
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
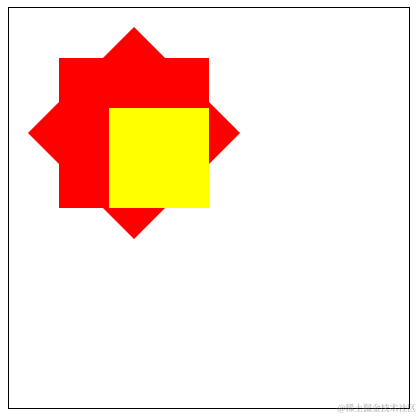
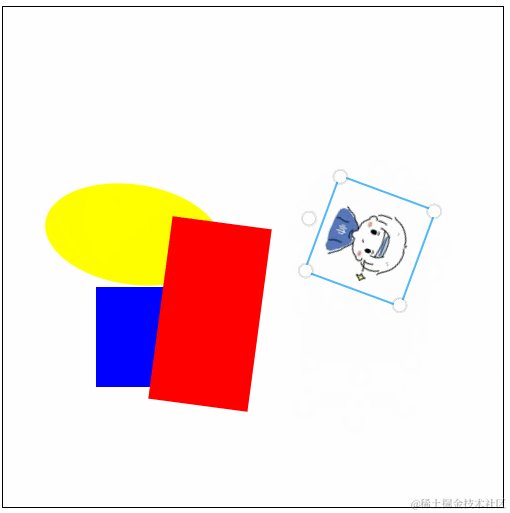
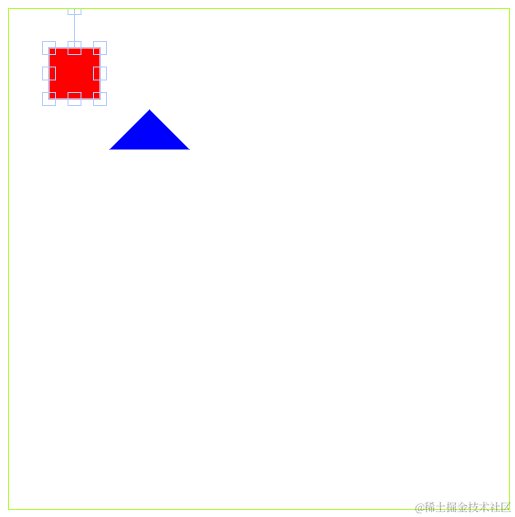
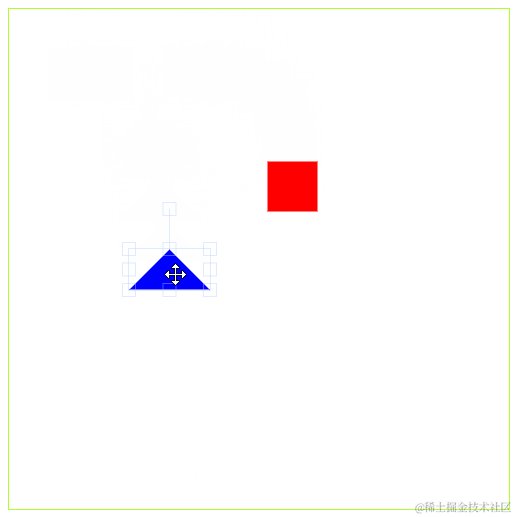
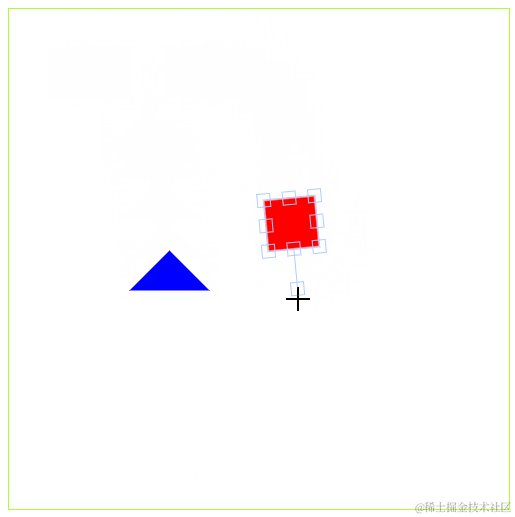
canvas实现中心旋转,各个顶点缩放
canvas有自带的 scale 方法和 rotate 方法可以实现缩放旋转,但是其作用极其简陋,要想方便调用需要自己封装。

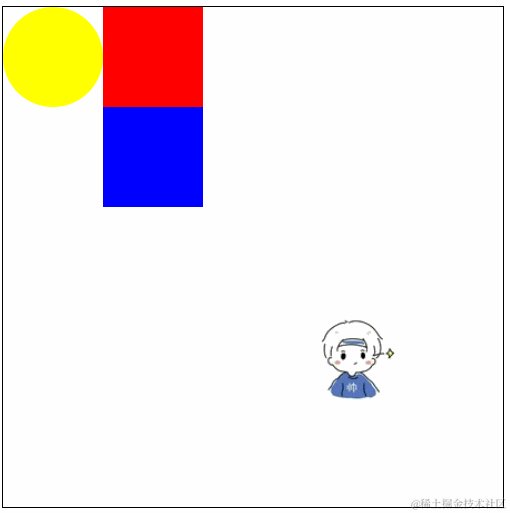
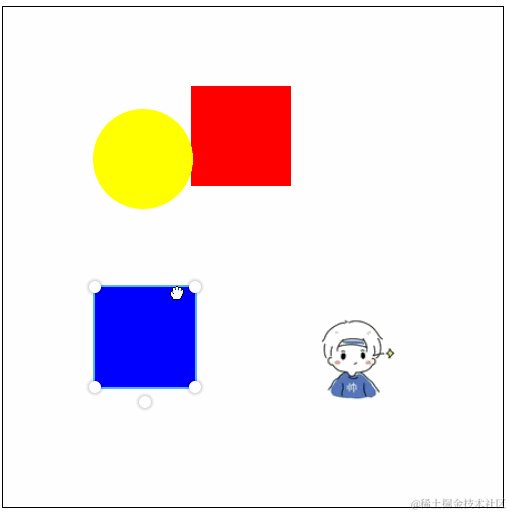
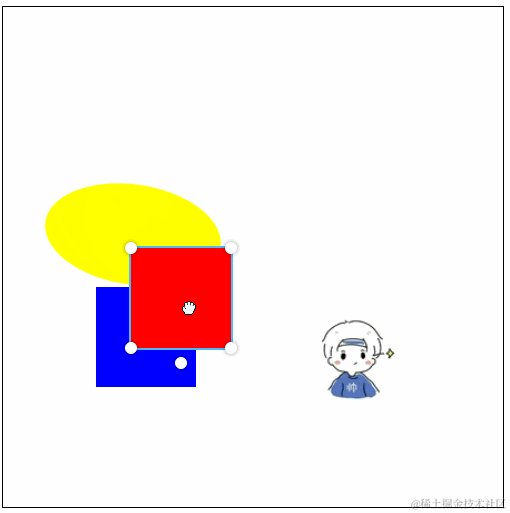
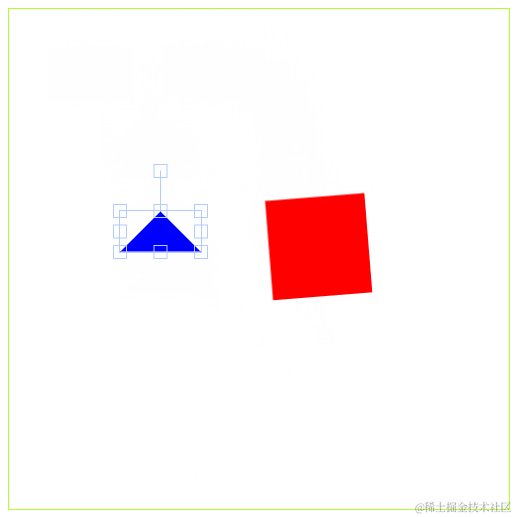
如何用canvas实现fabricjs(图层、拖拽、旋转、拉伸)功能
本文介绍fabricjs的部分功能(拖拽,图层,选择,缩放,旋转等)的实现思路,水平有限仅供参考。项目git仓库 : github.com/pengzhijian… 在最底部也有所有效果的完整代码,有需要的自取。

Electron学习指南(一)--- 初识Electron
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发经验。

Fabric.js深入学习指南
在Fabric.js中,几乎所有的2d图形直接或间接继承自 Object 类,那么如果我们不用其自带的2d图形,而是自建图形,要怎么应用 Fabric.js 中的方法呢?Fabric.js 提供了方法解决这个问题// 创建一个自定义子类// 自定义属性},// 将自定义属性添加到序列化对象中});},// 自定义渲染逻辑},});一个简单的自定义类主要要修改3个地方,分别是:initialize:

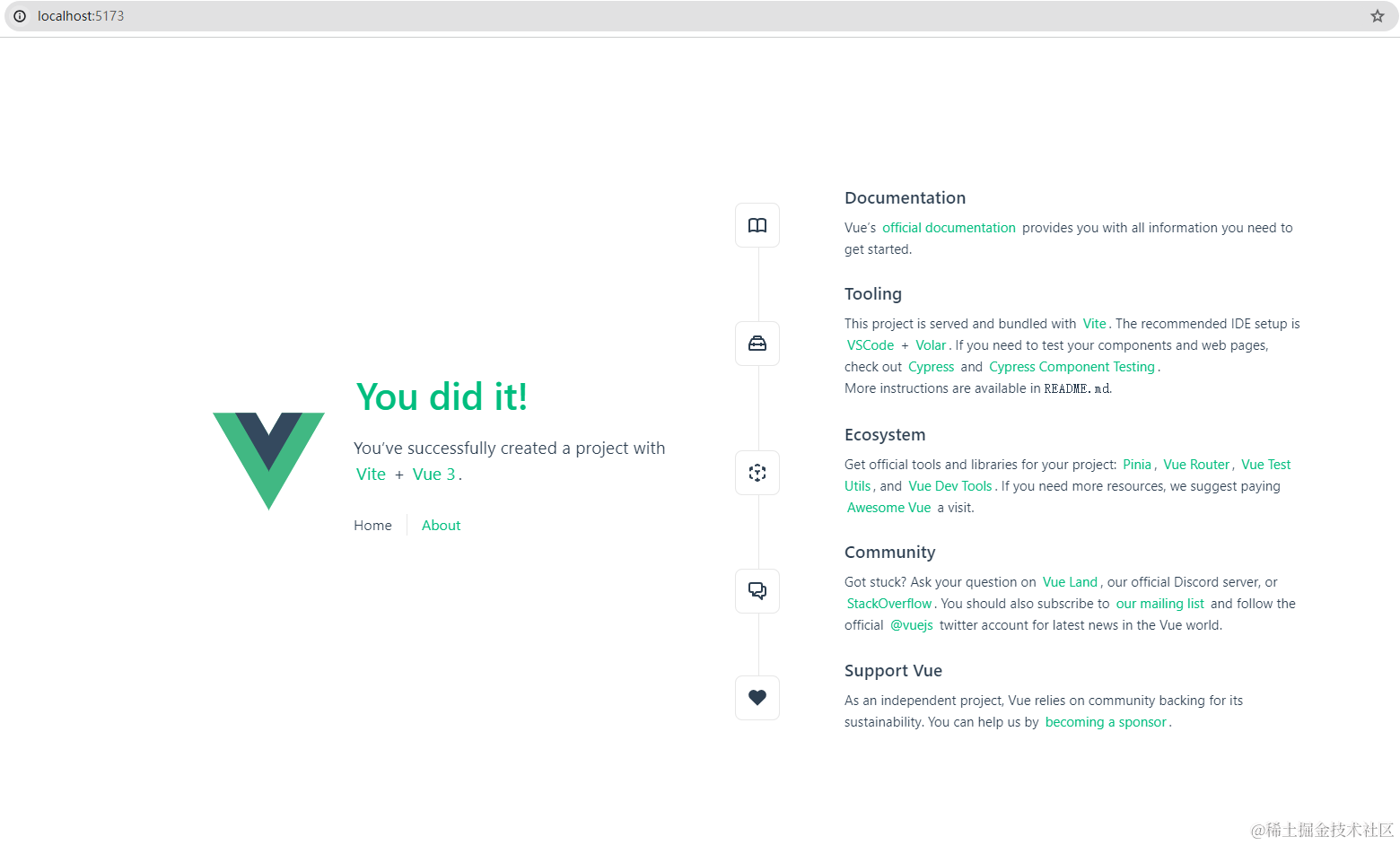
Electron学习记录(二)-在Electron中使用vue3
本质就是用vue写前端页面,然后用Electron套壳,通过window传递消息,实现前端和node之间的通信。

到底了










