简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在鸿蒙应用开发中,ArkTS作为基于 TypeScript 扩展的声明式语言,是构建现代 UI 的核心工具。而 装饰器(Decorators) 在 ArkTS 中扮演着至关重要的角色,它们不仅帮助开发者管理状态、优化组件通信,还能提升代码的可维护性和复用性。

通过以上实战项目,我们不仅掌握了Vue3的基本用法,还深入学习了如何结合其他工具和技术来提升开发效率和用户体验。希望这些实战经验能够帮助大家更好地理解和应用Vue3。

HarmonyOS,中文称鸿蒙系统或鸿蒙OS。鸿蒙系统是华为推出的面向全场景的分布式操作系统。所谓面向全场景是指它将来不光是给予手机、平板搭载,而是会对诸如电脑、车机、手表、电视、音响、眼镜及各种家电家居等等多设备都能搭载的操作系统。这就是华为所宣导的全场景智慧生活战略1+8+N(手机+8种常用设备+万物,共同协作共同参与)。

通过npm install命令下载前端项目依赖时,每次都需要从淘宝第三方npm服务器下载,速度慢,耗时长,第三方npm服务器一般不支持包的上传,公司内部公共包只能通过拷贝的方式添加到各个前端开发的项目内,效率低,不方便,因此将前端组件打包上传到npm私服很有必要,每次来了新的项目或者某个项目中用到的时候直接npm install 组件库名称,就会像elementui antDesignUI 一样引

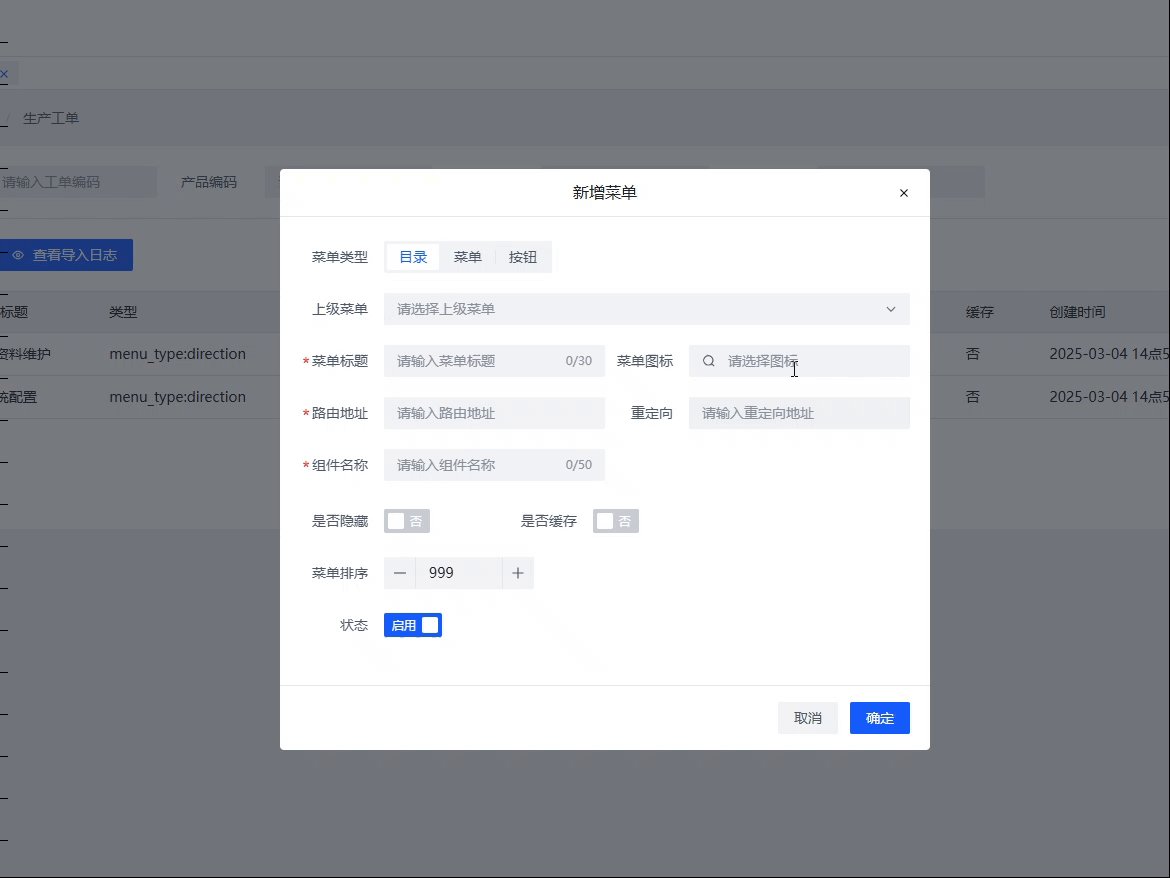
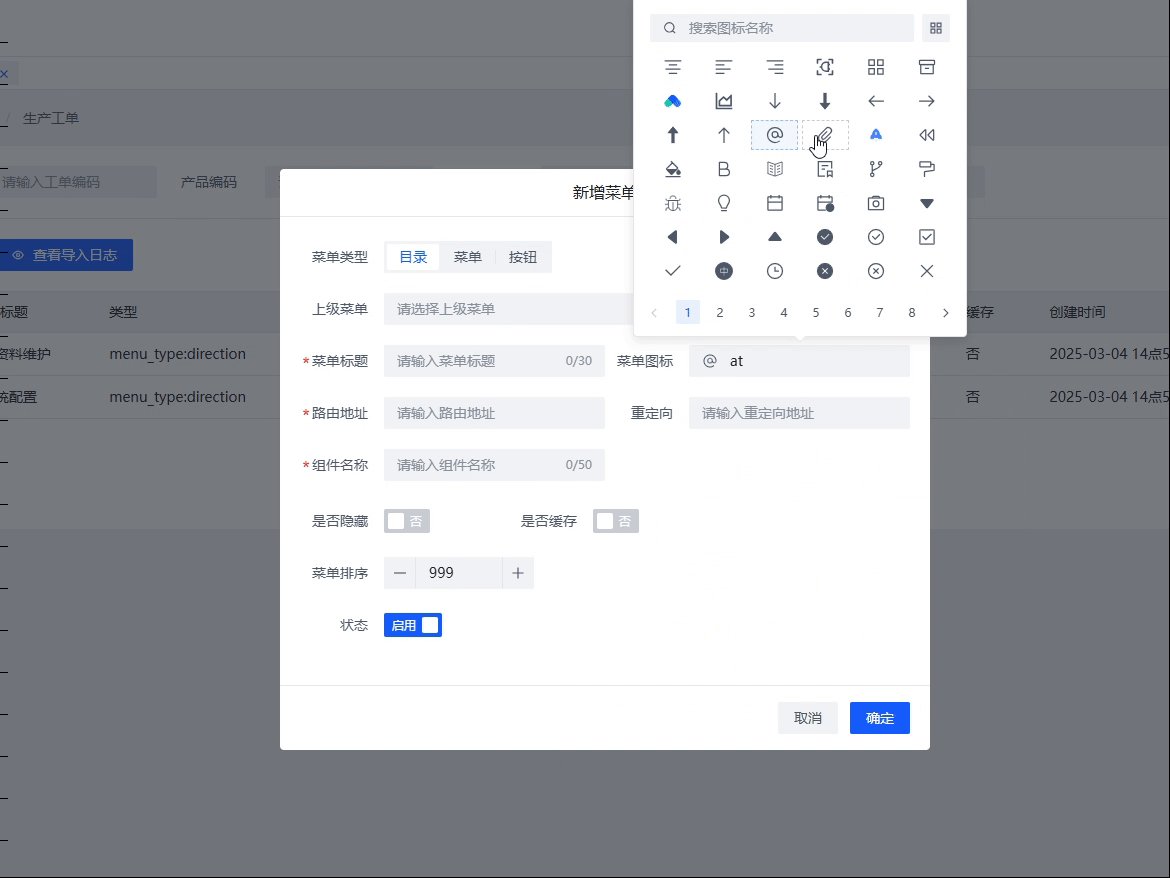
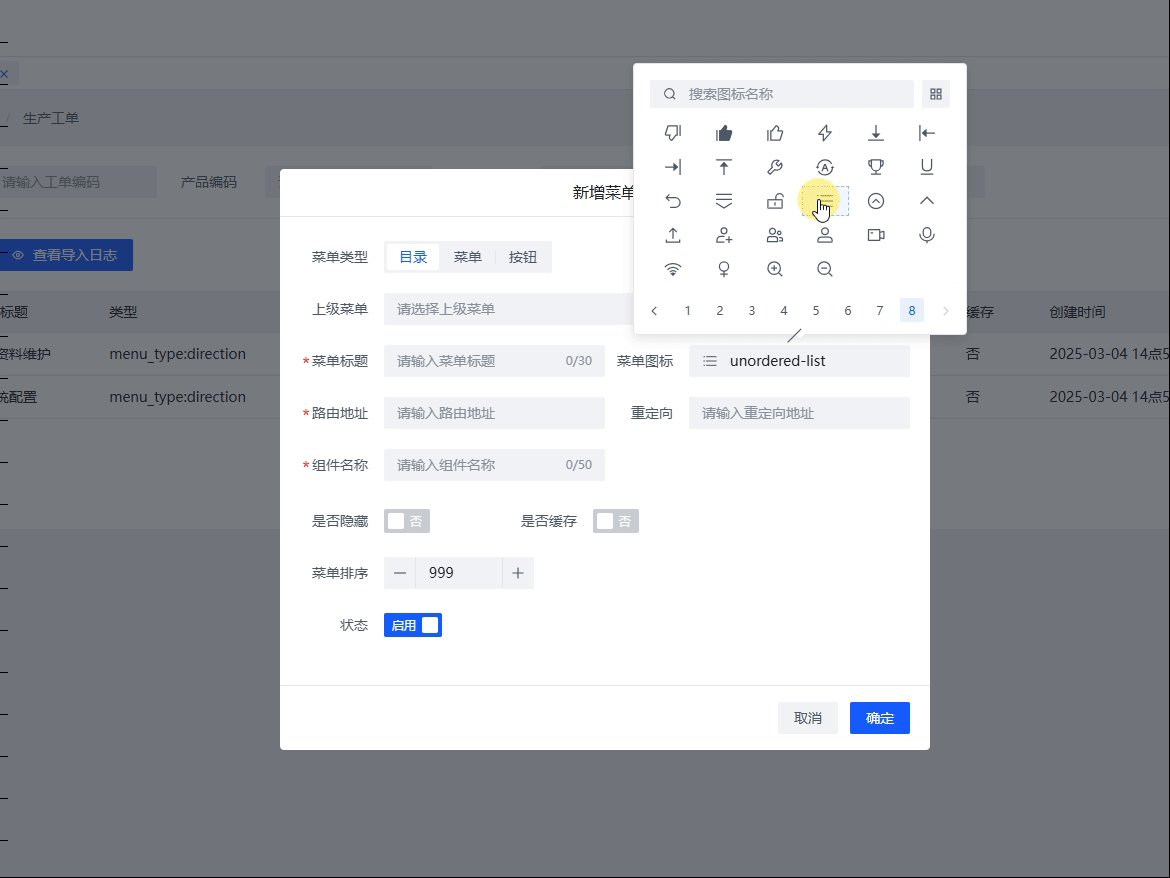
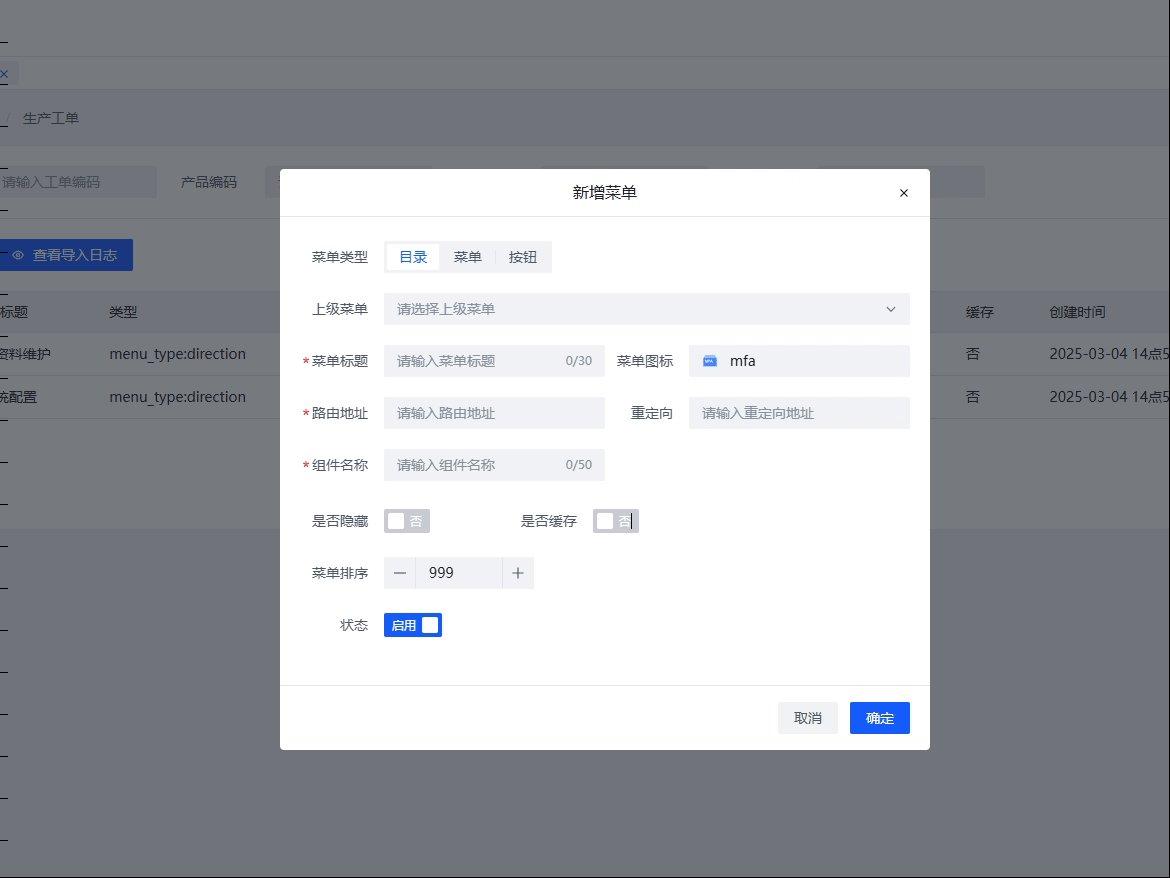
在最近开发中,使用到了`vue3`开发`QMS`后台管理系统,遇到了菜单管理功能,菜单的新增,删除,修改都用到了icon图标选择器,`icon`图标选择器能够高效的选择和使用`icon`图标,索性将其封装成一个`icon`图标选择器组件。一个完善的图标选择器不仅要支持图标的展示和选择,还需要提供搜索、多种视图切换、图标复制等功能。本文将详细介绍如何封装一个功能丰富、用户体验良好的图标选择器组件。

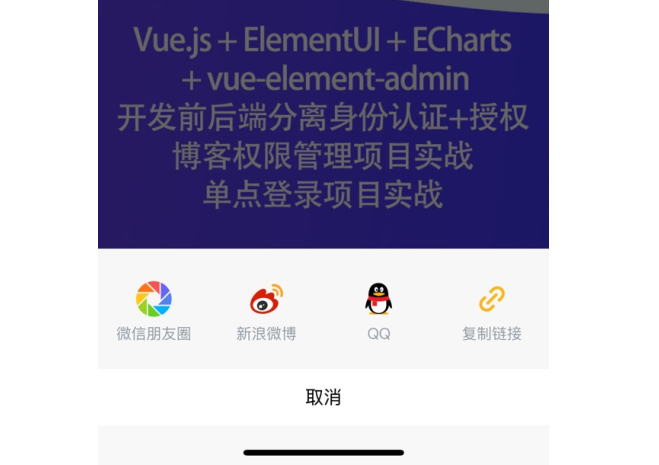
UniApp 作为一个强大的跨平台开发框架,允许开发者用一套代码为多个平台(如iOS、Android、微信小程序等)构建应用程序,简化了开发流程并降低了维护成本。然而,在实际开发中,不同平台之间的差异仍然存在挑战,尤其是在实现特定功能时,比如社交分享到微信、QQ、微博等主流平台。

需求:横向table树,可进行多选,全选,半选状态的切换和选中。进行角色授权

组件每个阶段它的内部构造是不一样的,所以一般特定的钩子做特定的事,比如`Ajax`获取数据就可以在`mounted`阶段。从`Vue`实例被创建开始到该实例最终被销毁的整个过程叫做`VUE`的生命周期,在这个生命周期内发生了下面的事情:从`vue`实例被创建开始,首先`vue`实例被创建,之后开始数据的初始化,编译模板,挂载`dom`,渲染`dom`,更新对象属性,渲染`dom`,解绑销毁。

需求:横向table树,可进行多选,全选,半选状态的切换和选中。进行角色授权

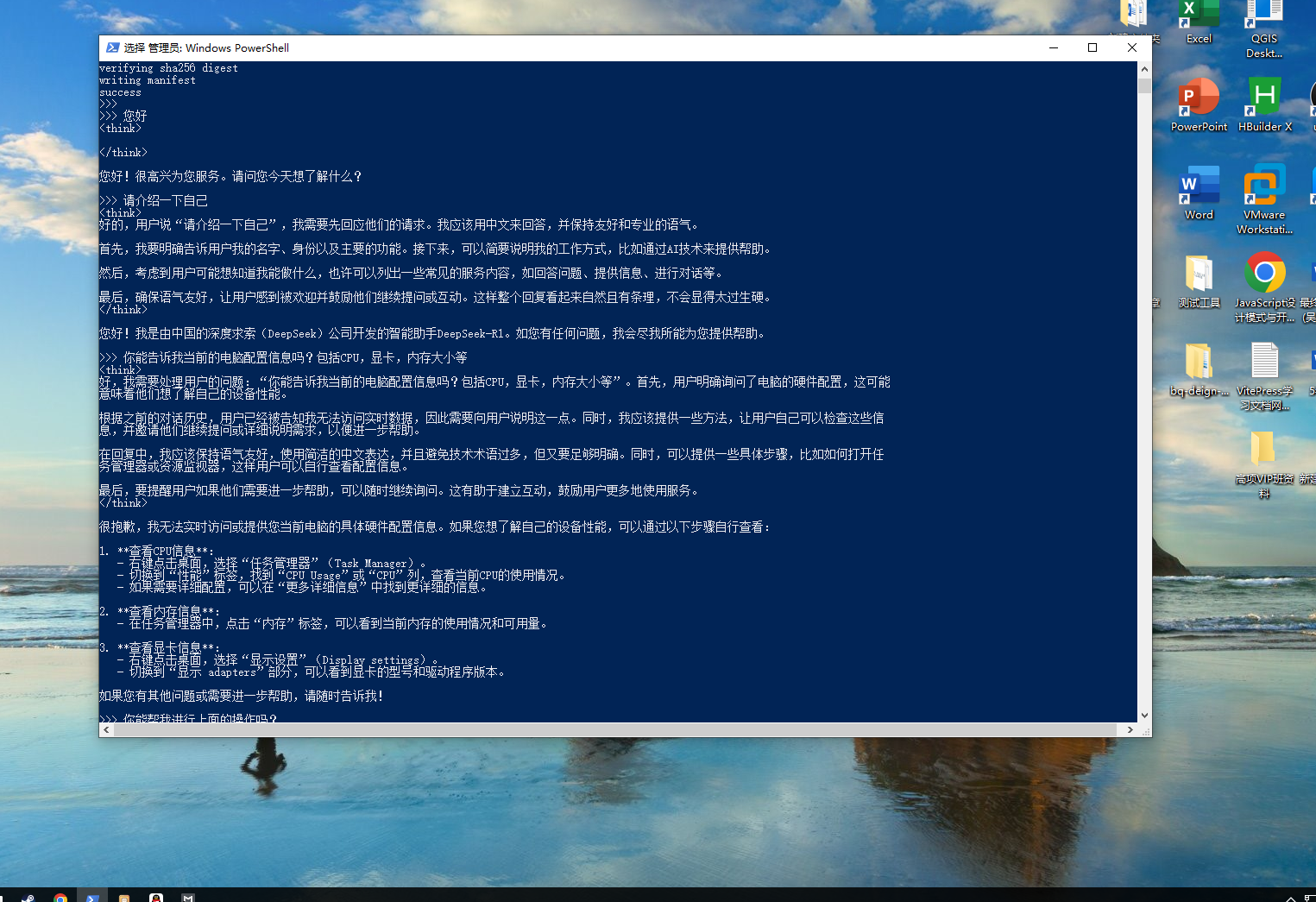
随着2024年初`DeepSeek`火爆全球,先进的算法和卓越的能力,直接出圈,以一己之力推动国内`AI`大模型跨越式发展,作为一款大模型AI产品,随着用户量增加,服务器被攻击,使用`DeepSeek`经常会出现服务繁忙,自此我将`DeepSeek`部署在本地电脑就会方便许多。