简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
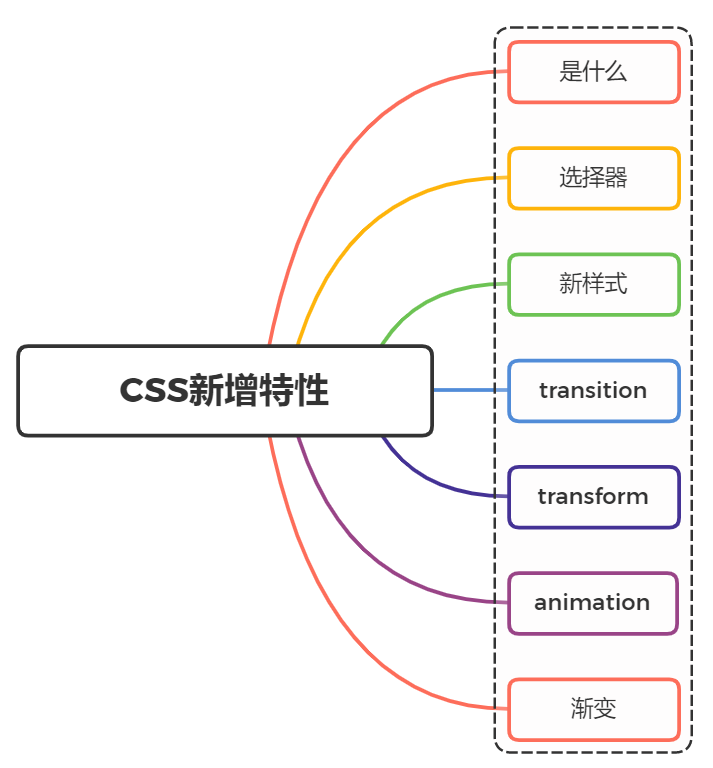
一、是什么css,即层叠样式表(Cascading Style Sheets)的简称,是一种标记语言,由浏览器解释执行用来使页面变得更为美观css3是css的最新标准,是向后兼容的,CSS1/2的特性在CSS3里都是可以使用的CSS3也增加了很多新特性,为开发者带来了更佳的开发体验从几个维度列举一些常见的特性,如下二、选择器css3中新增了一些选择器,主要为如下图所示:三、新样式边框css3新增了

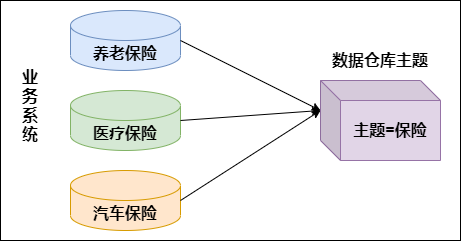
深入剖析数据仓库数据仓库概念:英文名称为Data Warehouse,可简写为DW或DWH。数据仓库的目的是构建面向分析的集成化数据环境,为企业提供决策支持(Decision Support)。它出于分析性报告和决策支持目的而创建。数据仓库本身并不“生产”任何数据,同时自身也不需要“消费”任何的数据,数据来源于外部,并且开放给外部应用,这也是为什么叫“仓库”,而不叫“工厂”的原因。基本特征:数据仓

一、axios是什么axios是一个轻量的HTTP客户端基于XMLHttpRequest服务来执行HTTP请求,支持丰富的配置,支持Promise,支持浏览器端和Node.js端。自Vue2.0起,尤大宣布取消对vue-resource的官方推荐,转而推荐axios。现在axios已经成为大部分Vue开发者的首选特性从浏览器中创建XMLHttpRequests从node.js创建http请求支持P

在使用Vue开发中,我们会常常获取input框的值,在这跟大家总结一下我常用的两种方式。使用ref获取input框的值<template><div><div class="logininfor"><input type="text" placeholder="手机号码" ref="userphone"><input type="text" pl
一、axios是什么axios是一个轻量的HTTP客户端基于XMLHttpRequest服务来执行HTTP请求,支持丰富的配置,支持Promise,支持浏览器端和Node.js端。自Vue2.0起,尤大宣布取消对vue-resource的官方推荐,转而推荐axios。现在axios已经成为大部分Vue开发者的首选特性从浏览器中创建XMLHttpRequests从node.js创建http请求支持P