
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Cursor 是一个基于 Visual Studio Code(VS Code)技术构建的高级代码编辑器,专为提高编程效率并更深度地整合 AI 功能而设计。它不仅继承了 VS Code 的强大功能和用户界面,还增加了专门针对 AI 支持的特色功能。

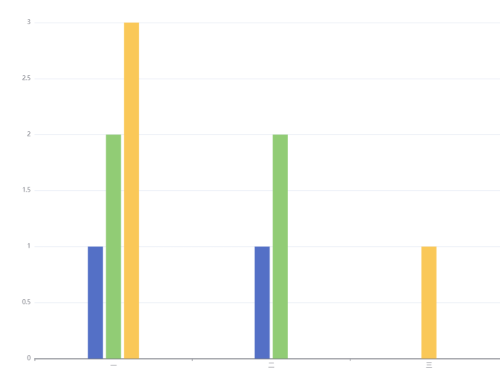
比如示例中有三个x轴, xAxisIndex最大则为2,如果超过2,echarts直接报错,会直接渲染echarts失败。在series中设置相应的xAxisIndex可以保证柱在对应x轴中是居中对齐的,可以自己改一改看一看效果。表示使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。用于把x轴的轴名放在正确位置,不然不能正确显示x轴的轴名。可以复制示例option代码,在e

是子应用的url地址,我的项目中是在应用列表页面中,点击应用打开新页面时获取和设置该变量。在主应用中重写localStorage函数,为localStorage加入前缀,因为主子应用共用的都是主应用的window,主应用中调用一下即可。是判断是嵌入的子应用页面时才进行显示,有一些是主应用中的页面,这些页面不走wujie。wujie有专门封装vue、react的组件,直接安装组件使用,这里主应用vu

一个可滚动的内容区域,绑定滚动事件
是子应用的url地址,我的项目中是在应用列表页面中,点击应用打开新页面时获取和设置该变量。在主应用中重写localStorage函数,为localStorage加入前缀,因为主子应用共用的都是主应用的window,主应用中调用一下即可。是判断是嵌入的子应用页面时才进行显示,有一些是主应用中的页面,这些页面不走wujie。wujie有专门封装vue、react的组件,直接安装组件使用,这里主应用vu

中的包也会算在主包体积中,而我项目中的图表是在分包中使用的,所以我移动。直接传参option给组件,请求接口后修改option即可。下载指定的 echarts 组件压缩包,然后替换。体积,因为需求中只需要柱图和饼图,所以我去。1.因为小程序有主包分包大小限制,并且。方法监听宽高变化,然后调用原本就实现的。图表组件到分包目录组件文件夹中。

最近出差开了好多发票,写了一个pdf合并网站,用于把多张发票pdf合并成一张,方便打印。使用pdf-lib这个库实现的pdf合并功能,预览使用的是浏览器自身查看pdf功能。// 使用浏览器自带预览功能,预览合并后的PDF。// 将PDF文件添加到合并的PDF文档中。"请至少选择两个PDF文件进行合并!"请至少选择两个PDF文件进行合并!// 创建一个新的PDF文档。// 遍历选择的每个文件。

input组件+select组件










