
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
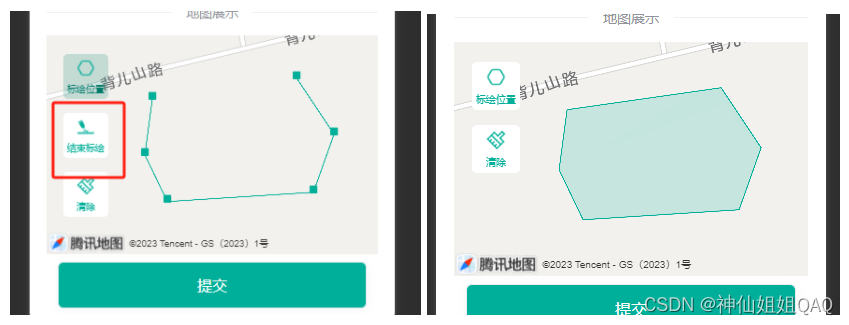
uniapp微信小程序地图实现绘制polygon(保姆级教程 全网最全!!!)
uniapp微信小程序中在map上实现polygon的绘制。全网最全保姆级教程,不会你来砸我!!!

uniapp微信小程序解决绘制polygon结束时的问题
uniapp微信小程序在手机端地图上实现绘制面图层时,双击结束绘制存在bug,那就换个思路,使用一种更好的思路解决吧

vue+mars3d叠加展示arcgis动态服务
map.vue中调用方法进行叠加图层,我这里是以图层目录树的方式展现。数据格式:使用arcgis发布的动态服务。叠加和移除arcgis服务图层的方法。

解决arcgis发布服务时报错:要素服务需要一个已注册的数据库
解决arcgis发布服务时报错:要素服务需要一个已注册的数据库

Uncaught SyntaxError: Cannot use import statement outside a module问题解决
在项目界面中引入使用export导出的js,界面加载不出来,控制台报错:Uncaught SyntaxError: Cannot use import statement outside a module

uniapp-video自定义视频封面
注意:这个封面的图片需要放到服务器上,在本地会报错。属性,详细属性可点击上方api进行查看。video | uni-app官网。

解决uview2中u--input输入框禁用状态下click事件不生效
解决uview2中u--input输入框禁用状态下click事件不生效

解决arcgis发布服务时报错:要素服务需要一个已注册的数据库
解决arcgis发布服务时报错:要素服务需要一个已注册的数据库

excel表数据挂接到arcgis中
不需要在arcmap中新增字段,直接挂接即可不需要编辑图层要导入的excel表:右键选中操作图层点击连接和关联选择连接:最终导入:
解决mybatis update返回数值 -2147482646
根据update的返回结果进行逻辑判断,但是返回结果总是一长串数字










