
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求由于老板感觉pad中其中一个项目运行的有点慢,小明接到需求要修改该项目,明确要求不能使用element -ui 但是还是有个同学强行在小明项目上使用了,小明真的是左右为难啊,现在小明只能使用cdn引入啦。cdn引入element-ui小明查看文档并快速的将代码ctrl+c、ctrl+v弄好了,还没运行呢小明就开始洋洋得意了,npm run dev之后,发现项目跑起来了,但是页面呢? 白屏一片,
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入欢迎使用Mar
第一种方式:第二中方式:需要在目标路由添加一个meta属性配置上keepAlive就可以实现状态的保存。1.使用ref获取dom,或者使用js直接获取dom2.keepAlive存在两个生命周期钩子,配合钩子实现代码即可实现如果跳转的带有是iframe,跳转回来会失效 请看下一篇文章......
需求由于老板感觉pad中其中一个项目运行的有点慢,小明接到需求要修改该项目,明确要求不能使用element -ui 但是还是有个同学强行在小明项目上使用了,小明真的是左右为难啊,现在小明只能使用cdn引入啦。cdn引入element-ui小明查看文档并快速的将代码ctrl+c、ctrl+v弄好了,还没运行呢小明就开始洋洋得意了,npm run dev之后,发现项目跑起来了,但是页面呢? 白屏一片,
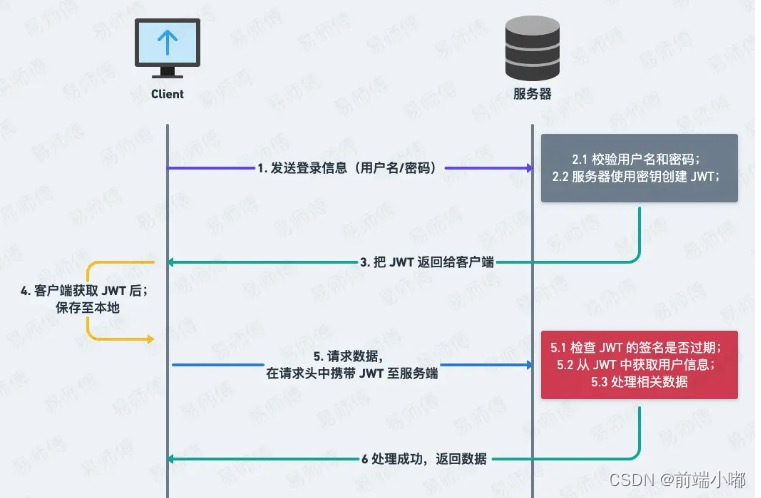
4.1 什么是 JWTJWT 是 Auth0 提出的通过 对 JSON 进行加密签名来实现授权验证的方案;就是登录成功后将相关用户信息组成 JSON 对象,然后对这个对象进行某种方式的加密,返回给客户端;客户端在下次请求时带上这个 Token;服务端再收到请求时校验 token 合法性,其实也就是在校验请求的合法性。4.2 JWT 的组成JWT 由三部分组成: Header 头部、 Payload

React Native 官网如果react基础有些遗忘,可以打开React官网查看介绍React Native 是一个使用React和应用平台的原生功能来构建 Android 和 iOS 应用的开源框架。通过 React Native,您可以使用 JavaScript 来访问移动平台的 API,以及使用 React 组件来描述 UI 的外观和行为:一系列可重用、可嵌套的代码。ReactNativ
如果账号已经有一个iOS开发证书了,将申请报错(如下图)免费开发者账号只能申请一个开发证书p12,可以删除掉再申请,或者直接用这个已经申请的,申请到了,点击p12文件下载保存.p12 证书文件到电脑。苹果那边规定,没有付费688的苹果账号申请的描述文件只有7天有效期,付费苹果开发者账号的证书是1年有效期,到期可以重新申请打包,当然测试的话几天时间也足够了。AppID:跟申请证书描述.mobilep











