
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
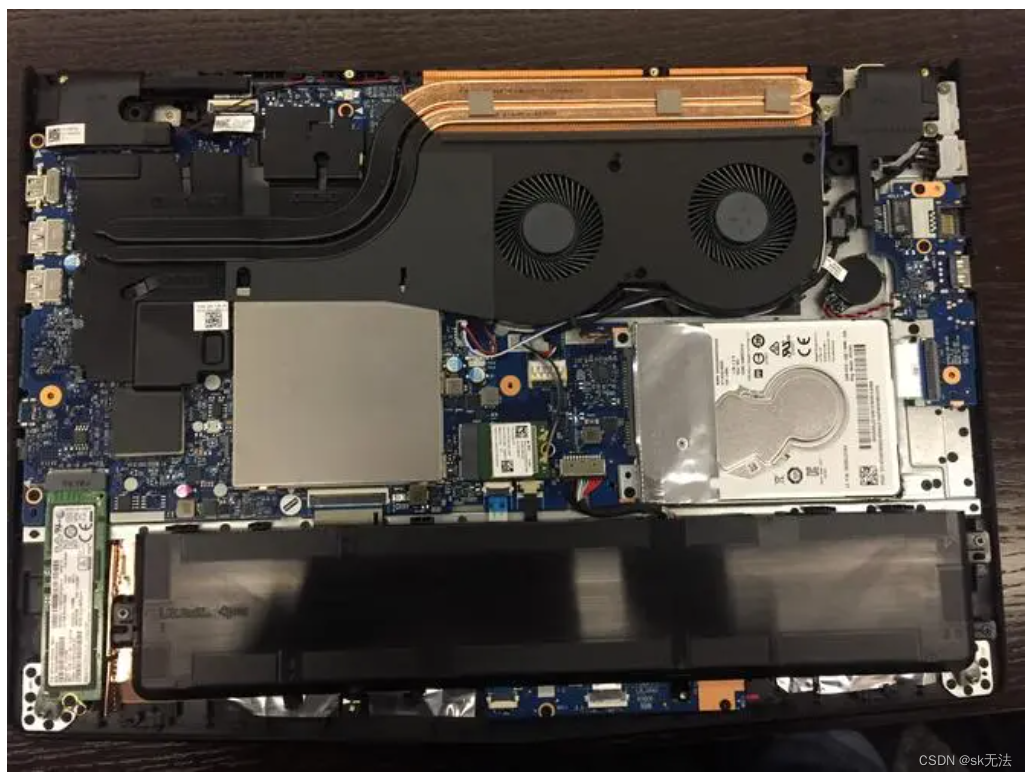
疯狂按 f2或 delete 或 f12等(各个电脑有不同的快捷键),进入bios界面, 键盘右箭头移动到boot,向下箭头移动到在efi下带有usb的选项上(如果有两个usb选项的,选择第一个),然后f6置顶,f10保存并退出,点击enter确定,系统重启,加载u盘的winpe,进入winpe界面。我的电脑出场自带的是机械硬盘(即右边那个白色长方形,上面有类似于锡纸一样的东西),左边的这个光滑的

故障:我之前将pycharm自动激活到永久后,但一阵子后自动退出,并又要重新激活码。但是,我试了好多次都显示key is invalid。最后发现,是补丁文件的问题。我猜可能是过期了,换了一个补丁·文件。可以进入但是不是永久了,到2020年(这个应该是激活码的缘故)。因为还有一年,事情紧急,故没有去执着永久激活了。...
首先,我们知道,在upload组件里内置,slot标签以及trigger属性,可以保证各个按钮button在同一行。但是,存在两个问题:①upload中的button总是在第一个位置,无论你怎么调整都是在第一个位置。②upload中标签总是和相邻标签在一起。①一但我们去掉trigger,即可恢复正常,但是会形成上下两行,所以应当给上传组件加一个css,并设置为inline-block。②同时把其他
XLSX.utils.sheet_to_json的{ header: 1 }的作用,以及header属性的研究
首先,我们知道,在upload组件里内置,slot标签以及trigger属性,可以保证各个按钮button在同一行。但是,存在两个问题:①upload中的button总是在第一个位置,无论你怎么调整都是在第一个位置。②upload中标签总是和相邻标签在一起。①一但我们去掉trigger,即可恢复正常,但是会形成上下两行,所以应当给上传组件加一个css,并设置为inline-block。②同时把其他










