
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、pandas是什么?示例:pandas 是基于N
用户信息管理模块:主要实现功能:所有用户信息的展示、关于我们、搜索用户功能、添加用户、展示用户个人详情、修改跟人信息、删除个人信息目录用户信息管理模块:前言一、项目主要技术二、首屏包含内容三、其余页面四、页面内容实现2.读入数据总结问题描述:原因分析:解决方案:前言用户管理模块非常适合新手入门Vue学习的练手项目项目是基于对用户信息的展示,以及增删该查,进行实现一、项目主要技术首先要搭建本地数据接
本片文章主要写了,Vue3开发时运用Vant UI库的一些避坑点。让有问题的小伙伴可以快速了解是为什么。

合理利用chatgpt提升自己,利用ai打败ai

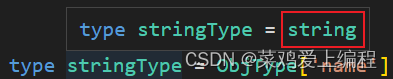
如果你用过TS的工具类型,Partial、Required、Pick、Record。那么你可能看过他们内部实现都有共同点就是keyof关键字。即使没有见过,那么下面就一起来了解一下,keyof关键字的详细作用吧。

快速了解前端js截图工具,文档链接,以及采坑和解决方法,亲测可以用。

uniapp实现选项卡切换文章目录前言二、主要实现的步骤及技术讲解1.引入库2.读入数据三、最终效果展示总结前言本篇文章主要练习使用uniapp来实现选项卡切换,并且展示响应的内容并且用到了组件间的传送值,通信。并且附加选项卡第一页的轮播图展示并且实现点击图片预览功能# 一、需要了解的知识点注意:dome涉及到的数据在真实项目中是获取真实的接口数据,此处知识模拟数据实现对应功能。1、创建项目的公用
小程序上传图片,或者拍照上传图片,并附带兼容H5上传图片方法如有问题欢迎指出…

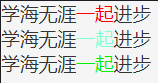
uniapp指定字符串颜色,某些场景下不想使用html标签设定字体样式,可以尝试使用这种方式,指定字符串样式。

css解决图片无法撑满全屏问题










