简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
公司内部对H5player播放器做了部分封装,在去渲染播放器的时候,一旦遇到一个url地址存在,但是实际的服务器文件不存在的时候,再去取渲染播放器就会失败,因此我想在渲染之前判断url地址是否有效,方法如下letvideo=document.createElement('video');video.src=_this.detailData.url//获取到的服务器地址video.onload=..
最近做一个需求,可以对多个资源进行批量设置某些属性,同时单个资源也可以进行自己独有的属性设置,但是在批量设置界面,需要展示多个资源公共的部分并将其渲染出来,数据处理结果如下批量设置属性界面:单个属性设置界面:需求简化如下:实际就是考验对数组和对象的处理,demo如下<script>//求多个资源中每个属性都出现,且属性出现的次数和资源条数相同的结构let arr = [{id: 1,t
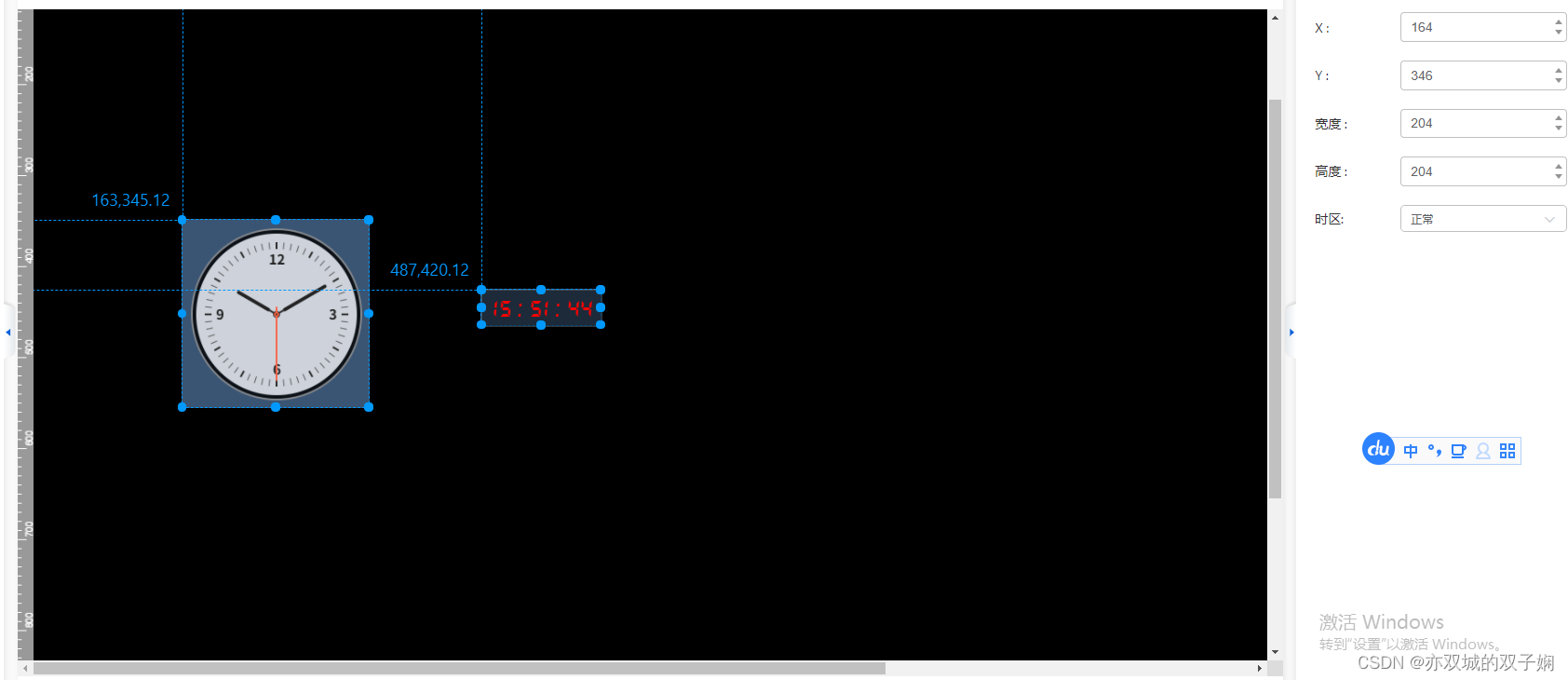
最近做了一个需求,类似于提前部署好大屏布局,形成最终页面,那么就涉及到了元素位置的摆放,属性设置等一系列的操作,看下草图:针对此需求,写了一个vue-draggle的组件,提供坐标线,拖动元素移动,点击方位点可以改变元素宽高,按住ctrl多选元素,拖拽某一个元素后,被选中的元素一起相对移动,具体实现请查看我的github地址GitHub - wangshuangqin-hub/vue-draggl

首先我们来看下element-ui tab组件中的描述那么就是说在before-leave这个回调函数触发之后,必须给这个方法一个返回值,返回false则会阻止tab页面跳转,否则发生跳转我的业务场景:用户切换到当前tab页之后会对当前页面数据做操作,操作之后如果不点击保存,跳转tab页,则提示用户“当前页面未保存”,否则成功跳转,如图效果代码如下,看官网对confirm是如何描述的,“我们将用P
最开始学习的时候,一直不太理解axios中create的用法,今天来大概聊聊进入公司后,发现公司并不是用的axios去获取接口,而是对axios进行了一次封装,因为我们的项目比较庞大,接口并没有部署在同一台服务器上,在config将服务器地址代理到两个域名上proxyTable: {'/wsq': {// target: 'http://127.0.0.1:8080', // 设置你调用的接口域名
以下两种方式下载适用于后端返回了文件的url下载地址var x = new XMLHttpRequest();x.open("GET", url, true);//url为文件的下载地址x.responseType = "blob";//二进制文件// x.withCredentials = true; //如果跨域x.onload = function(e) {
最近做一个资源共享的需求,要求将资源名称,共享目标人的工号一定要显示出来,也就是文本超长,显示省略点,但是如果使用css,文本超长省略号会在末尾显示,因此利用js截取来实现//获取字体是为了计算文本所占用的宽度,必须传递一个dom节点,随便选择一个即可,因为系统的字体都是一样的mounted(){// 获取系统字体this.getFontFamily(document.getElementById
mounted(){//在生命周期函数mounted中console.log(this.$refs.veriface,'智能切分滚动组件实例')//具有滚动条的dom元素,this.$refs.veriface.addEventListener('scroll', (e)=>{// console.log(e,'滚动条滚动触发')var scrollTop = e.target.scroll
// this.$refs.nowFileform.resetFields();setTimeout(function () {_this.$refs.nowFileform.clearValidate();//消除校验,这里的setTimeOut不能去掉,去掉之后会不生效},30);至于原因,不知道,希望有直到大佬告诉我一下...
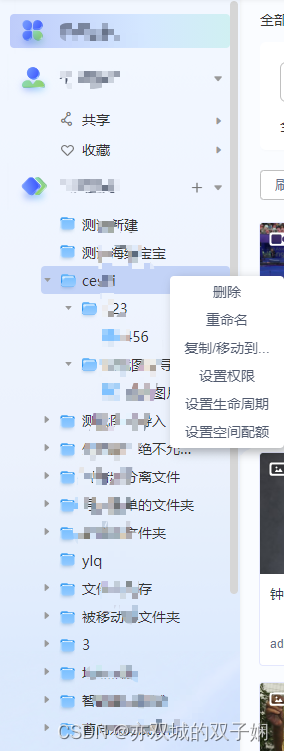
对于不存在接口当中的数据,但是我页面又需要展示,也就是节点的操作(熟悉ztree的都知道,节点操作其实是最简单的,只要按照ztree的规则组装节点,什么复制节点,移除节点,添加节点巴拉巴拉都是小问题);我的右键菜单中,大家可以看到有复制/移动功能,且我页面上是有三颗没有任何关联的树,当我使用复制/移动功能将某一个节点移动到其他树上的时候,需要将当前树的节点移除,而目标树新增一个节点(其实实现真的超