
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ref()与reactive()用法上的区别两个方法都是用于为数据添加响应式绑定,ref()一般用于给基础数据添加绑定 字符串/数字绑定后使用.value访问。reactive()一般用于给 object 等复杂类型添加动态绑定,绑定后直接访问即可。const a = ref({ name: 'bob', age: 18 });const b = reactive({ name: 'bob', a
【代码】Three.js加载360全景图片/视频。

一、效果展示辉光效果二、如何实现1.基于EffectComposer后期渲染器。2.借助UnrealBloomPass渲染通道,实现辉光效果。3.了解three.js中 layers 分层的概念,实现分层渲染。4.单帧两次渲染,分别渲染两个不同的场景,组合成为需要的场景。三、代码实现<!DOCTYPE html><html lang="en"><head><
Three.js墙体流光效果基于ShaderMaterial,通过两张贴图实现流动效果,配置不同的贴图可以有不同效果生成方法/*** 创建流体墙体材质* option =>* params bgUrl flowUrl* **/const createFlowWallMat = ({ bgUrl, flowUrl }) => {// 顶点着色器const vertex

Three.js/Shader渐变发光透明墙特效

效果代码1. 生成轨迹线// 轨迹曲线线const curve = new THREE.CatmullRomCurve3([new THREE.Vector3(-20, 30, 4),new THREE.Vector3(20, 30, 4),new THREE.Vector3(20, 0, 4),new THREE.Vector3(-20, 0, 4),
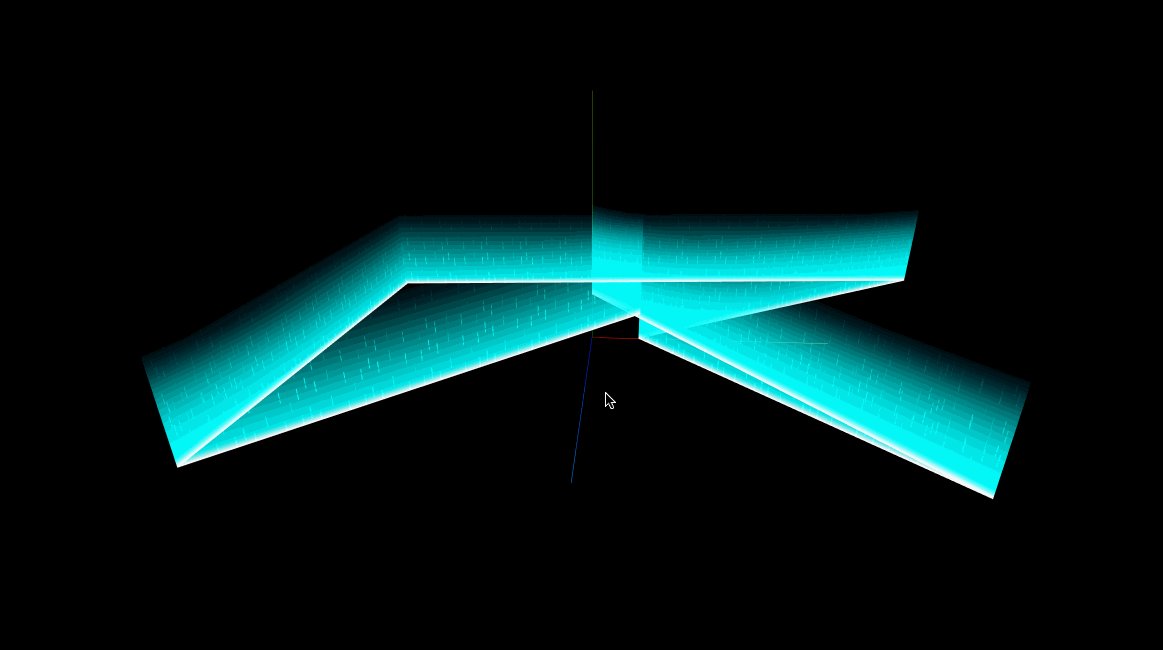
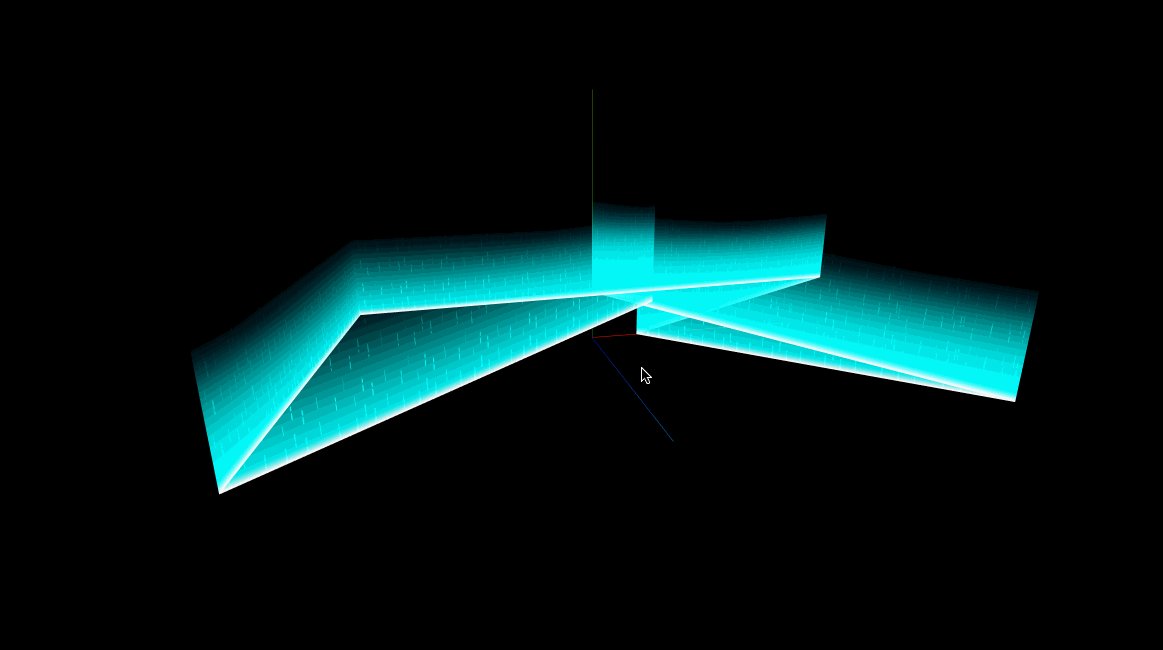
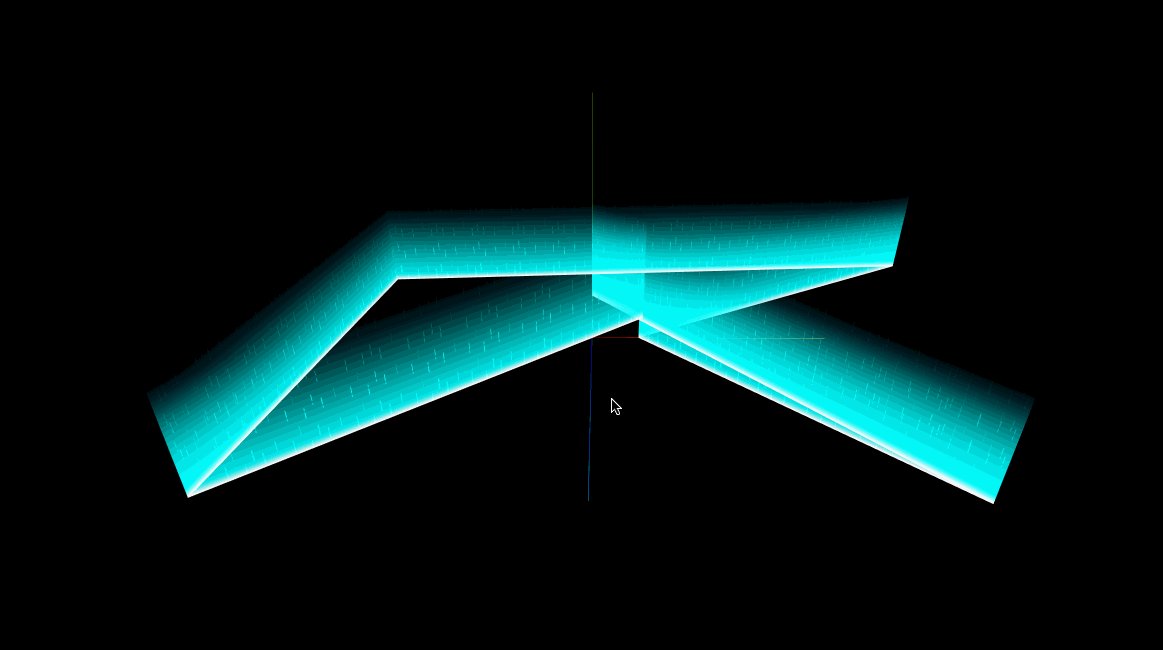
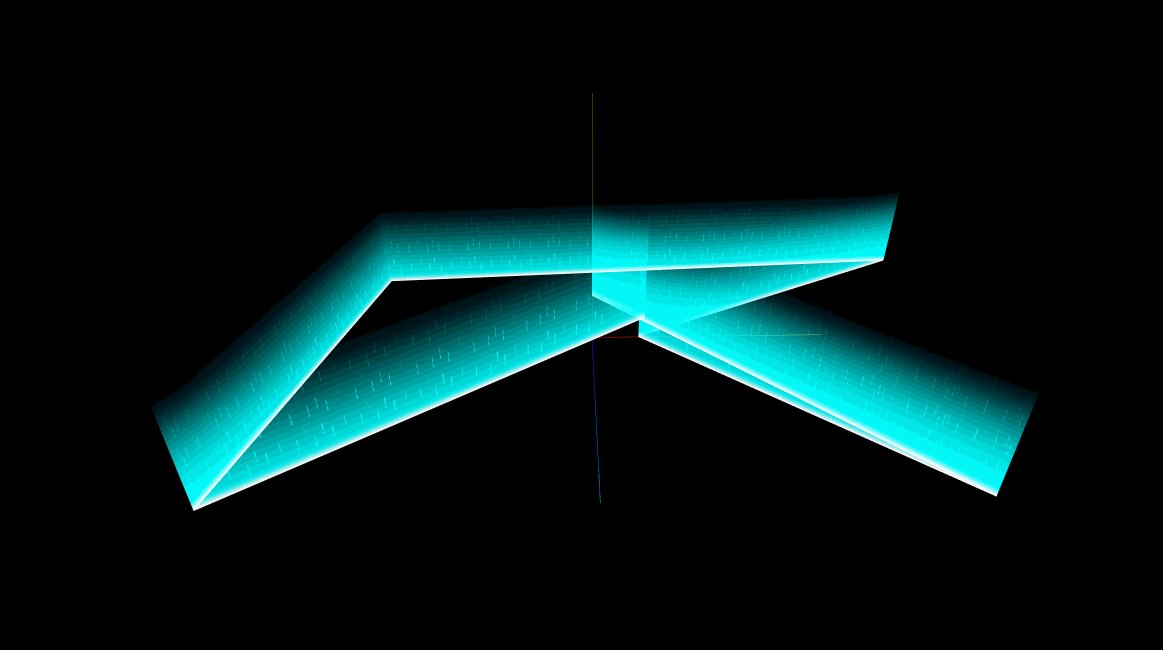
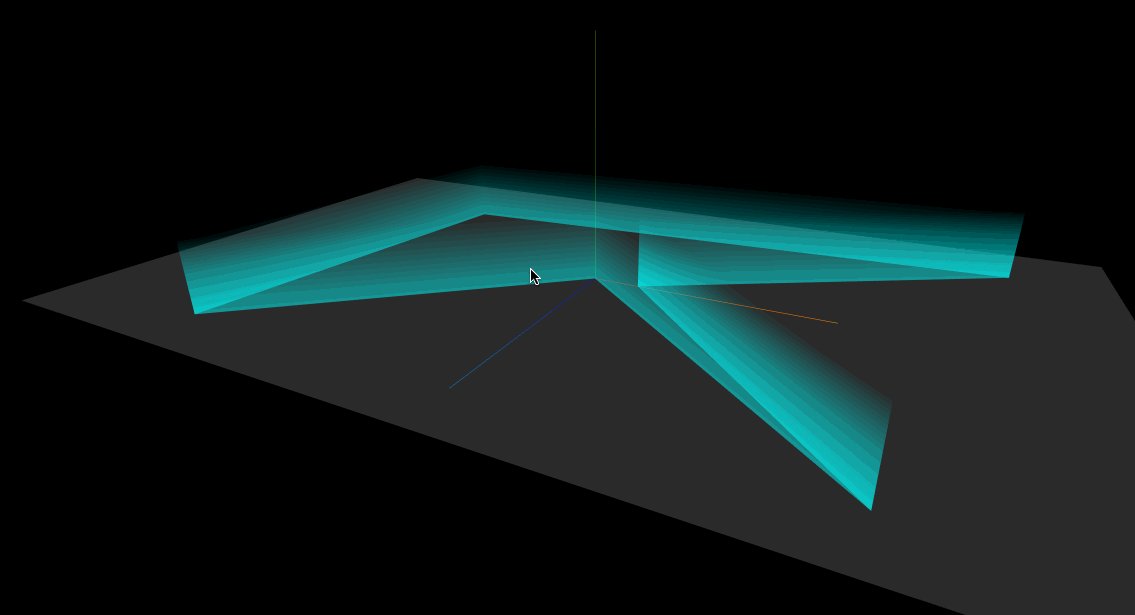
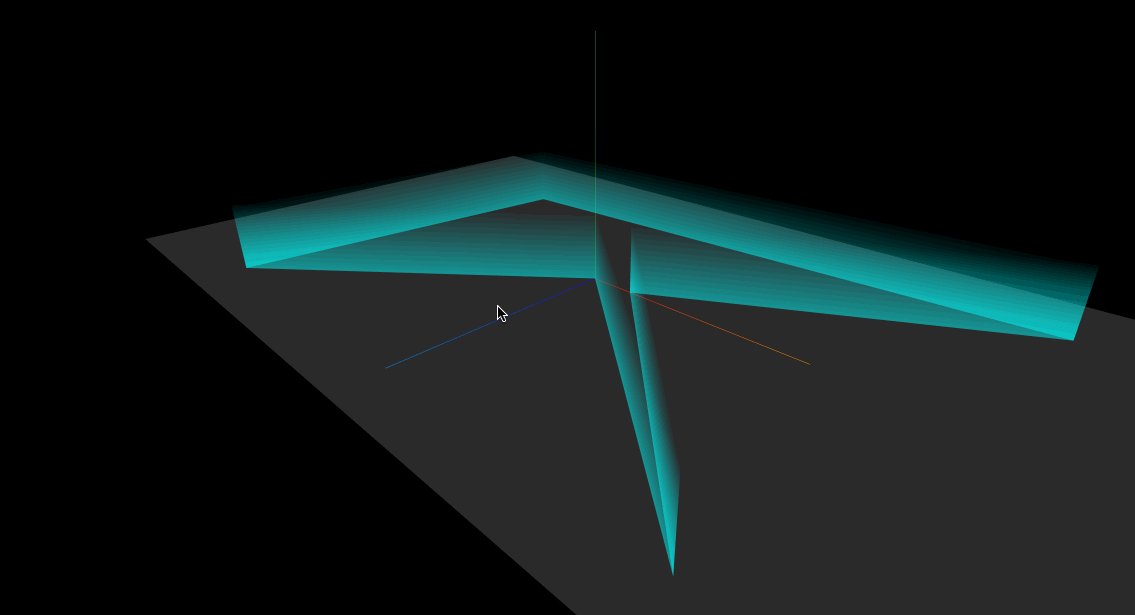
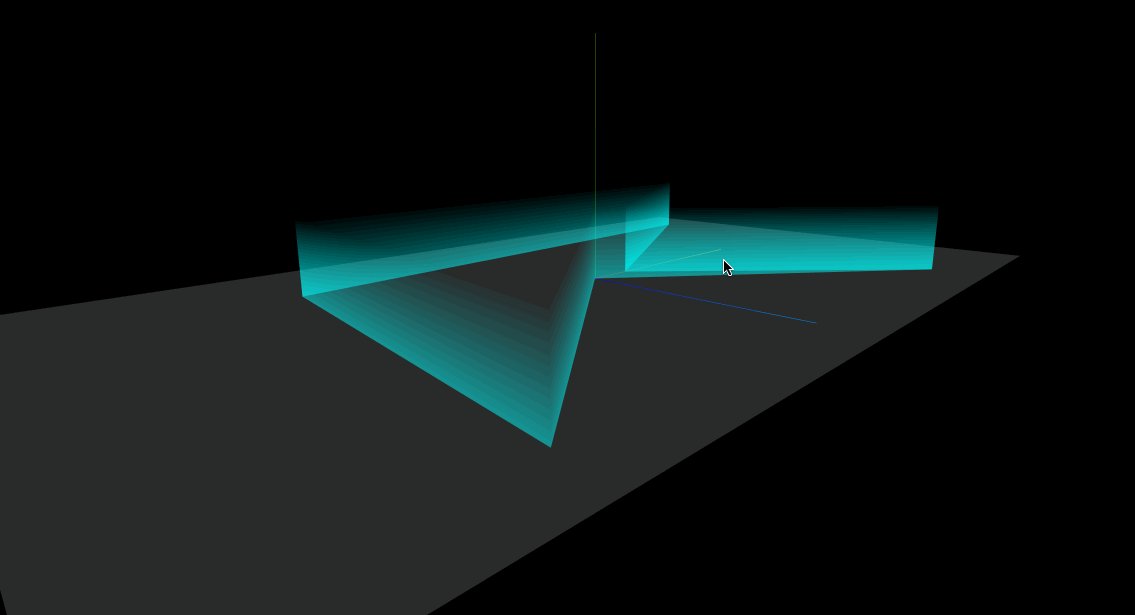
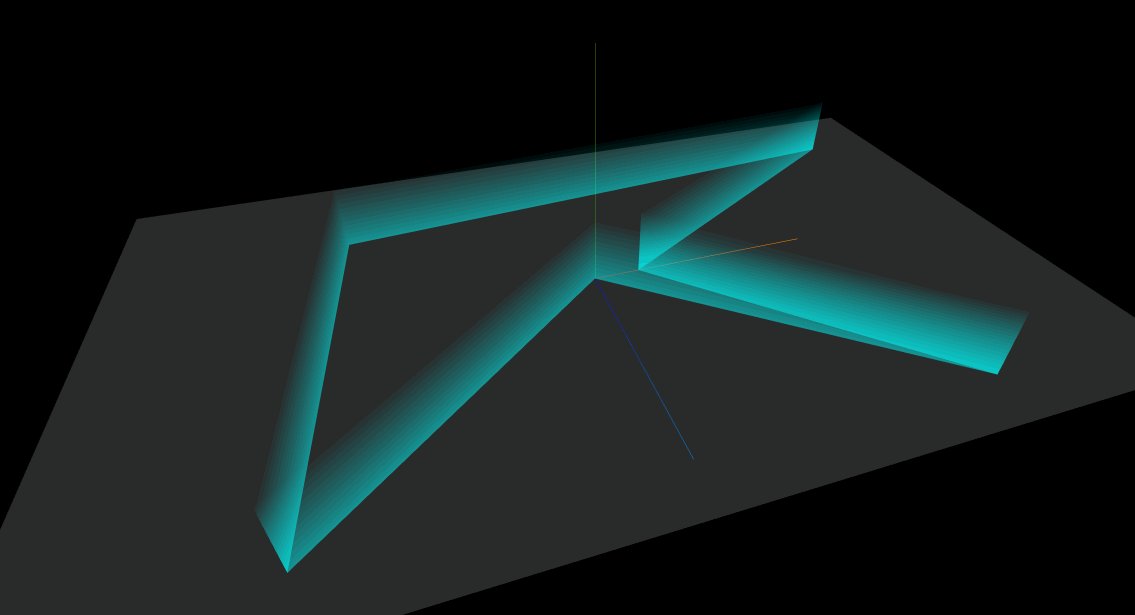
Three.js通过不规则路径生成墙体在一些3D场景的搭建中,经常会遇到图中通过墙体来分割内容的效果,目前Threejs提供的Geometry类型还无法直接处理一些不规则墙体的搭建生成算法通过BufferGeometry基础图形搭建通过路径解析算法,构建出所有需要渲染的面支持三维路径进行构造/*** option =>* params height path material* 通过path

一、效果展示二、如何实现使用Three.js提供的光线投射Raycaster模块通过Raycaster将物体在场景中的位置与鼠标的位置进行对比当鼠标的平面坐标与场景中物体的平面坐标发生重叠时认为选中了物体三、代码实现<script type="module">import * as THREE from "./node_modules/three/build/three.module.
加在开发时,若遇到需要动态添加删改模型、场景,页面切换重渲染时,为避免内存叠加占用,需要手动清除场景所占用的内存,避免溢出与资源浪费。使用 dispose() 清除所有网格模型几何体的顶点缓冲区占用内存使用 object.clear() 销毁模型对象,清除页面内存暂停 requestAnimationFrame() 方法,避免无意义运行清空 canvas画布,置空dom与相关元素清除场景clear
Vue组件传参的五种方式方法一 props传参父组件<template><div class="wrap"><div>我是Father组件</div><Sonstr="我是字符串":num=5:obj="{cont:'我是一个对......










