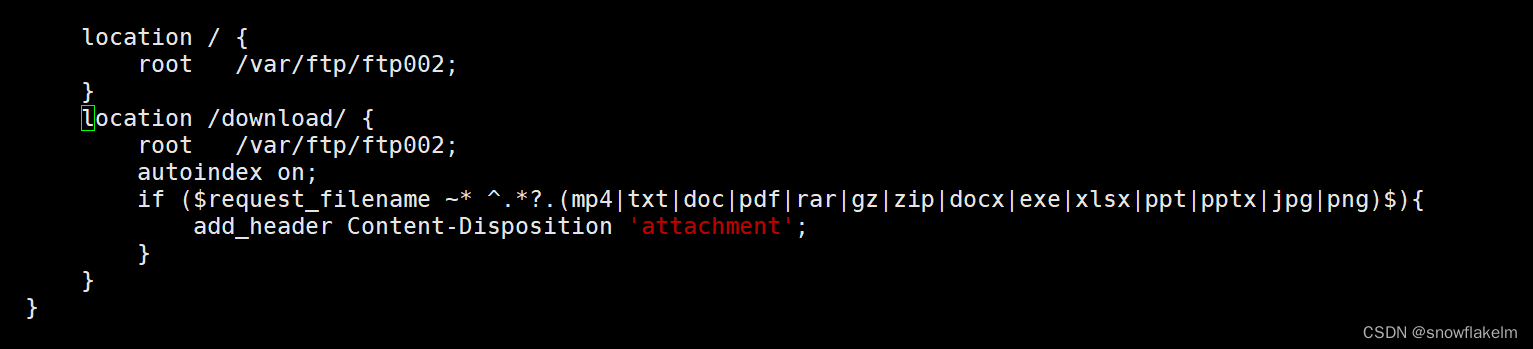
最近开发中遇到个问题,项目需要下载大文件(音视频),由于后端给我的是视频的地址而不是直接返回流,所以前端用了获取视频流并实现下载功能。这时会发现点击下载按钮后会有很长一段时间的空白,页面没任何反正,然后才显示下载完成的文件。这是因为我们需要等获取到流后才触发浏览器下载,获取流会花费很长的时间。要想实现下载时浏览器能显示下载进度,只能把获取流的请求抛给浏览器,使用标签的属性实现下载,代码如下:这时又

video.js实现视频直播
最近开发中遇到个问题,项目需要下载大文件(音视频),由于后端给我的是视频的地址而不是直接返回流,所以前端用了获取视频流并实现下载功能。这时会发现点击下载按钮后会有很长一段时间的空白,页面没任何反正,然后才显示下载完成的文件。这是因为我们需要等获取到流后才触发浏览器下载,获取流会花费很长的时间。要想实现下载时浏览器能显示下载进度,只能把获取流的请求抛给浏览器,使用标签的属性实现下载,代码如下:这时又

值,我一般习惯使用字段名,也可以随机生成一个值,只要具有唯一性就可以。作为唯一标识,这样渲染的时候就不会因为复用原则导致列数据混乱了。来控制显示隐藏时,就会出现列数据错乱的情况。当 el-table 表格上的列。
前端请求后端服务下载安装包等大文件时请求超时,由于文件大小不定无法通过修改超时时间解决;并且文件过大时接口请求时间长,页面无法查看请求进度,用户无法看到是否已经在下载文件。
什么是LuckysheetLuckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。Luckysheet官网:https://github.com/mengshukeji/Luckysheet/blob/master/README-zh.mdLuckysheet使用(vue项目)1、引入目前Luckysheet不支持使用npm安装包,所以只能使用CDN引入依赖;在v
问题:使用MongoDB连接数据库时报错TypeError: db.collection is not a function代码如下:var find = function (db, collections, selector, fn) {var collection = db.collection(collections);collection.find(selector).toArray(fu










