简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
手把手教你搭建一个JRebel的激活服务

说明作为初学者,最近按照自己的思路写了几个小项目,将项目中遇到的问题和一些复用率较高的代码记录,下来,以后持续更新,请按照右侧目录栏快速导航自己需要的模块。软件环境IDEA插件一览插件的安装方式,点击File—>settings—>Plugins在里面搜索安装即可。如果是使用IDEA进行开发的话,非常建议大家安装一些插件来提高自己dbug和写代码的效率,以下列出一些我在用的觉得很好用的
效果实现代码用纯table实现<table border="1" cellspacing="0" align="center"><tbody><caption><h1>我的简历</h1></caption><tr><td>姓名</td><td><input type="te
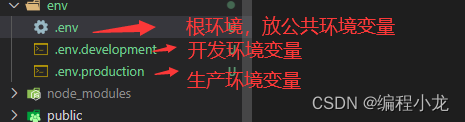
vite路径取别名、多环境相关配置

在VM虚拟机上安装Red Hat Enterprise Linux1.点击虚拟机新建按钮创建新的虚拟机2.安装对应的ios镜像3.点击下一步后,填写对应信息,如图所示。4.接着继续下一步5.看情况给大小,个人学习使用30G就差不多了6.接着点击自定义硬件,配置内存、处理器的核心数都选自己电脑的一半就差不多了,想要配置在高一点可以进一步调,不超过自己电脑配置就好了,超过了会发生...
提示已将代码上传至gitee,后续会继续更新学习封装的一些组件:flutter练习实现效果实现代码import 'package:flutter/material.dart';/// @author longzipeng/// @创建时间:2022/3/29/// 查询组件class SearchWidget extends StatefulWidget {final double? height

dart、flutter、报错type 'int' is not a subtype of type 'String'的奇葩经历
今天安装配置最新版svn时遇到了这个问题安装了以下运行库成功解决微软常用运行库合集_2019.07.20_X64提取码:0ovs
32位的UUID和18位的雪花ID都太长了,分享一个10位唯一短id的设计与实现