简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这篇文章记录了作者开发的AI对话功能的技术实现细节。主要功能包括:1) 类似豆包和DeepSeek的会话对接,通过传递上条消息ID和会话ID实现连续对话;2) 使用element-plus的上传组件实现图片上传(但当前会话显示未完成);3) 对话请求管理机制,支持终止当前请求并防止API响应抖动;4) 自动滚动到底部的交互优化。技术方案包含marked解析Markdown、fetch实现流式响应、

本文介绍了如何在Vue3项目中接入豆包AI并处理Markdown格式的响应数据。主要步骤包括:1)安装marked插件处理Markdown格式;2)封装markdown解析函数支持基础HTML标签;3)实现请求封装,支持流式响应处理和手动中止请求;4)开发对话弹窗组件展示AI响应内容。文章提供了完整的代码实现,包括错误处理、本地开发环境判断等功能,适用于需要在前端展示AI生成内容的场景。

本文介绍了如何通过火山引擎API调用豆包大模型实现AI对话功能。首先需要在火山引擎平台创建自定义推理接入点并获取API Key。作者提供了两种实现方式:1)jQuery的普通请求方式(需关闭流式传输);2)推荐使用Fetch API实现流式传输,能够逐字输出AI回复内容。文中包含完整的HTML代码示例,展示了如何设置请求参数、处理流式响应数据并实时渲染到页面。注意代码中虽然公开了测试用的API K

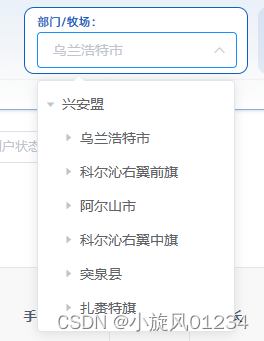
uview没有专门的省市区选择器,而且他的选择器也做的不太好,不支持tree树,所以要自己准备好省市区json数据,还需要处理数据变成多维数组。这里我借鉴了csdn众多人的示例代码,封装的独立组件。只需要展示省市区名字就行了。

ogg3秒https://www.w3school.com.cn/i/movie.oggmp410秒https://www.runoob.com/try/demo_source/mov_bbb.mp410秒https://www.runoob.com/try/demo_source/movie.mp4
本文介绍了如何在Vue3项目中接入豆包AI并处理Markdown格式的响应数据。主要步骤包括:1)安装marked插件处理Markdown格式;2)封装markdown解析函数支持基础HTML标签;3)实现请求封装,支持流式响应处理和手动中止请求;4)开发对话弹窗组件展示AI响应内容。文章提供了完整的代码实现,包括错误处理、本地开发环境判断等功能,适用于需要在前端展示AI生成内容的场景。

因为uniapp自带的api不支持h5,而且非微信环境也无法使用公众号jsjdk的扫码,只能尝试其他方法但是发现只能https域名才可以调用,其他所有人的都不许http域名

想到通过判断文件夹名称的方式,因为不同项目,肯定有分开的文件夹包着,特殊的分辨率,按照他路径名称判断有没有这个文件夹名称就行了。

bus组件传值中的巨坑,第二次才控制台打印,不渲染页面QAQ两兄弟组件one.vue和two.vue,路由如下:{path: '/di',component: Di},{path: '/xiong',component: Xiong}bus.js代码如下:import Vue from 'vue'var bus = new Vu...
领导看我在另一个vue3项目的el-tree-select挺好的,叫我移入vue2的项目中。但是vue2版本的elementUI,并没有这个组件,所以只能自己找,找半天找不到和它差不多的,通过网友写的组件改写的