简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
由于浏览器会有默认属性,浏览器不同默认属性也不同,要消除这个问题可以通配符“*”可以消除浏览器的默认属性。(*的意思是选中所有的标签)通配符选择器的格式:*{属性:值}*{margin: 0;padding: 0;}注意:通配符选择器是设置界面上所有的标签属性,所以在设置之前会遍历所有的标签。...

element中el-input组件type=“number“的样式修改
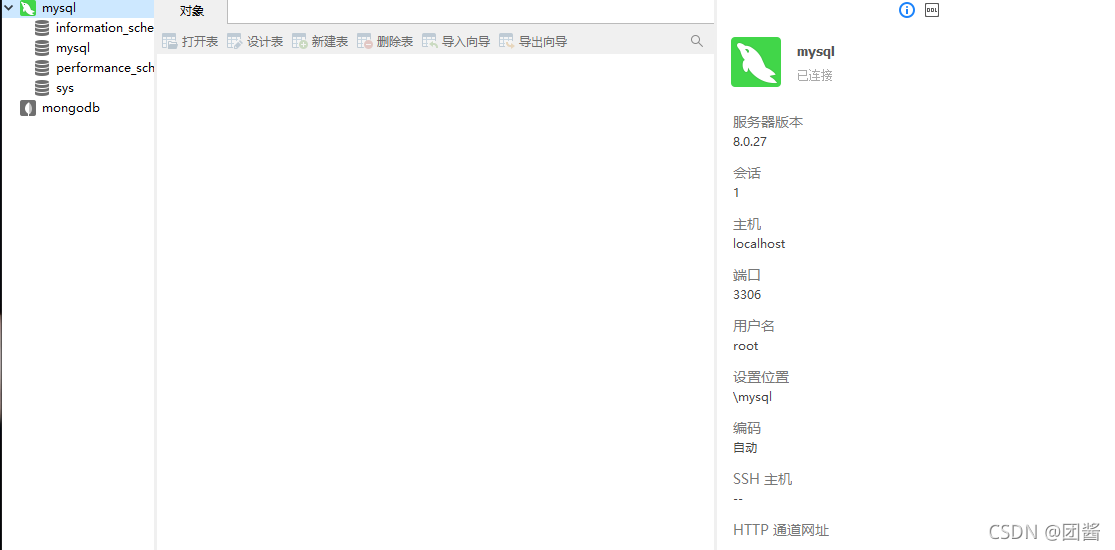
首先如果电脑上没有数据库时会出现 Can't connect to MySQL server (10060) 错误如果说有mysql的时候,但是没有启动的话也是会出现此错误。可以在安装目录下启动mysqlmysql的安装和配置MySQL的安装与配置——详细教程 - Winton-H - 博客园初始化出现错的时候(mysqld --initialize --console)直接把data里面的内容全

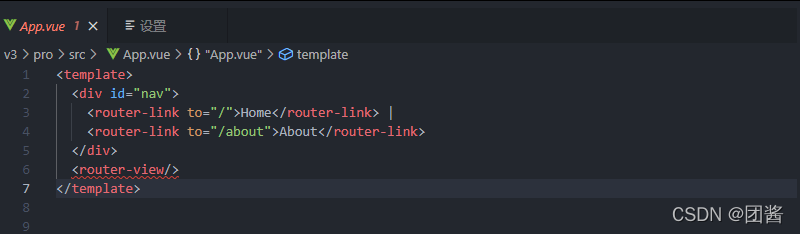
在vue2的时候,template只能有一个节点,所以插件vetur会报提示说不能有多个根元素 vue3说支持多个根元素的,解决办法就是在设置里面找到vetur的配置,把 Validate vue-html in <template> using eslint-plugin-vue 取消勾选就可以了参考自 :vue3在vscode报vue/no-multiple-template-ro

安装:npm install -g @vue/cli创建一个文件夹vue create pro选择Manually select features 自行进行配置(下面的进行参照)之后进入 文件 并运行cd pronpm run serve浏览器中打开即可...

安装:npm install -g @vue/cli创建一个文件夹vue create pro选择Manually select features 自行进行配置(下面的进行参照)之后进入 文件 并运行cd pronpm run serve浏览器中打开即可...

Shift+1(英文状态下)能快速生成网页的基本结构Ctrl+? 快速添加注释(取消注释)Ctrl+c复制 ctrl+V粘贴 ctrl+a全选aAt+Shift+↑/↓ (向上/向下复制)Alt+↑/↓(本行向上/向上移动)Ctrl+Enter(向下换行)Ctrl+Shift+Enter(向上换行)Ctrl+z 返回上一步Ctrl+F 查找Ctrl+H 替换Ctrl+Shift+K 删除一行...