
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
由于是vue项目,所以我使用的是VueAwesomeSwiper,但是我为每个swiper-slide绑定vue的@click事件的时候,点击事件是不会触发的解决办法:使用swiper自带的api如图使用tap,或者click都行,在这里面写你的为每个swiper-slide绑定的点击事件的逻辑就好了...
最近做项目的时候碰到的这个问题,起初我也很迷惑,询问同事之后,一下点醒我。问题描述需求是,函数的参数接受input框中的值,我在input框中输入了1e18的数,这个时候函数是可以正常接受这个参数进行运行的。可是,如果我是实现将这个input框中的值保存下来,事先说明,这个时候保存的值是小数,之后需要乘1e18,就是这样,我将这样处理之后的数传到了函数的参数中进行处理,但是控制太却报了BigNum
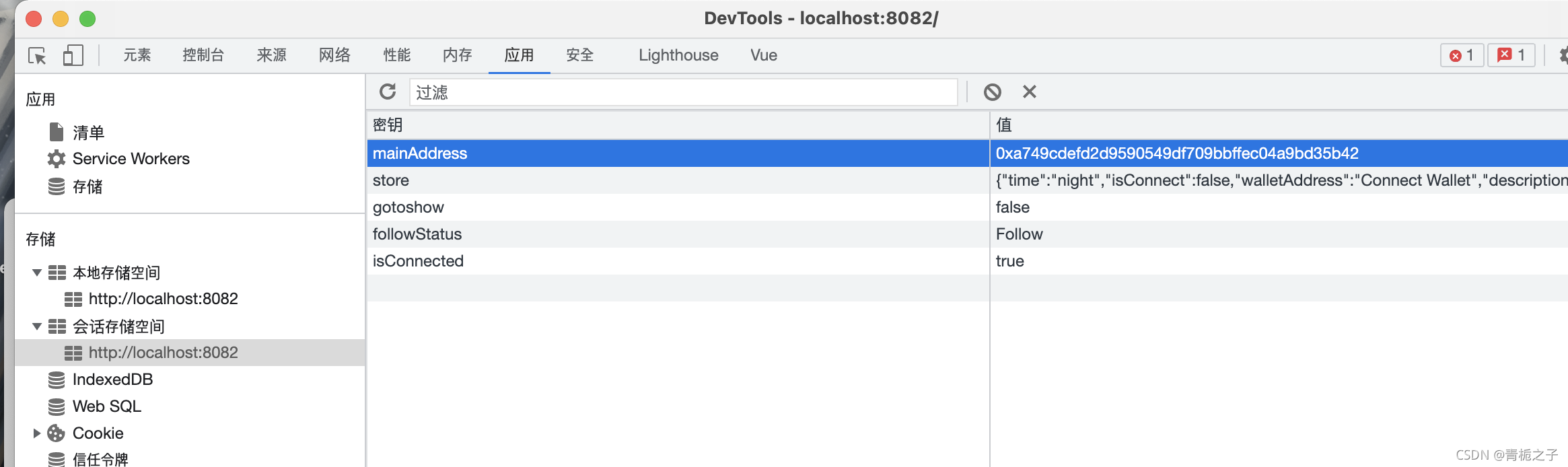
我写的项目使用到了localStorage进行判断当前用户是否已经登录,我没有用到token,我觉得这种方式也能实现,就自己想到用这种方法,如果用户没有断开登录,即使新开一个标签页,也可以保持之前的登录状态,避免用户多次登录,影响使用体验。如题,我想介绍的方式是防止用户从浏览器的开发者工具中(chrome是application中进行查看localStorage和sessionStorage)对l

element-ui的drag功能失效
这个是element-ui默认的弹出框popover的样式,其实这个弹出框是由矩形和下面的小三角形组成的,而且看下图,给出的vue部分代码也并没有提到它的样式:<template><el-popoverplacement="top-start"title="标题"width="200"trigger="hover"content="这是一段内容,这是一段内容,这是一段内容,这是一
问题描述:用过el-dialog的都知道,它自身带的弹出动画,是距离顶部比较近,然后出现的很急促,观感上并不是很好。解决办法:如图所示,红框处要写的是你的dialog的custom-class,这个效果我自己写的,虽然简单,但是挺不错,就是缩放,比原本的那个舒服多了,大家可以去试试。vue项目(这里指的是vue 2.*)要修改element-ui的组件样式的话,要去App.vue中修改。⚠️注意:
本文的内容全部来自于官方文档,例子是自己写的,可以加深理解,语言通俗易懂,自己忘记的时候也可以来查看。以前看到插槽头都大,心想这tm都是什么玩意儿,什么slot,烦死了。也怪我之前没有认真静下心来学习它,当时学不进去,觉得插槽真的好麻烦,绕来绕去。然而静下心来一学习,发现并不是那么回事。其实插槽的使用非常简单。下面来一一介绍官方文档中的几种情况,已经对应自己举出来的简单例子,和自己的理解,便于之后
问题描述:使用v-if的时候,当在切换两个使用了v-if的元素的时候,很有可能会出现切换时闪烁的问题,我的理解是,每次使用v-if,都是将对应的dom元素从dom树中删除又重建,这就有一个延迟的事件,也许很短,但是体现在屏幕上就是所谓的闪烁的情况。解决办法:换而使用v-show就可以解决闪烁的问题,因为v-show就只是隐藏而已,只是将样式给隐藏,实际上它还在原来的位置,只不过是看不见了,这样两个
这个是element-ui默认的弹出框popover的样式,其实这个弹出框是由矩形和下面的小三角形组成的,而且看下图,给出的vue部分代码也并没有提到它的样式:<template><el-popoverplacement="top-start"title="标题"width="200"trigger="hover"content="这是一段内容,这是一段内容,这是一段内容,这是一
问题描述:用过el-dialog的都知道,它自身带的弹出动画,是距离顶部比较近,然后出现的很急促,观感上并不是很好。解决办法:如图所示,红框处要写的是你的dialog的custom-class,这个效果我自己写的,虽然简单,但是挺不错,就是缩放,比原本的那个舒服多了,大家可以去试试。vue项目(这里指的是vue 2.*)要修改element-ui的组件样式的话,要去App.vue中修改。⚠️注意:










