
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
经过两个vue项目,分享一下图片上传这里的写法和注意点1.只传一个文件信息过去时//HTML<!-- 上传按钮 --><div class="file-upload fl-r"><span class="upload-desc">大小不能超过2M</span><a-uploadname="iFile"
思路就是使用:style,时时改变透明度opacity,最后形成闪烁效果。此处共两种状态,绿色状态呼吸效果,红色状态快速闪烁。html:<span>状态</span><spanclass="point-state":class="item.state == 'online' ? 'outline' : 'online'".
项目使用了ant design vue ,在使用到表格时候出现表格内容过长问题,由于嵌套表格的容器使用card并没有给他固定宽度。所以要做一下监听解决表格过长但表格没有滚动而是屏幕滚动问题解决代码//html控制宽度部分写上:style="'width:' + (fullWidth - 200) + 'px'"//js监听位置,注意钩子函数的使用,要mounted才有效。mounted() {//
我们常用需要动态来绑定的属性有哪些1.class2.style3.v-text/v-html所为动态绑定,就是因情况而定,不同的条件下可能要求显示不同的效果和数据,通常使用的方法有三目运算,有的也可以接住对象写判断因情况而定三目运算的v-text/v-html<view class="title" v-text="parma.type=='1'?'上传作业':'上传考试'"></
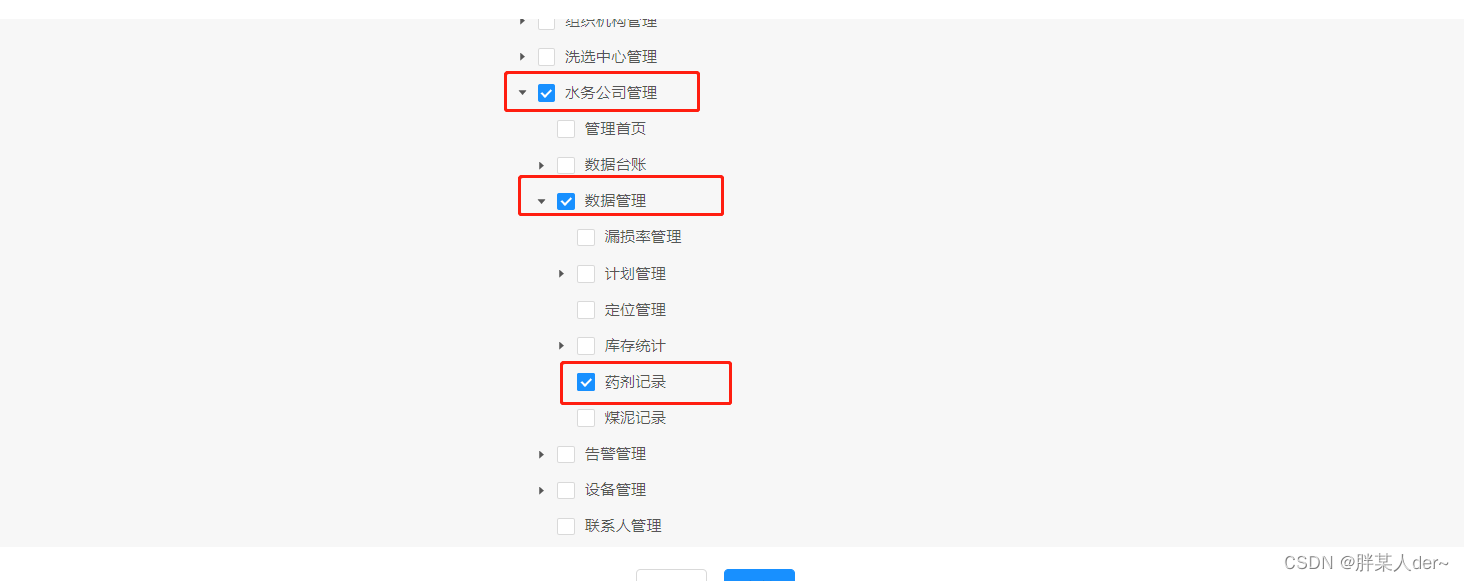
实现效果注意tree原生是,如果子集只选中了一个,父级是方块样式选中,而不是对号方式选中。最终获取的checkedKeys列表中是不会包含方块选中的父级id的,但是这对后端数据授权处理是不友好的。那么怎么然传到后端的checkedKeys包含上面所说的父级id呢。我想出了两个方案:1.就是tree是关联状态,即:checkStrictly="false"(tree默认就是这个可以不写),有关联时候

项目结构如下:布局实现的代码段<template><a-layout><a-layout-siderv-model="collapsed":trigger="null"collapsibleclass="app-sider"><div class="logo-box"></div><SideMenu :openCurr.
作为一个刚入行的纯正前端,对于后端编程是有恐惧感的,当初为什么会走上前端这条路,我听很多人说过,“因为学不会后端”现在我承认不是学不会,而是没有认真学啊因为写到了,自己记录一下,前端传参的方式和后端接参数的写法 。首先请求方法无非是get或者post两种,那么vue前端使用其中的方法有什么规则呢,如果你使用的是axios中的post方法那,传值得时候应该是data值,data会被添加到请求体(bo
布局就是使用了ant design vue里面常用的布局ant design vue布局,1.想要实现左右侧各自滚动自己的,首先就应该让最大的盒子#app的overflow为hidden,这一步是防止页面内容超出后,浏览器页先出现了滚动条。再给左侧的菜单设置单独滚动菜单的设置很简单。主要难点在右侧,内容上。2.在右侧内容的包裹布局上利用监测浏览器窗口变化,来影响内容区域的宽窄变化。(我有尝试过不监
ant design vue table 列合并 含有详细实现代码
有关汉化处理,项目原来是在App.vue页面做处理的主要是借鉴了官方的全局国际化的写法,但并不管用后来借鉴网上的写法,亲测有效,项目已更新到服务器上,日历汉化显示正常main.js文件import zh_CN from 'antd/lib/locale-provider/zh_CN';import moment from 'moment';import 'moment/locale/zh-cn';










