
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 删除子级刷新列表子级依然显示2.更新状态子级列表未刷新3.编辑子级后刷新页面显示状态未变更。

先来看下tree官方api介绍eleme/tree¶Attributes参数说明类型可选值默认值data展示数据array——empty-text内容为空的时候展示的文本String——node-key每个树节点用来作为唯一标识的属性,整棵树应该是唯一的String——props配置选项,具体看下表object—...
fromData 树形全部数据fromData已选数据。

<li v-for="(i,k) in roleList" :key="k" :class="{'active':isActive==k}"> <el-input v-model="i.vRoleName" v-if='i.isEdit' v-on:blur="
先上效果InstallationUsing npm:npm install dplayer --saveUsing Yarn:yarn add dplayerQuick StartAt first, let's initialize a simplest DPlayerLoad DPlayer files<div id="dplayer"></div><script

/ 处理完成后清空input值后可再次上传同一张图片。// 图片处理流程,文件类型大小等。

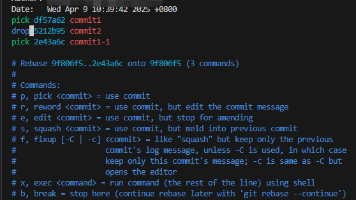
在软件开发过程中,Git作为主流的版本控制系统,其提交历史是项目演变的宝贵记录。然而在实际开发场景中,我们时常会遇到需要清理或修改提交记录的情况,这可能涉及敏感信息泄露、错误代码提交或简单的历史整理需求。本文将全面介绍Git提供的多种历史修改方法,帮助开发者根据具体场景选择最合适的解决方案。已共享的历史重构可能导致团队成员需要复杂的合并操作。软重置是修改提交历史最温和的方式,特别适合需要重新组织提

数组项可用对象,其中的。

$ nvm use 14activation error: NVM_SYMLINK is set to a physical file/directory at D:\nvmPlease remove the location and try again, or select a different location for NVM_SYMLINK.

在 ECharts 2.x 中单个实例最多只能有一个标题组件,而在 ECharts 3 中可存在多个,这在图表排版和多图表实例中很有用。











