
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用 Visual Studio Code 链接 MySql 数据库并进行查询Visual Studio Code 是微软出品的一款强大的文本编辑器,本文介绍使用 VS Code 链接 MySql 数据库,并执行查询。使用方法Step1. 安装 Visual Studio CodeVS Code 是一款跨平台的文本编辑器,访问 VS Code 官网 即可下载安装。S...
ECharts 使用时控制台报错 `resize` should not be called during main process 的一种解决办法
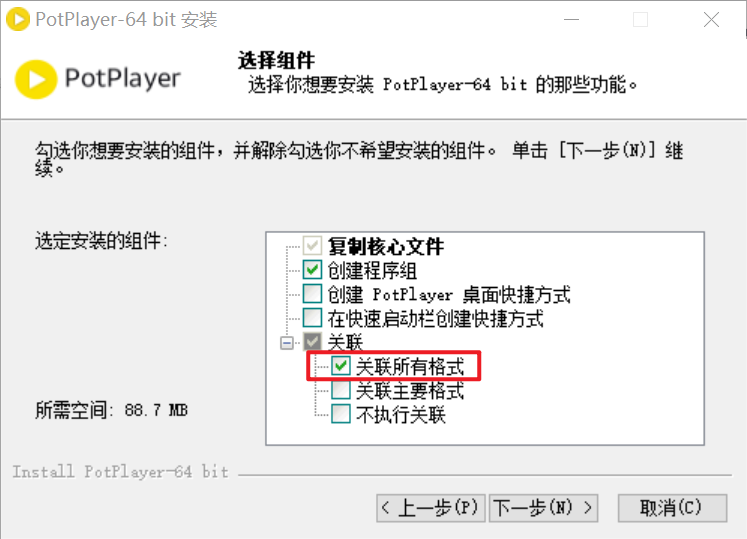
Potplayer 作为 Windows 上很受欢迎的一款播放器,公认的最佳配置为结合 LAV、madVR、XySubfilter 进行使用。本文将介绍一种对其简单配置的方法。
Potplayer 作为 Windows 上很受欢迎的一款播放器,公认的最佳配置为结合 LAV、madVR、XySubfilter 进行使用。本文将介绍一种对其简单配置的方法。
Potplayer+LAV+madVR+Xysubfilter 配置指南Potplayer 作为 Windows 上很受欢迎的一款播放器,公认的最佳配置为结合 LAV、madVR、XySubfilter 进行使用。本文将介绍一种对其简单配置的方法。LAV:一套主流的开源解码 filtermadVR:一个高性能的视频渲染器XySubfilter:madVR 专用的字幕插件关于如何设置...

ECharts 使用时控制台报错 `resize` should not be called during main process 的一种解决办法
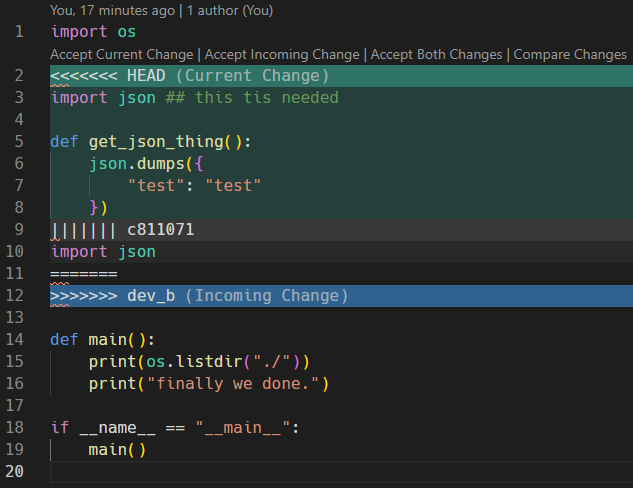
防止 git merge 丢失代码(谨防 three way merge 的异常行为)Git 工具在执行 merge 操作时,为了尽最大可能去自动的处理,所以使用了 three way merge 的方式作为了其 merge 手段。然而,这种 Git 尽最大可能自动化的处理在一些时候会造成十分令人困惑的问题。本文旨在指出问题并提供一些避免手段。1. Git’s Three Way Merge在 b

Windows10 配置 Java 10本文介绍如何配置 Windows 中的 Java 10。Step 1. 下载并安装 Java进入 Java下载页 下载安装 Java 10,此处略去下载安装步骤。Step 2. 配置环境变量在 Windows10 系统下,需要配置两个变量:配置JAVA_HOME变量,变量值为 jdk 路径:配置Path变量,变量值为 jdk ...
Potplayer 作为 Windows 上很受欢迎的一款播放器,公认的最佳配置为结合 LAV、madVR、XySubfilter 进行使用。本文将介绍一种对其简单配置的方法。
一文了解 conda 与 Python 的关系conda 是 2012 年发布的跨平台包管理软件,本文会对 conda 与 Python 的种种关系进行说明。1. 什么是 conda ?conda 是一个包管理器。值得注意的是,它不仅仅是 Python 的包管理器,而是一个通用的包管理器,当初设计时被用来管理任何语言的包。2. Anaconda 与 MinicondaAnaconda...










