
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
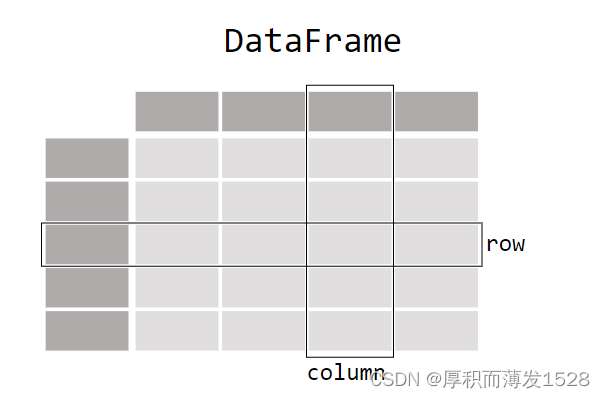
pandas库简介

项目中会碰到在react项目中引入html静态页面的需求,以下是解决方法:主要实现:通过<iframe>方式引入,以下是核心代码部分:import data from './data.html';// 引入需要引用的html文件class Data extends Component {render() {return (<ifra...
在使用git克隆代码时使用http的方式每次都会提示输入用户名和密码,每次用起来都很麻烦。所以建议使用ssh的方式克隆代码。设置一次以后每次都直接clone代码即可:1、给自己gitLab或git的邮箱设置ssh key,命令如下:打开git bash:输入以下代码ssh-keygen -t rsa -C 'xxx@xxx.com' #-C 参数是你的邮箱地址生成后,即可...
const addressData = [{"value": "北京市","label": "北京市","children": [{"value": "北京市","label": "北京市"}]},{"value": "天津市","label": "天津市...
震惊,分区竟然可以这样操作!在使用系统默认的分区扩展中会碰到不是相邻的盘符不能扩展的问题,这里给大家推荐一个应用可以完美将其他盘符的多余空间分配给c盘或其他盘符,亲测有效,超级好用,使用起来很简单!第一步,官网下载:http://www.disktool.cn/index.html下载之后,根据向导安装(最好安装在c盘,具体为啥我也不知道)即可;安装好后,打开应用如下;...
一个基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,支持 文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,力求还原桌面应用级体验。支持导出本地 PPTX 文件,支持移动端基础编辑和预览。您可以在此基础上搭建自己的在线幻灯

使用百度地图过程中常常需要给某个区域添加边界,这里有两种方法:一种是使用百度地图自带的Boundary方法,通过输入区域名称可自动给地图添加边界不足:这种方法只适用于省市区级行政区域的,如果想自定义区域增加边界,则不能使用该方法code:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" c
echarts设置数据加载前显示loading动画效果:划重点:利用echart自带showLoading()方法;eg:在调用setoption方法之前调用showLoadin()方法;之后再调用hideLoading()方法import echarts from 'echarts';const mycharts = echarts.init(document.getEle...
vue开发中经常会用到template,这里记录一下他的作用:template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上
最近vue3着实很火,但很多伙伴在用的时候发现很多坑,比如说上面这个报错please transfer a valid name path to form item!为什么会出现这个问题呢,我是在使用antd的动态增减表单(循环)的时候报了这个错误,搞了很久才找到根本原因。原因:你的formItem的name属性没有和数据输入(input)框关联起来,导致表单规则校验一直报错解决方法:因为出现这种










