
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了基于Cesium实现区域裁剪和3D柱状图交互功能的技术方案。主要内容包括:(1)使用GeoJSON数据对四川区域进行裁剪优化,通过简化算法提高性能;(2)创建包含柱体、标签和数值的复合数据源;(3)实现hover高亮效果,通过ScreenSpaceEventHandler监听鼠标移动事件;(4)支持点击交互功能,包括选中高亮、其他元素置灰、视角飞向目标及信息展示。文章提供了核心代码片段,

antv g6 拓扑图可视化 动态数据修改 自定义节点边 动画

d3.js 拓扑关系图 可视化 动态修改数据 动画
el-table嵌套表格展示。表单存在子表,列表展示子表

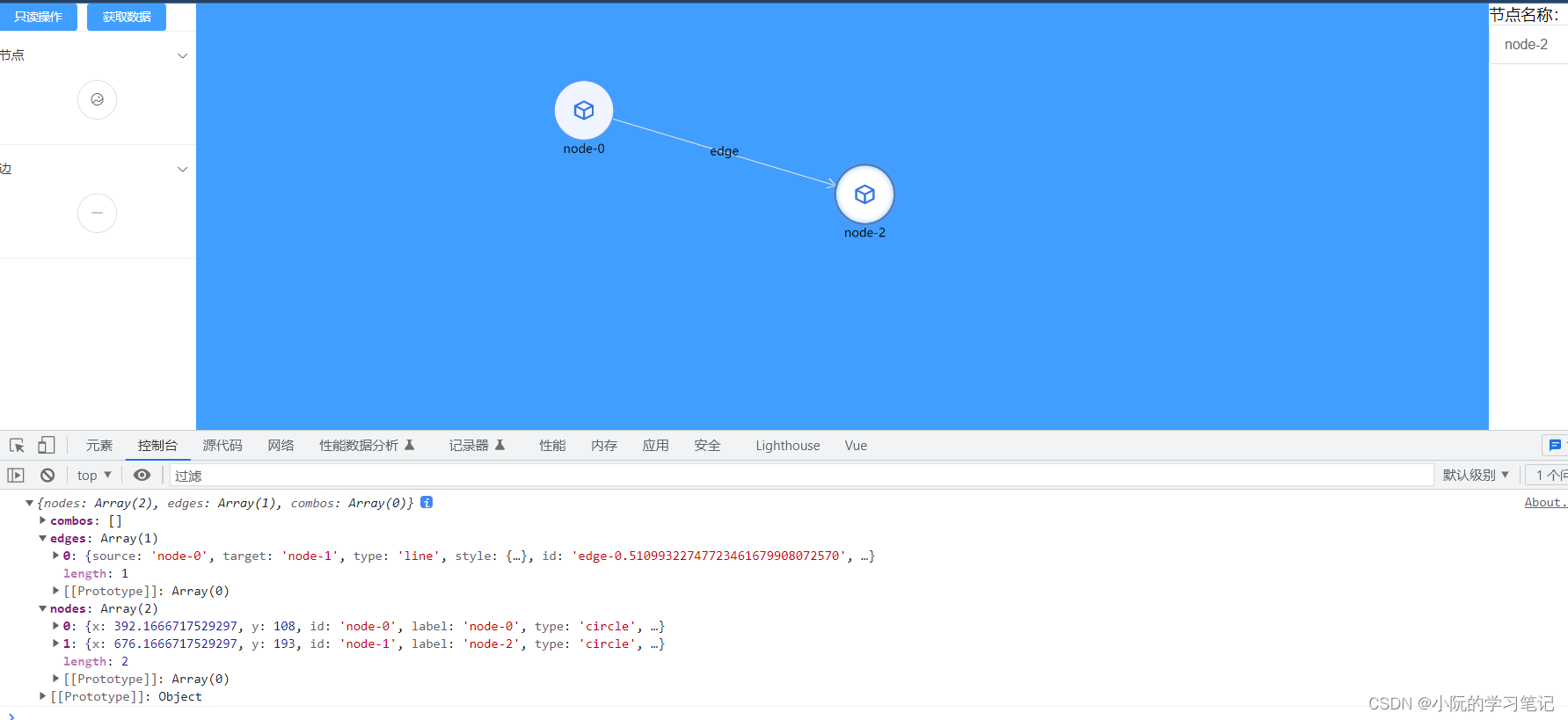
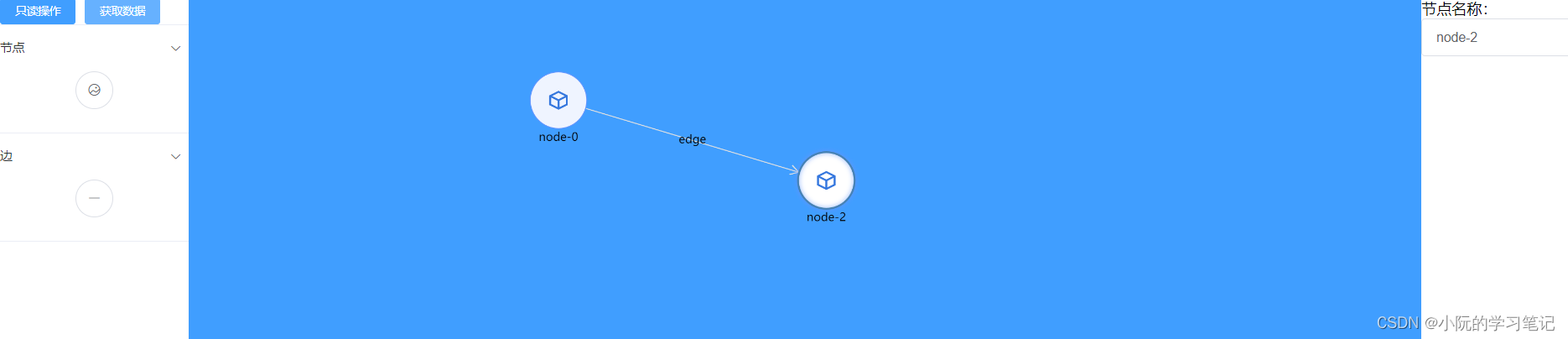
g6手动添加节点和边,修改节点和边信息,获取拓扑图节点和边信息

d3.js 拓扑关系图 可视化 动态修改数据 动画
antv g6 拓扑图可视化 动态数据修改 自定义节点边 动画
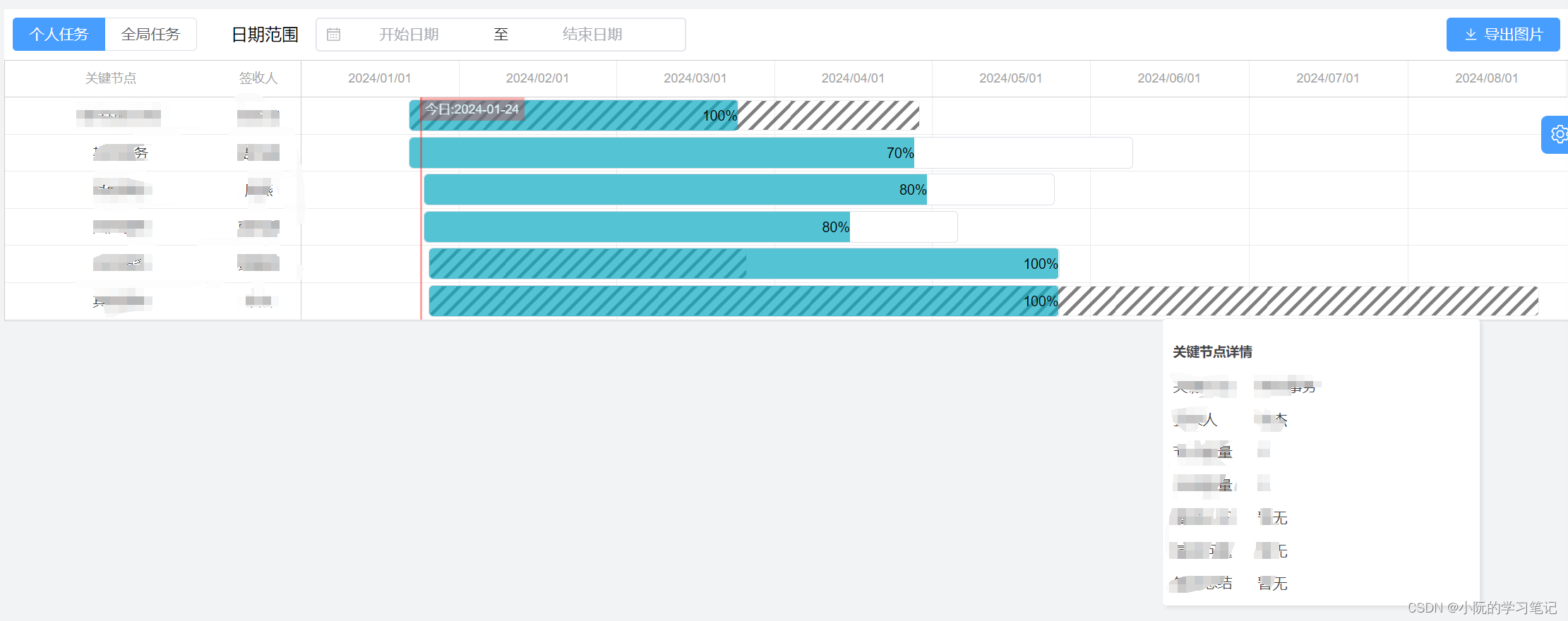
【代码】Vue3+TS+dhtmlx-gantt实现甘特图。

以下是我看全栈之巅整理的,有兴趣可以看一下这是我写好的项目(后台管理:admin,前台展示:web,服务端:server)1. 生产环境编译1.修改axios的baseURLconst http = axios.create({// baseURL: "http://localhost:3000/admin/api"baseURL: process.env.VUE...
给页面加上水印用canvas画一张背景图export default {//tool.jsaddWaterMark() {const strArr = `${localStorage.getItem("loginUserName")}${localStorage.getItem("logunUserPhone").slice(7, 11










