
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
表单自定义校验先看一段官网代码(取了一小部分):<el-form :model="ruleForm" :rules="rules"><el-form-item label="年龄" prop="age"><el-input v-model.number="ruleForm.age"></el-input></el-form-item>&l
<div><p>obj.a: {{obj.a}}</p><p>obj.a: <input type="text" v-model="obj.a"></p></div>new Vue({el: '#app',data: {obj: {a: 66,b:'总'}}监听一个对象的全部属性:watch: {obj:
vue项目各个文件夹的作用一.这个就是我们界面里面的文件1.node_modules用来存放包管理工具下载的包的文件夹,复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错文件夹以及文件过多过碎,当我们将项目拷贝给别人的时候,传输速度会很慢,所以传输项目一般不传输node_modules文件夹,可以根据package.json文件记录的信息通过执行npm inst
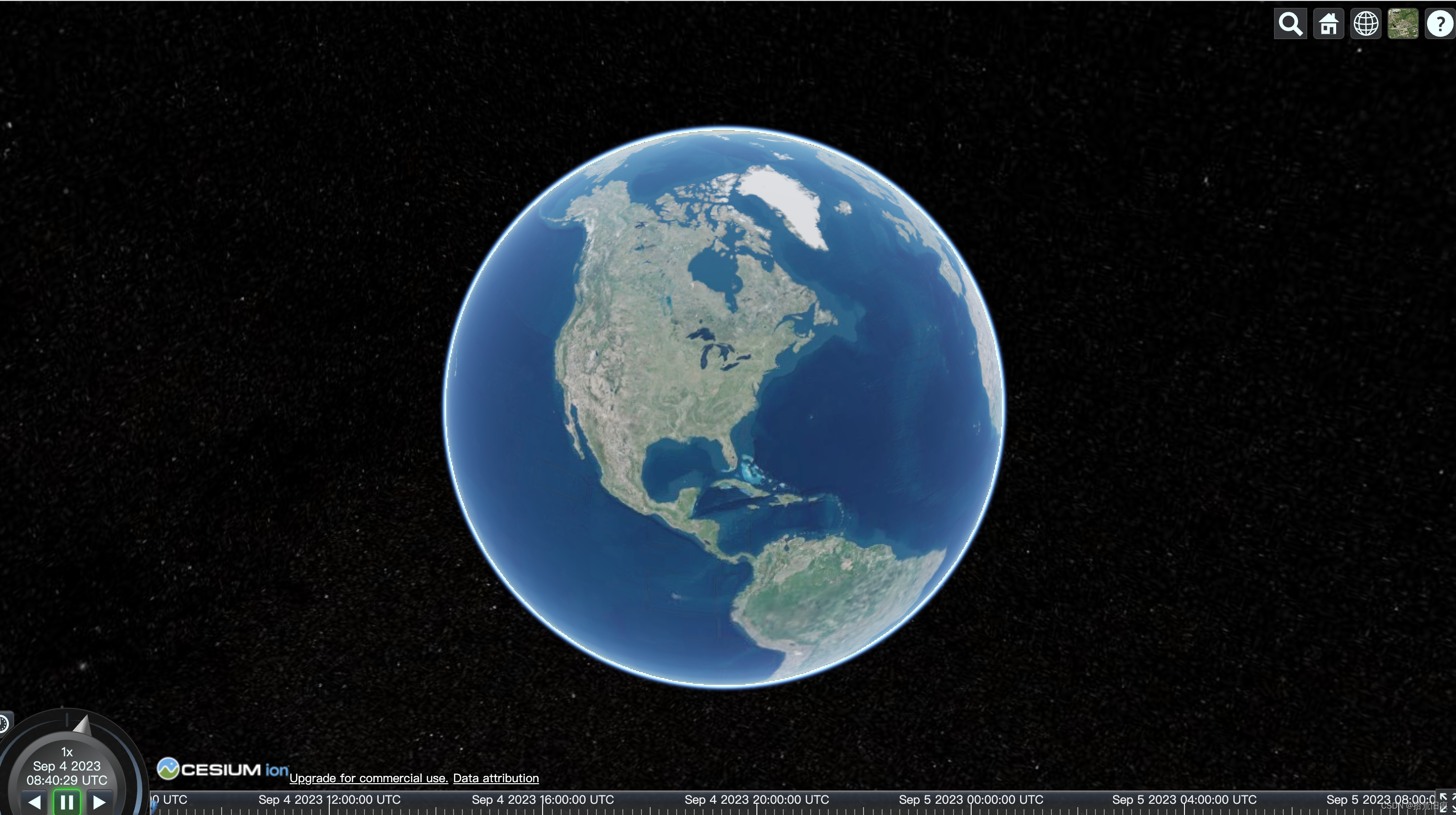
cesium基础入门

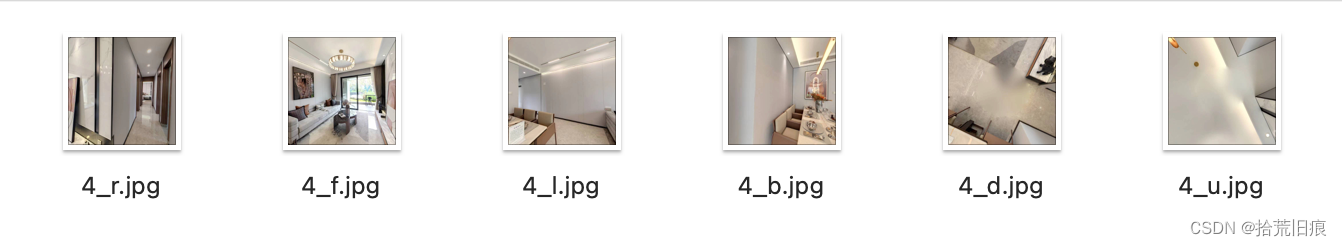
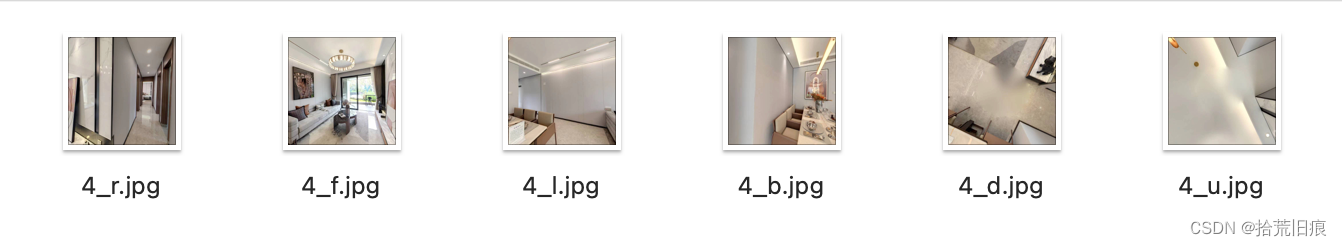
vue项目通过three.js实现vr全景图

【代码】three.js纹理贴图不清晰,颜色失真。

编程式导航常用APIthis.$router.push('hash地址')this.$router.go(n) // 常用 n为 -1 表示回退到前一个界面页面刷新的代码location.reload() // 执行后实现页面自动刷新
vue项目通过three.js实现vr全景图

表单自定义校验先看一段官网代码(取了一小部分):<el-form :model="ruleForm" :rules="rules"><el-form-item label="年龄" prop="age"><el-input v-model.number="ruleForm.age"></el-input></el-form-item>&l










