
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端对接生成式AI接口(流式传输)问题汇总
后台Response Headers问题,application/stream+json、text/event-stream。大量数据分段接收问题。多个流时间戳(Time)相同导致被合并的问题。中止对话问题。复制问题。

vscode插件推荐
文章目录标签Auto Rename TagAuto Close Tag语言ChineseLESSEasy LESS图片Image preview打开浏览器Live ServerOpen in browserPreview on Web Server路径提示Path AutocompletePath Intellisense自动计算px to rem & rpx & vm文件管理vs

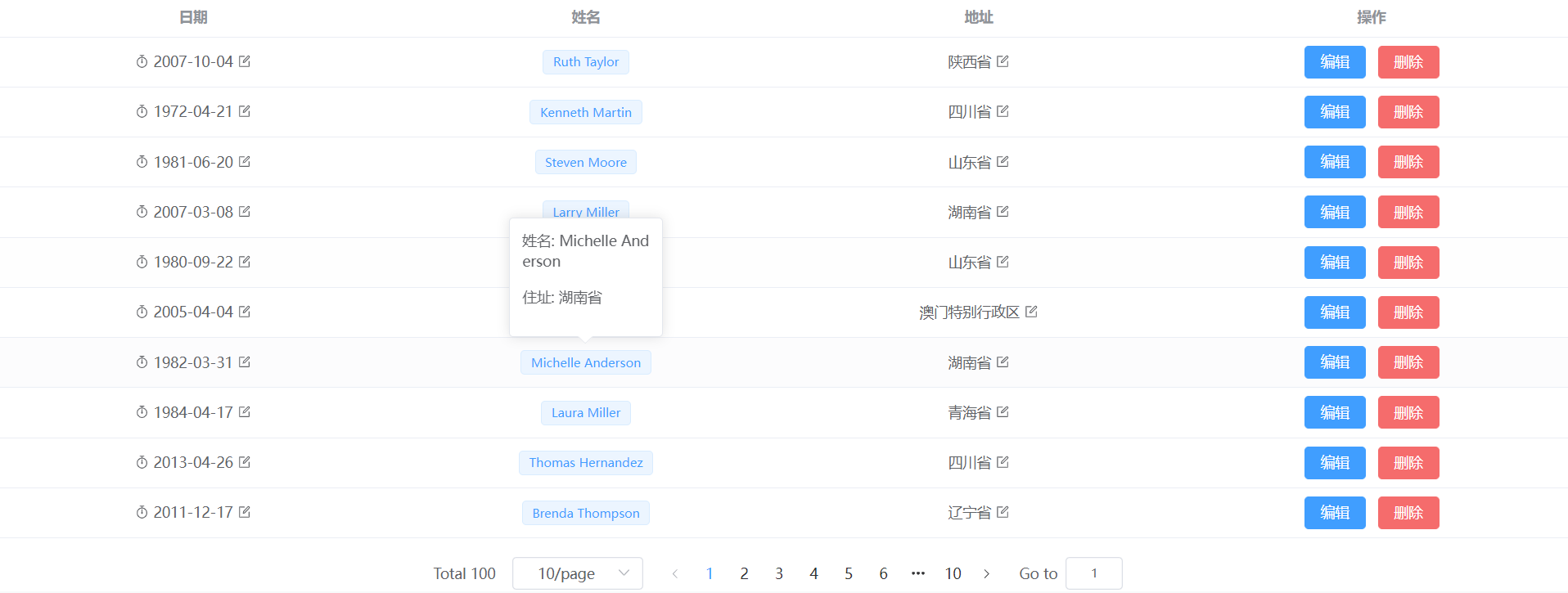
vue3+ts封装table组件并注册发布
操作项大部分table都具有button用于编辑删除等操作,我们在传入options的中定义操作项的action为true,因为操作的特殊性,我们选择单独编写,所以要先处理传入的数据,将操作项与数据部分分离// 传入options的数据 let options : TableOptions [ ] = [ {............

DOM常用API
文章目录DOMAPI节点查询型api节点关系型api父关系子关系兄弟关系节点创建型api页面修改型api增加节点删除节点替换节点元素属性api获取属性值设置属性值移除属性值DOMAPI节点查询型apidocument.getElementById();// 根据id获取元素let parent = document.getElementById('parent')document.getEleme
到底了










