简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
css原子化的定义;Tailwind CSS、UnoCSS

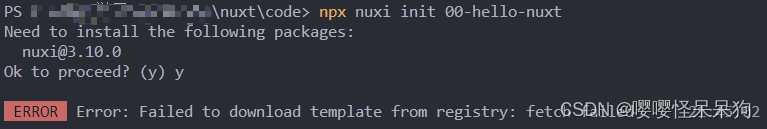
1. 安装nuxt3报错:Error: Failed to download template from registry: fetch failed2. npx nuxi init nuxt-demo 初始化nuxt 项目 报错 Error: Failed to download template from registry: fetch faile

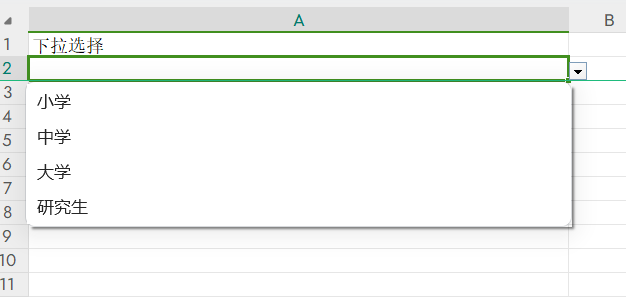
excel.js导出的时候给单元格设置下拉选择、数据校验等

你真的了解 for for infor of了嘛

高德地图 Web 端开发详解:高德地图 API 最佳实践指南(安装、marker添加、逆向地理编码、实际业务案例实操)

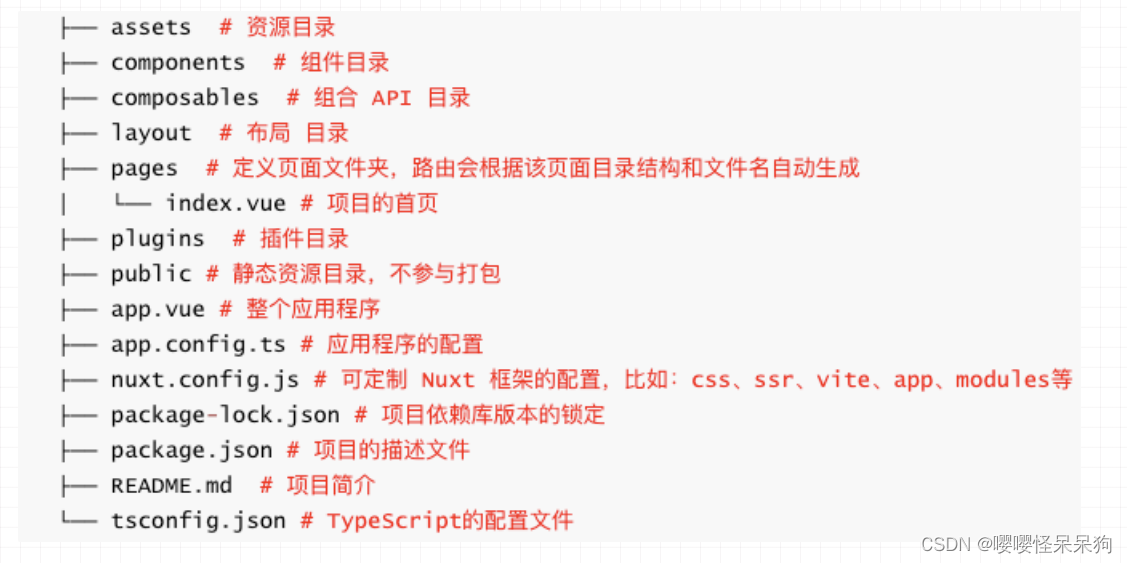
NUXT3 框架的学习

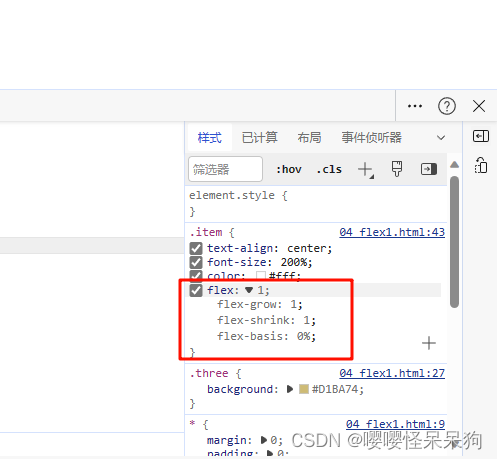
flex弹性布局中的flex:1 到底是什么意思?flex-basisflex-shrinkflex-grow

node fs模块读取文件readFile、readFileSync、fsPromises.readFile、createReadStream

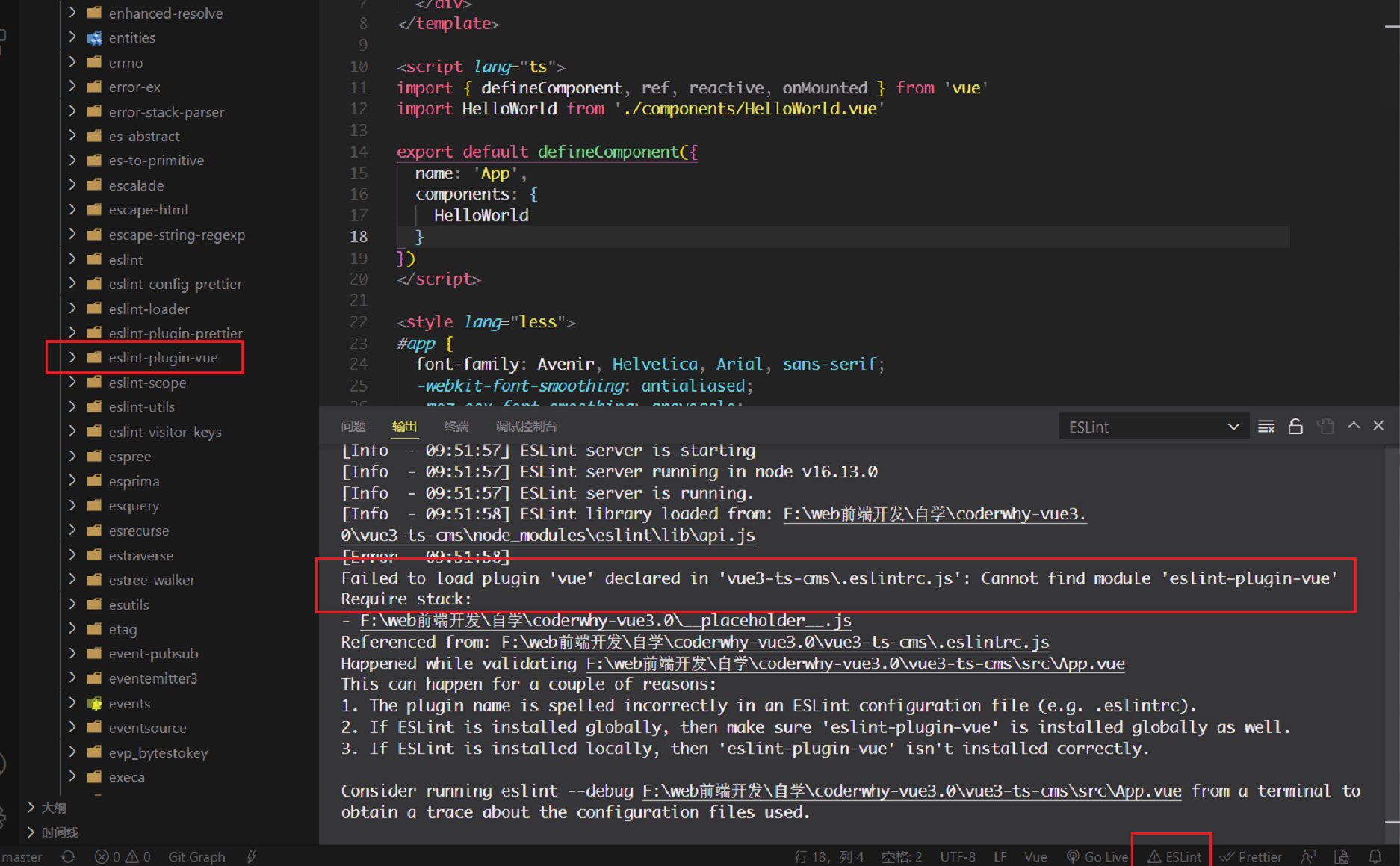
vsocde的eslint 报错:Failed to load plugin 'vue' declared in 'vue3-ts-cms\.eslintrc.js': Cannot find module 'eslint-plugin-vue'

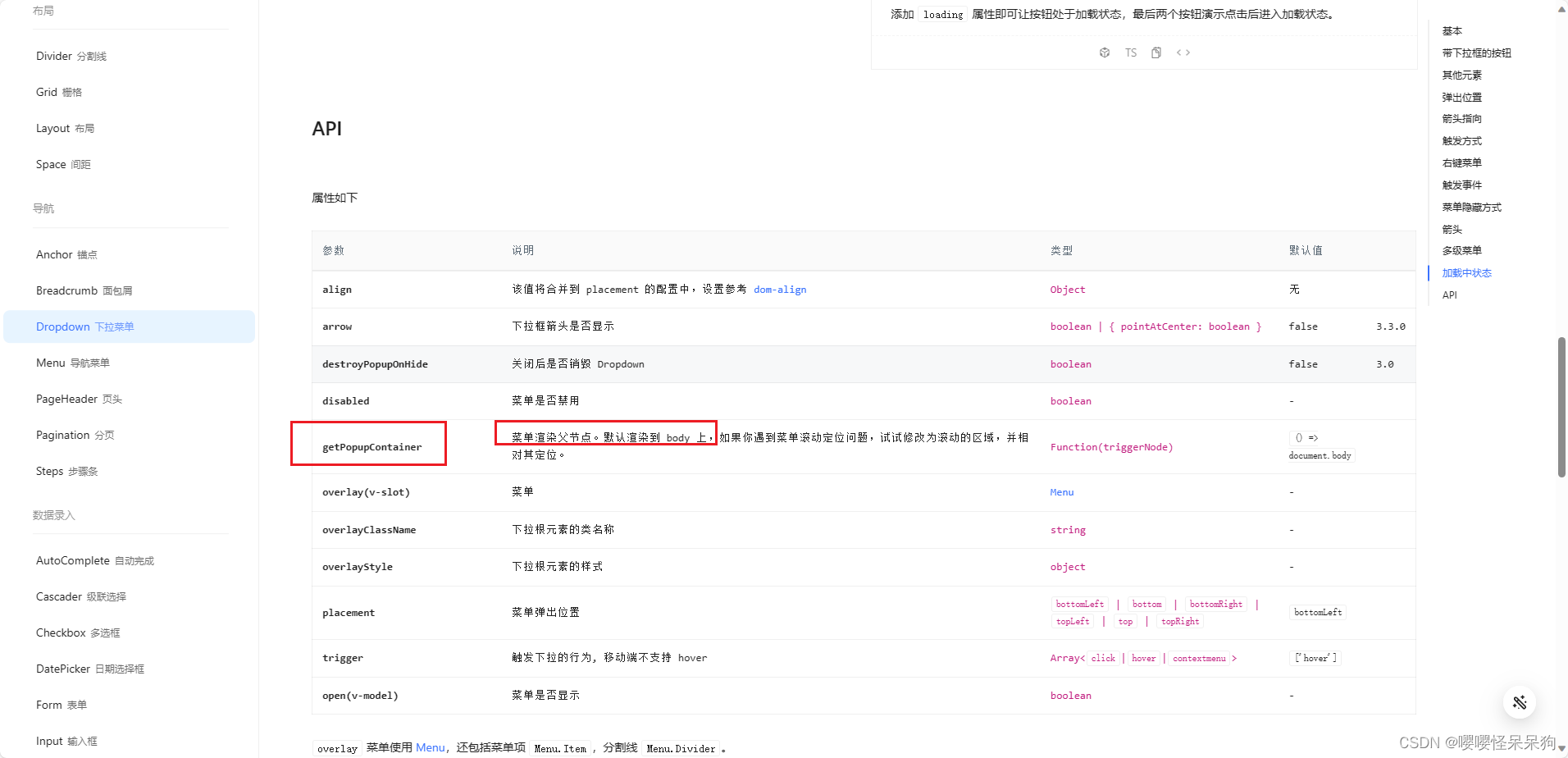
的样式,做修改,如果 style 标签上开启了 scoped,肯定不会生效。在 ant design vue 中,有几个组件是有。默认是渲染到body 上的,所以如果你想要对。属性的,比如:下拉菜单。