
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
本地存储的多种方式:cookie、localStorage、sessionStorage对比
在前端开发中,偶尔需要存储一些如: 用户信息、登录状态、历史记录等常量数据。用于后续二次调用,并且避免刷新后丢失。这时,就需要用到本地存储了。

windows将已安装的nodejs高版本降级为低版本(使用nvm来管理node.js的版本)及过程中遇见的问题
windows将已安装的nodejs高版本降级为低版本及过程中遇见的问题,使用nvm来管理node.js的版本真的很方便,这样就可以根据自己的需要来回切换node.js版本!

vue element-ui 表单验证的使用及常用的表单校验规则
vue element-ui表单验证的使用及常用的表单校验规则

Vue安装及环境配置及遇到的问题和解决方法
Vue安装及环境配置及遇到的问题和解决方法

vue element-ui 表单验证的使用及常用的表单校验规则
vue element-ui表单验证的使用及常用的表单校验规则

vue移动端Tabbar 标签栏(简单)
使用组件:VantVant 是一个轻量、可靠的移动端组件库

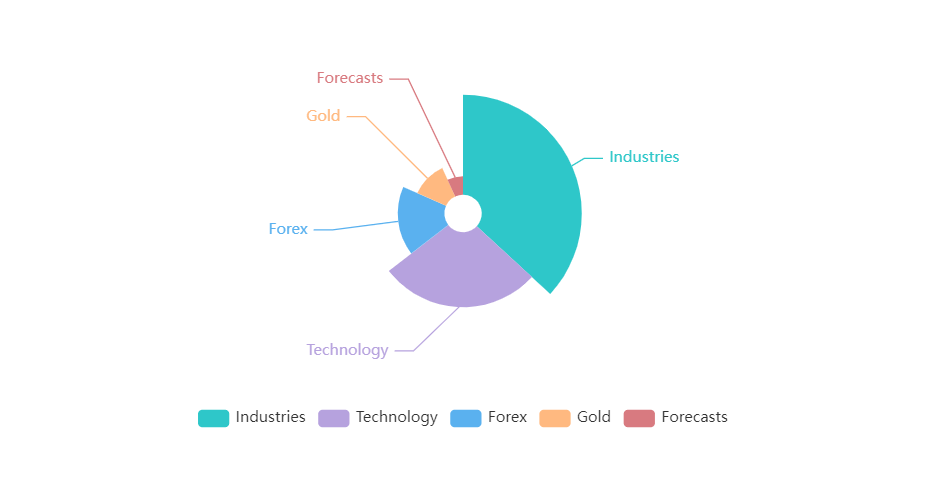
vue中echarts使用案例:饼图(可直接使用)
功能:1.点击对应模块,放大并显示数据2、点击下方图标,对应饼图模块可以显示/隐藏。

Vue安装及环境配置及遇到的问题和解决方法
Vue安装及环境配置及遇到的问题和解决方法

vue页面刷新报错Cannot GET /...,控制台报错404:GET http://localhost:8080/... 404 (Not Found)
vue页面刷新报错Cannot GET /...,控制台报错404:GET http://localhost:8080/... 404 (Not Found)解决方法。拓展:hash与history区别
vue移动端高德地图的使用及实现最简单的地图功能
vue移动端高德地图的使用











