
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
h5页面和app进行交互
代码:<template><div><div v-for="(item,index) in listDao" :key="index">{{getDaoTime(index,'time','time_dao')}}</div></div></template>export default {data() {return {li
ElementUI实现在下拉列表里面进行搜索
1.通过keydown事件,将input的键盘输入事件阻止,使它无法输入2.通过mousedown事件监听鼠标事件,当鼠标点击为右键时:通过contextmenu事件阻止右键默认菜单,阻止复制$(".datetimepicker").on('keydown', function (e) {e.stopPropagation();return false;}).on('mousedown',func
input空格回车输入标签。
使用Grid 布局、multi-column 多列布局、flex 布局、js动态计算实现瀑布流布局

原生js对Dom节点的操作方法总结,getComputedStyle,节点位置,getBoundingClientRect,滚动监听,getAttribute,setAttribute,DOM节点创建节点、添加节点、删除节点、复制节点、替换节点,判断节点类型,获取元素(document.getElementById等),节点关系及获取方式innerHTML 、 innerText、outerhtm

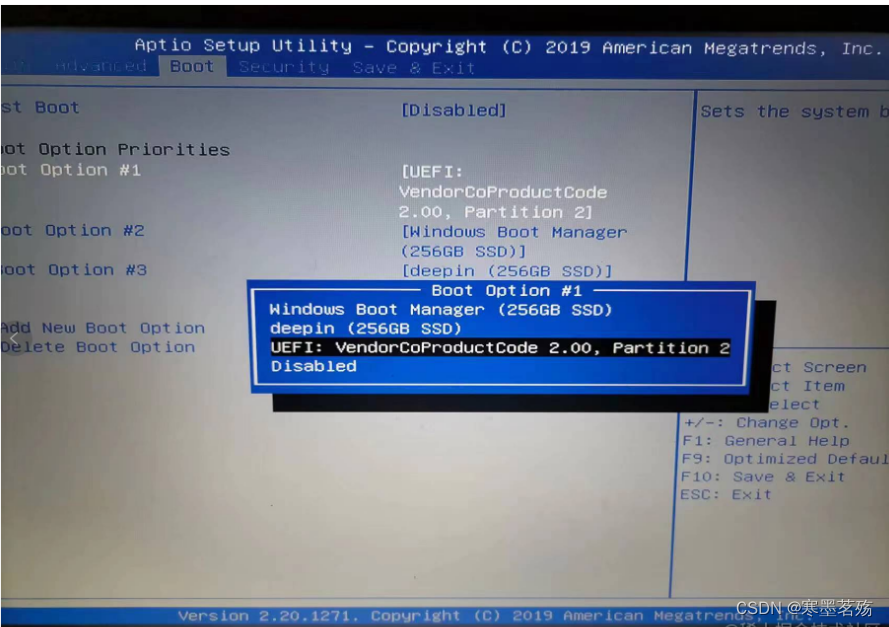
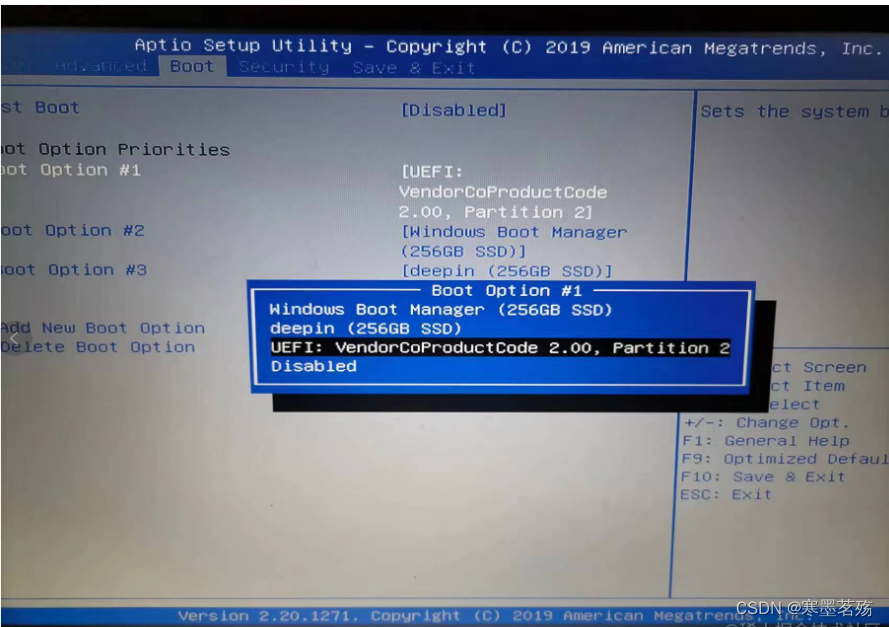
Ventoy安装deepin系统(windows和deepin双系统),虚拟机安装系统

Ventoy安装deepin系统(windows和deepin双系统),虚拟机安装系统

const install=(Vue,router)=>{// 跨页面传值//this.$HWBUS.$on('fn',res=>{//console.log(res)// })//监听// this.$HWBUS.$emit('fn',999)//传值Vue.prototype.$HWBUS=new Vue()// 打印操作// html:需要打印页面的html代码,样式必须行内//











