
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
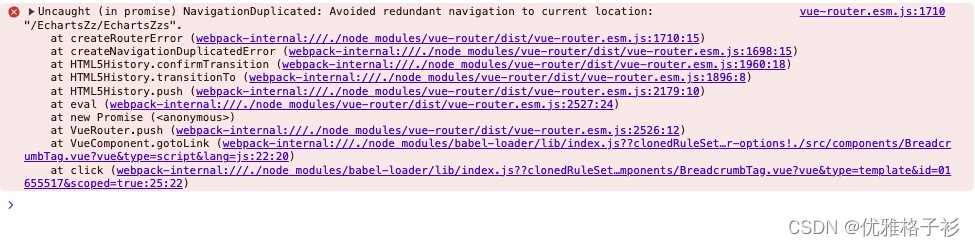
使用this.$router.push()进行跳转时多次点击报错。2.修改VueRouter原型对象上的push方法。在router-> index.js中添加。1.跳转时添加回调函数。

标签具有相同的效果。仅当使用换行符指定时,元素中的内容才会换行。效果正常这里是不会换行的,可以使用

本文介绍了在UniApp开发中使用高德地图的关键步骤:1) 在高德开放平台注册账号并创建应用,获取API Key;2) 在DCloud开发者平台获取应用的安全码SHA1;3) 特别强调PackageName的正确获取方式(需使用打包时的appid),避免后续地图和位置选择功能出现问题。文中配有详细操作截图,记录了开发过程中容易出错的注意事项,为UniApp集成高德地图提供了实用指南。

【代码】vscode配置用户代码片段。

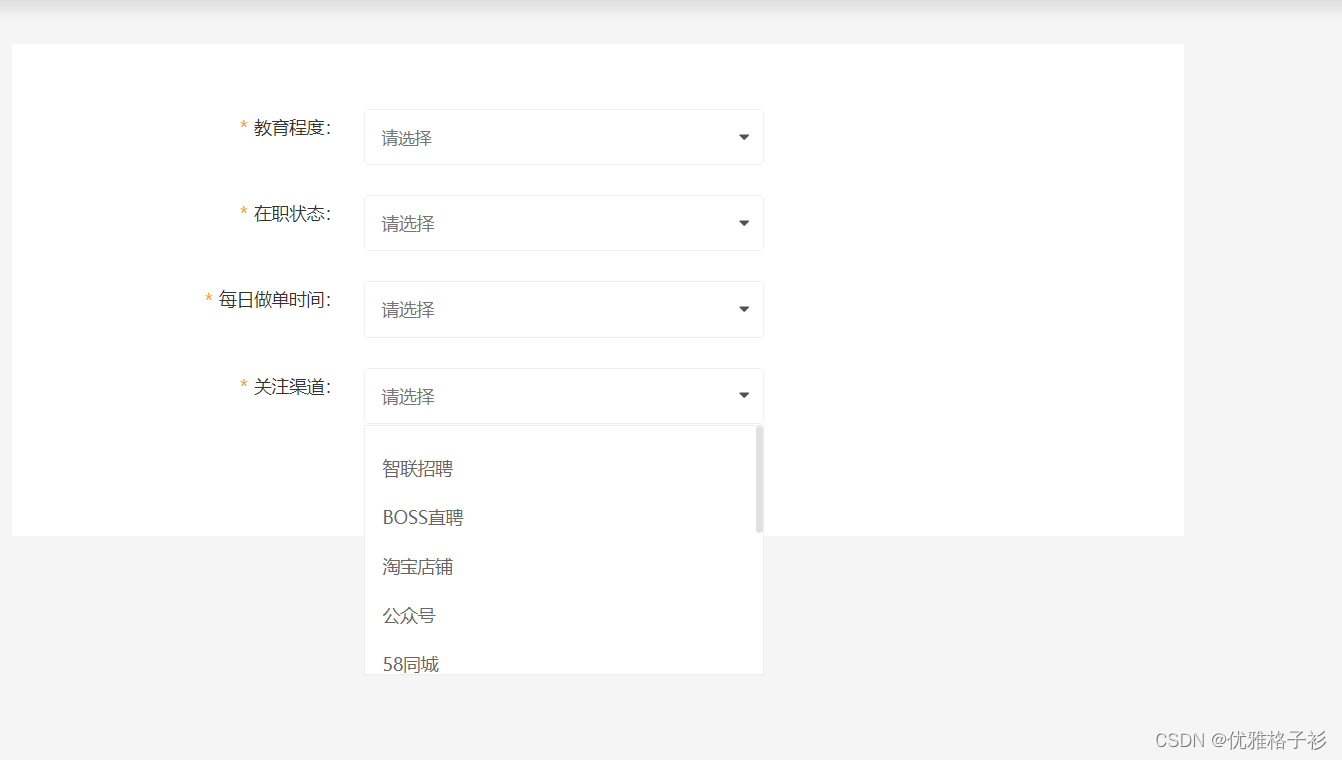
纯css写一个好看的下拉列表。

主要用到的就是input里面的file,上传完成拿到文件流发给后端后端返回图片路径,让后前端展示出来。本篇文章包含单图上传和多图上传。最后有代码复制后更换上传接口,即可使用

情况微信公众号使用wxjsdk后分享api全都注入成功,自定义分享内容时ios正常安卓分享出去的是当前页面的url。记录wx.updateAppMessageShareData 自定义分享内容安卓无效 bug,

vue 父子组件传参
解决的一个问题分享。我的需求是从特定的页面进入当前页面会执行一个定时器来增加阅读人数,当进入该页面15秒后浏览人数会增加1。话不多说直接上代码。先在methods里定义一个定时器方法和一个修改浏览人数方法。methods: {// 增加阅读人数setpeople(){console.log('定时器开启');// overTimer 这个值可以写在data里面//也可以直接用 const ove
1.封装获取时间方法。2.再upload上传之前拿到上传的file文件,调用方法。











