
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求:获取当前登录用户id,文档中在服务端api里有相应介绍,如下图前端获取重定向后的值:<script>function getQueryVariable(variable){var query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<va
效果:即在配置页面跳到管理页后,没有选中管理,还是跳转前的选中状态解决思路:1.定位:路由和默认选中菜单的监听问题2.方案:去菜单组件中,通过监听路由变化,改变选中值具体代码实现:<el-aside :class="navBarWidth"><el-menu@select="handleSelect":default-active="defaultActive"class="el
图片识别少不了画框,前端画框就用canvas,后端返回画框数据点,图片可以是前端自己传的也可以是后端返回的。实现思路:1、算好比例尺2、确定上、左位置,确定宽高(后端如果给上下左右,前端自行计算宽高)3、图片预加载时画图4、注意 js 的乘除会有出入,所以要精确化处理效果图实现代码:<template><div class="carDetect"><div class
步骤:首先在原分支上,切换到想要拉取的那次提交git checkout f45dd2940976506f5a51afd28642bb3659578c12,在第一步的基础上新建分支,git checkout -b qywxlogin1验证原分支代码和新建分支的代码,就是新老版本...
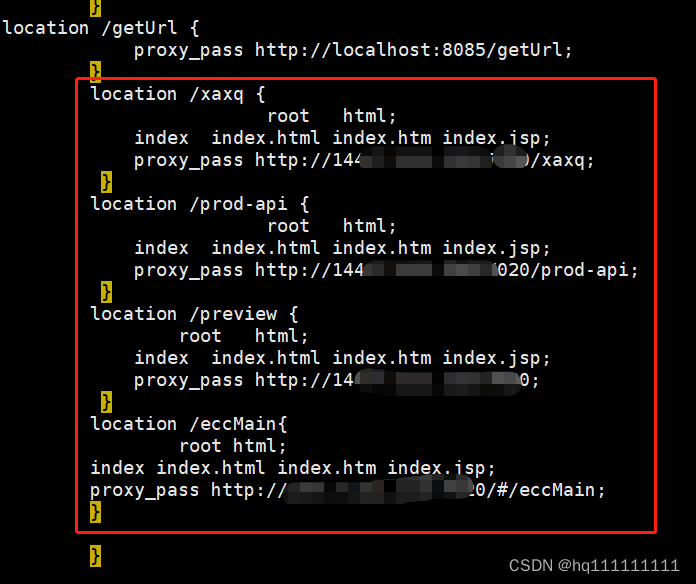
在 Web 开发中,跨域是指在一个域(例如,https://www.example.com)的页面中请求了另一个域(例如,https://api.example.com)的资源,浏览器出于安全考虑会阻止这样的请求。:在父页面的同域下创建一个代理页面,该页面与 iframe 的目标域同源,然后在代理页面中请求目标资源,并将请求结果传递回父页面。这样可以绕过跨域限制,但需要后端协助。:如果想在当前系统

某日醒来,窗台上铺满花瓣,卧室轻放着你最喜欢的晨曲,窗帘徐徐拉开,风吹过来,温暖的阳光细洒在你的额头,早饭已在厨房飘来诱惑的味道,一切晨起步骤按部就班的进行,都在你的手中……这就是人工智能的生活,期待并想手起键落改变世界。本文将在三个方面让您了解人工智能,欢迎建设性意见和建议。一、人工智能的应用领域* 语音识别。比如,小编我经常用的某飞输入法屡试不爽。* 检测服务器及网络服务上应用的异常,让
思路:传url,传参,传导出excel名称一、js原生写法具体实现代码function exportExcel(data) {var html = '<div class="pendingBox">下载中,请稍后<img src="../../src/img/loading.png"/></div>'$('body').append(html)axios({me
1. post 请求export default function (data) {axios({method: 'post',url: data.url,//后端接口地址responseType: 'blob',//bolb格式的请求方式headers: {Authentication: getToken('Admin-Token')//请求头},d










