
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
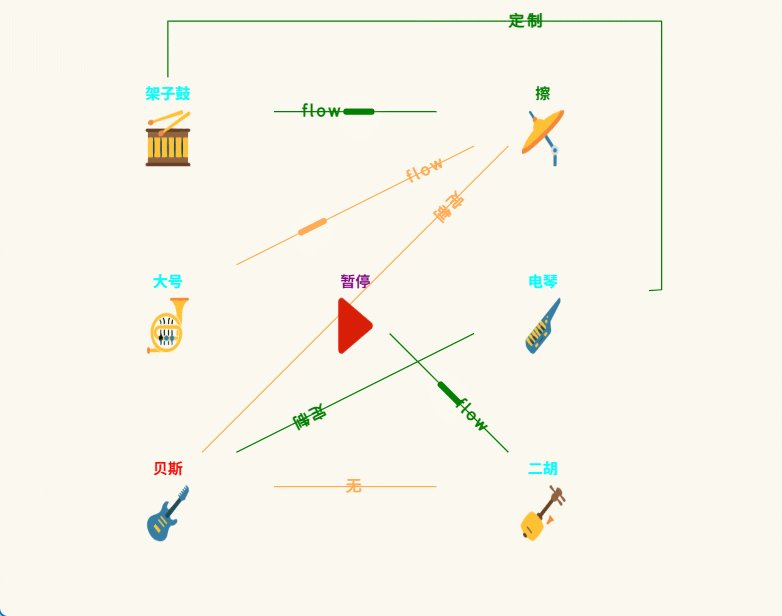
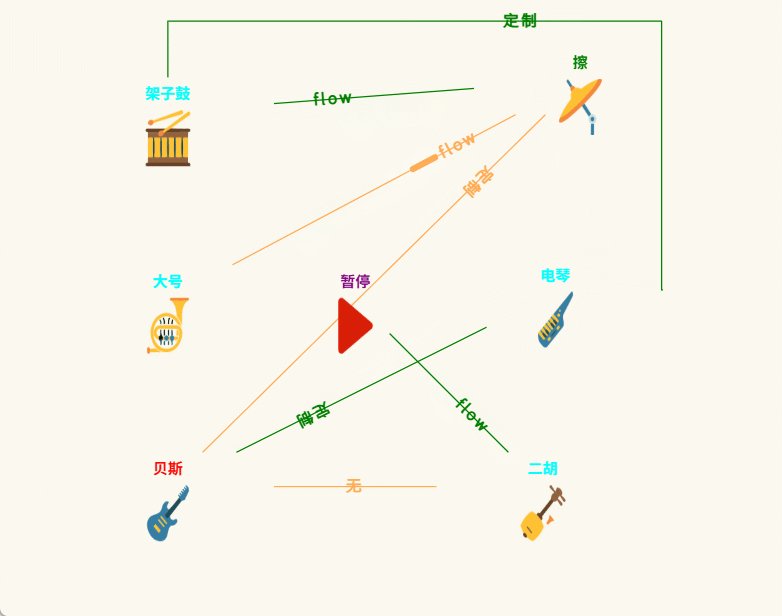
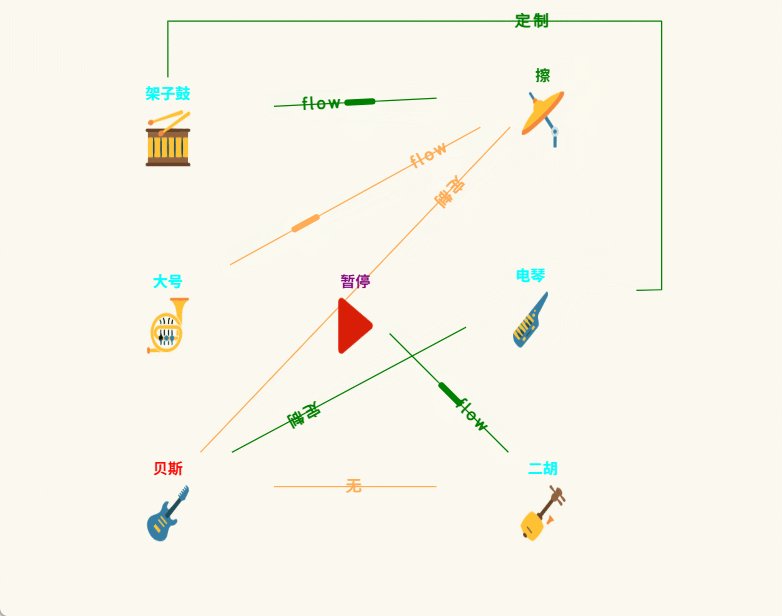
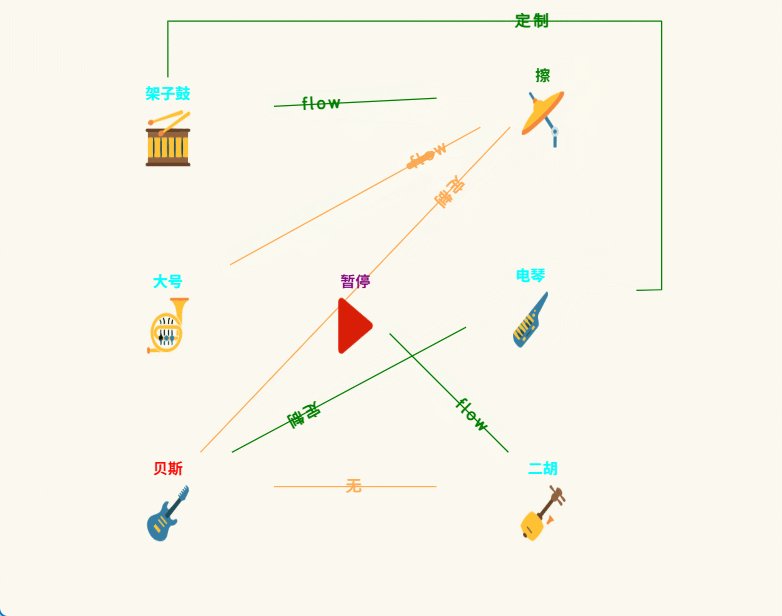
使用Antv X6实现拓扑图加数据流动
本文介绍了如何在Vue项目中使用Antv X6库实现简单的拓扑图和数据流动效果。首先通过npm install @antv/x6 --save安装库,然后在项目中引入并初始化Graph对象,设置容器、尺寸等参数。通过graph.on方法可以自定义节点点击事件。样式部分需要在全局定义线条流动效果的动画。renderData部分定义了节点和边的数据,节点通过自定义HTML渲染,边通过edgesFun函

vue2项目中按钮实现防抖、节流功能,包含封装代码以及使用
javascript实现防抖节流,防抖,节流,vue2,elementui,vue2防抖节流封装实现

html、css、js实现图片放大功能,包括拖拽和滚动焦点缩放
html、css、js实现图片放大功能,包括拖拽和滚动焦点缩放

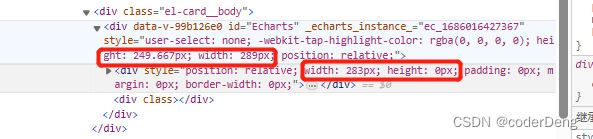
控制台报错:[ECharts] Can‘t get DOM width or height. Please check dom.clientWidth and dom.clientHeight.
表示获取图表容器的宽度和高度时出现了问题。ECharts 无法正确获取到容器的尺寸,可能是因为容器元素的 clientWidth 和 clientHeight 值为 0。

vue2项目中按钮实现防抖、节流功能,包含封装代码以及使用
javascript实现防抖节流,防抖,节流,vue2,elementui,vue2防抖节流封装实现

vue2项目中按钮实现防抖、节流功能,包含封装代码以及使用
javascript实现防抖节流,防抖,节流,vue2,elementui,vue2防抖节流封装实现

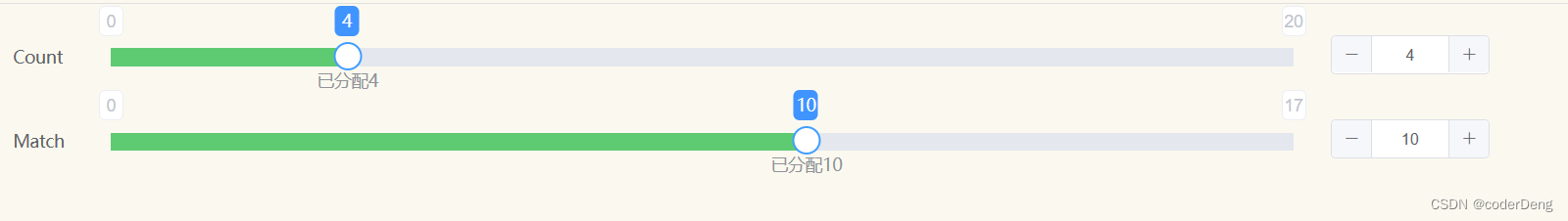
vue2+element项目,通过伪类实现el-slider组件Tooltip永久显示,以及滑块滑动区分色块效果
伪类,el-slider组件,Tooltip永久显示,Tooltip,el-slider,滑块滑动效果,vue2,elementui

到底了











