
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
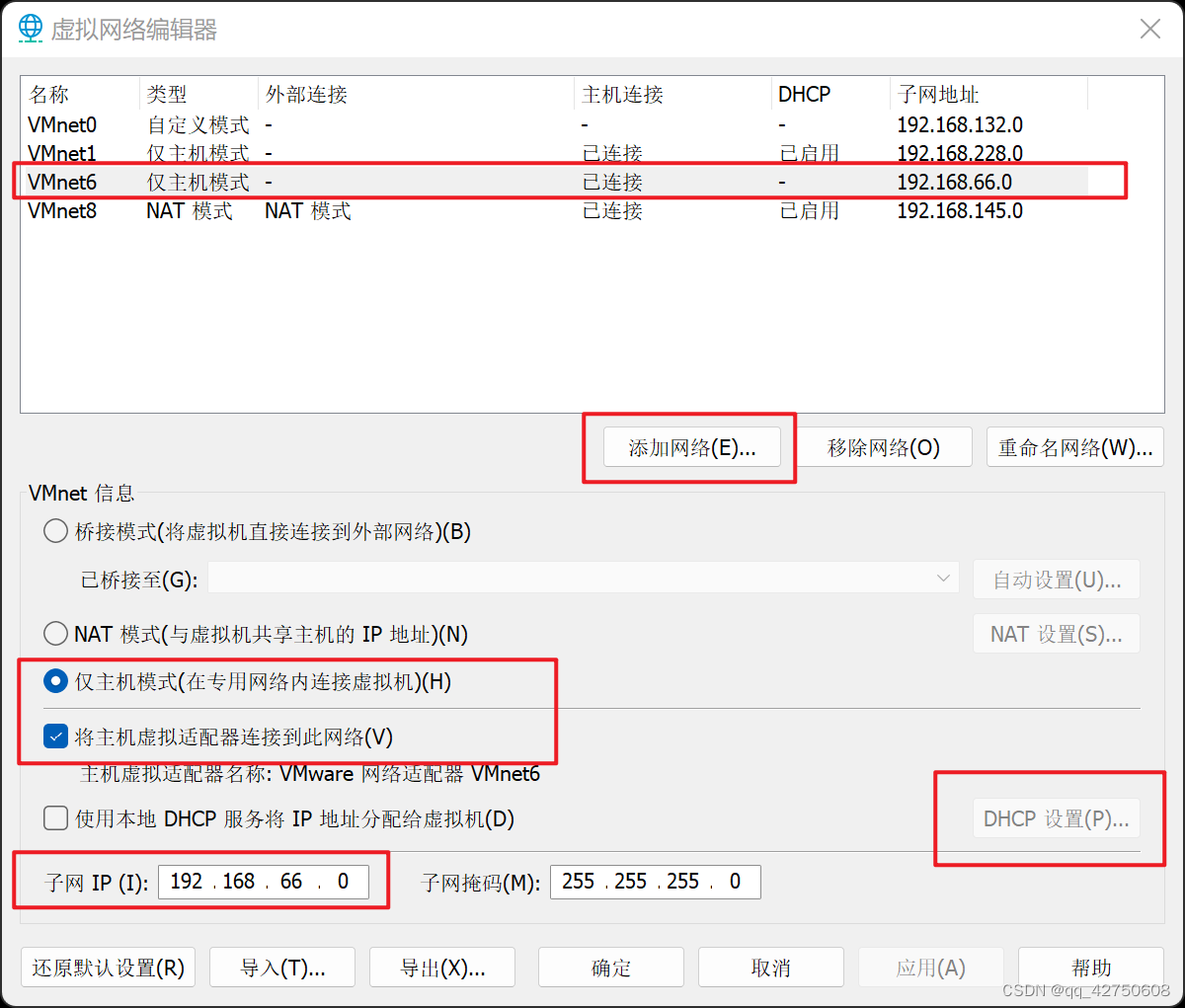
使用MobaXterm/winTerm之类的工具连接虚拟机时报错Permission denied或者Access denied的解决办法
使用MobaXterm/winTerm之类的工具连接虚拟机时报错Permission denied或者Access denied的解决办法

vue项目中很多页面class名称一样导致样式错乱的解决办法
项目中经常子组件被引入父组件,有时候父页面会出现错乱样式,原因就是同名元素选择器互相影响,其他页面的样式影响了当前页面的样式,可以参考以下解决方式:1.在style标签中写scoped2.在style不用写scoped,但是最外层的div的class或者id必须是整个项目来看都是唯一的最外层的选择器+空格+元素本身的选择器写样式,当然由于每个元素前面都写太麻烦可以使用less,styl...
vue中使用js控制button的disabled属性
<button ref="btn">按钮</button>最好不要使用this.$refs.btn.setAttribute('disabled',true);禁用按钮因为这个的效果和this.$refs.btn.setAttribute('disabled',false);是一样的,都禁用按钮了,因为true或者false被转化为了字符串,而这个字符串基本等效于...
vue3在scss中使用JavaScript定义的变量
vue3在scss中使用JavaScript定义的变量

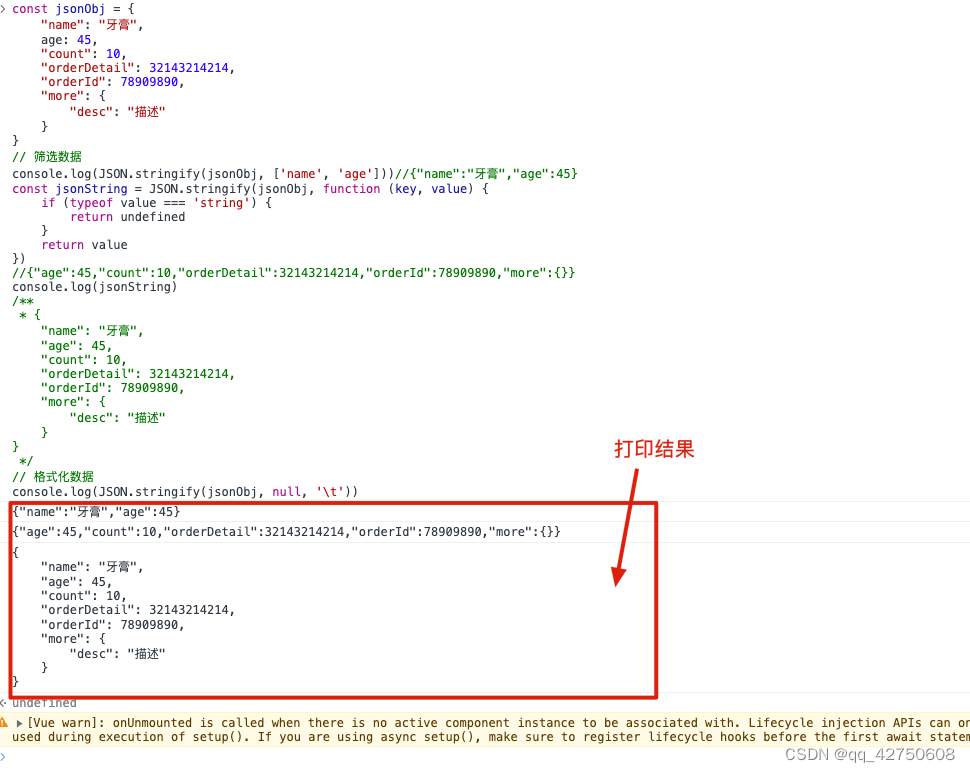
JSON.stringify格式化数据美化显示效果(不呆板地一行显示)
JSON.stringify格式化数据美化显示效果

到底了










