
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
添加完成后进入系统设置,路由地址:/manage/configure,找到SSH 远程主机这时候证书这个位置就会出现刚才创建的凭证了选择后再构建项目时选择这个就可以免密访问服务器了。2、添加添加ssh凭证:jenkins路由地址为:/manage/credentials/store/system/domain/_/选择第二个,将生成的私匙id_rsa 里边的内容赋值到密钥,id留空自动生成,记得写
Jenkins是一个开源的持续集成(CI)和持续交付(CD)工具,主要用于自动化软件开发的各个阶段,包括构建、测试、部署等。Jenkins基于Java开发,支持与多种版本控制系统(如Git、SVN)、构建工具(如Maven、Ant、Gradle)和软件配置管理工具的集成。它提供了一个友好的操作界面,允许开发者通过Web界面进行配置和管理,支持自动化构建和测试过程,能够监控外部任务的运行。Jenki

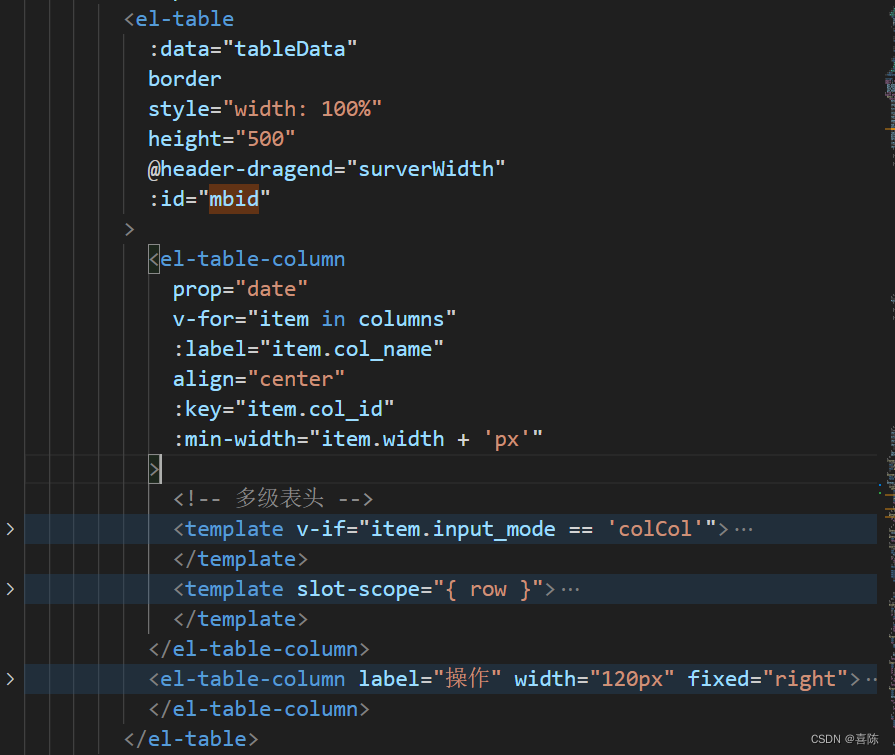
elementUi自定义table列宽并把列宽永久储存在localStorage中,一级表头用户自定义列宽,二级表头用户自定义列宽并储存在本地。

滚动条是一直显示在el-table__body-wrapper上的我们只需要把放在el-table__body-wrapper上的滚动条显示在el-table__footer-wrapper上再开启滚动监听就可以了。这里边注意因为el-table__footer-wrapper用的是el-scrollbar组件,所以。需求:如何在el-table使用合计功能时让横向滚动条显示在最下方。2、监听el
Jenkins是一个开源的持续集成(CI)和持续交付(CD)工具,主要用于自动化软件开发的各个阶段,包括构建、测试、部署等。Jenkins基于Java开发,支持与多种版本控制系统(如Git、SVN)、构建工具(如Maven、Ant、Gradle)和软件配置管理工具的集成。它提供了一个友好的操作界面,允许开发者通过Web界面进行配置和管理,支持自动化构建和测试过程,能够监控外部任务的运行。Jenki

深拷贝的注意事项,在开发过程中通常会使用JSON.parse(JSON.stringify(obj))进行深拷贝,其过程就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;在使用过程中我们需要注意一下几点:1.如果json里面有时间对象,则序列化后会将时间对象转换为字符串格式
element-UI table文字超出一行,隐藏多余文字,移入显示tips。:show-overflow-tooltip="true"实现一个table单元格文字只显示一行文字,剩余显示为...的功能,发现:给el-table-column设置:show-overflow-tooltip="true"属性可以使单元格超出的内容自动折叠显示为...当鼠标移入时单元格的上方会弹出一个小tips来显示
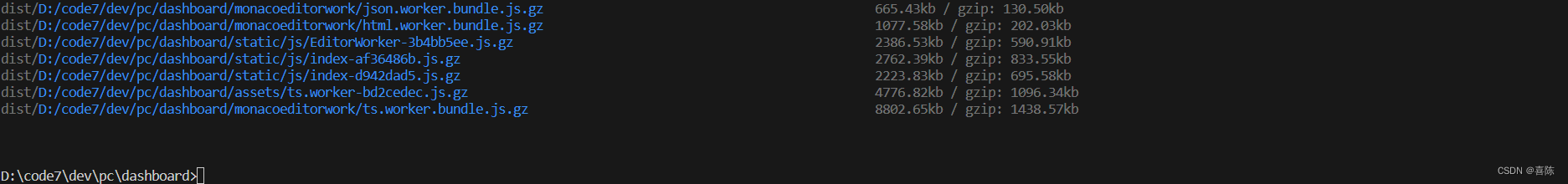
则是使用 Vite 进行最终的构建。所以会检测ts的类型是否写的正确标准,如果项目中类型错误少的话可以一一解决并打包但是goview的TS类型错误的地方实在太多了,所以直接不检测类型来进行打包。如果你也使用的是goview做大屏项目,那么解决完这个问题之后还有可能遇到打包的时候 js占内存溢出导致打包失败的问题,可以看一下这个文章,扩一下node.js内存就没问题了。然后使用 npm run bu

解决Ant Design Vue使用Modal对话框无法关闭的问题,本地可以关闭对话框但是打包后不能关闭对话框的问题。首先说为什么会导致这个问题:因为现在vue官方的最新版本是3.4.x,可能是vue最新版本的部分代码与Ant Design不兼容导致的。次版本号的变化表示软件包具有新的功能,但是与之前的版本兼容。
css样式添加媒体查询 @media print {} 样式只有在打印的时候才会生效。4、不需要打印的内容 在标签上添加class名。1、解决单选框复选框打印时选中消失的问题。2、解决表格打印时表格显示不全的问题。3、解决table 序号打印错乱问题。











