
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
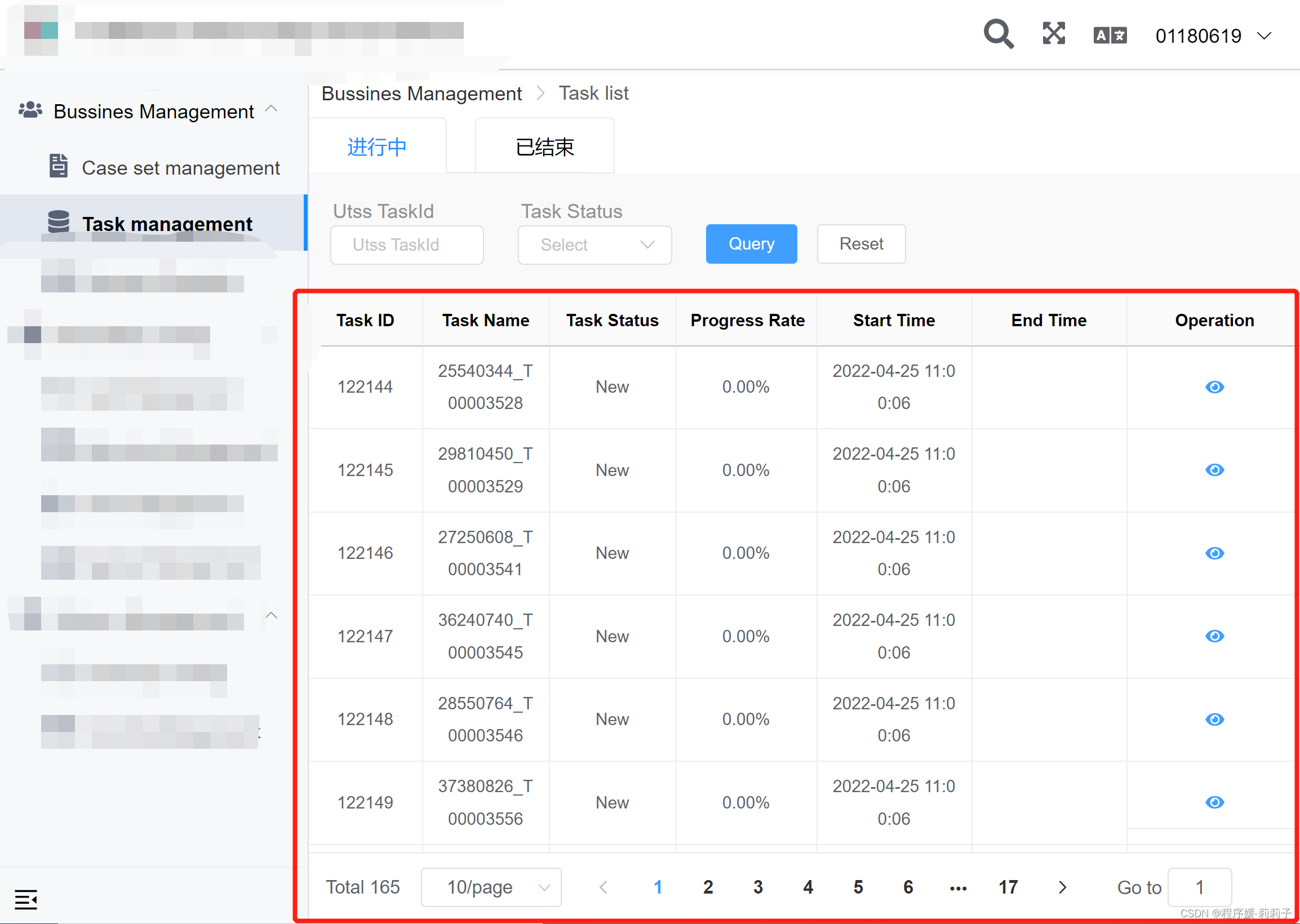
本项目是vue2,使用mixin混入方法计算出当前屏幕可供表格展示的高度。:页面上布局是头部-面包屑,中间-表格,底部-分页组件。需要使表格高度需要自适应屏幕。

很多公司的项目为了减小重复的开发量。会让内嵌的app中的h5页面同时适配小程序。很多时候需要解决小程序中h5页面跳转别的页面再回来做一些操作。下面介绍监听返回的方法。1.在vue项目中引入weixin-js-sdk,然后在main.js或者需要用到的页面引入weixin-js-sdkimport wx from ‘weixin-js-sdk’2.将跳转方式改成新打开一个webview页面:下面是做
使用element做分页查询时解决添加筛选条件后页码没回到第一页
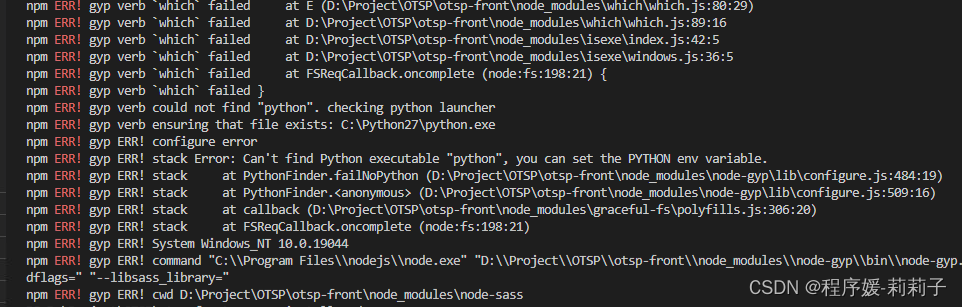
node-sass版本不兼容,比较老。node-sass 需要 node-gyp安装时需要进行转译所以可能会出现各种按安装问题。如果不是维护老项目不建议再使用。直接用sass(是一个纯 js 的 npm 包)替换掉node-sass。卸载 node-sass ,安装 sass,项目全局搜索 /deep/ , 把 /deep/ 替换为 ::v-deep。1.卸载 node-sass:npm unin

element-ui中下拉框可输入常用得有两种方法1.@blur方法:输入内容会去匹配选择项,没匹配中清空输入框<el-form-item :label="firstClsf" prop="firstClsf"><el-selectstyle="width:100%"v-model="caseList.firstClsf"@blur="selectBlur"clearablefi










