
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
但是在 app调试或真机上,无论如何,web-view都占满全屏,怎么调样式都没用,都无效。上边方法是用过js的方式把web-view元素动态添加到页面中,并且给他设置宽高,和间距。在h5 浏览器下显示正常,我通过样式控制,上面是web-view,下面是菜单栏。即使把 web-view的style设为display:none,也不隐藏。上面的代码打包成ios的app的时候。会占据全屏,导致其他元素

当我们在开发vue、react等项目的时候经常会用npm run *命令,那么当我们执行这个命令的时候具体都做了些什么呢?接下来我们就来详细探索一下。

cropper.js一个用来处理图片的插件,可以使用它来实现图片的各种模式下的裁切效果,当我们在做一个上传头像或者上传图片功能的时候,需要用户裁切出用户想要的图片位置就可以利用这个插件来实现’,'cropper.js支持移动设备的图片剪裁。它基于HTML5 canvas,可以通过Base64编码导出剪裁后的图片。图片剪裁插件Image Cropper使用方法cropper是一款使用简单且功能强大的
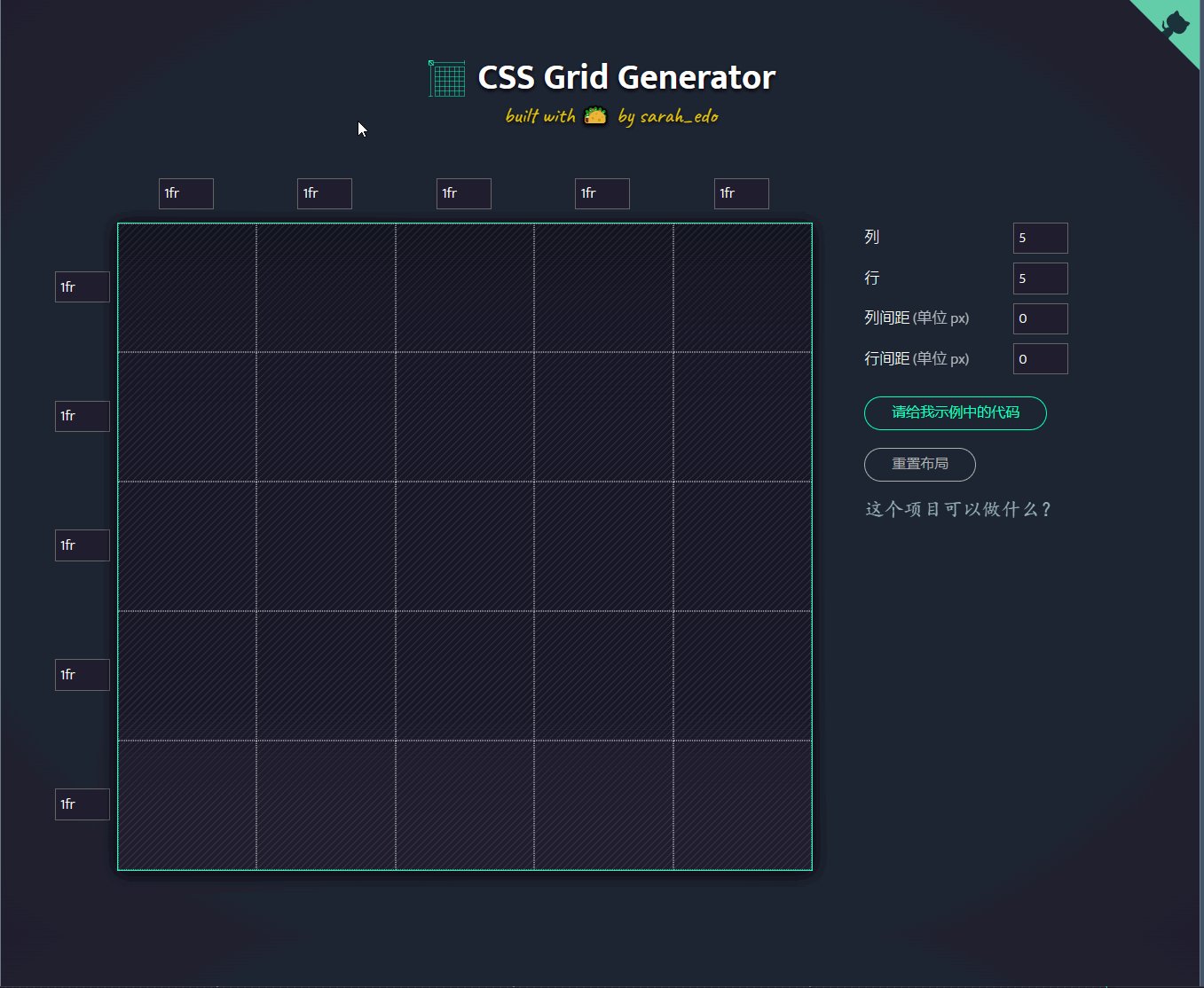
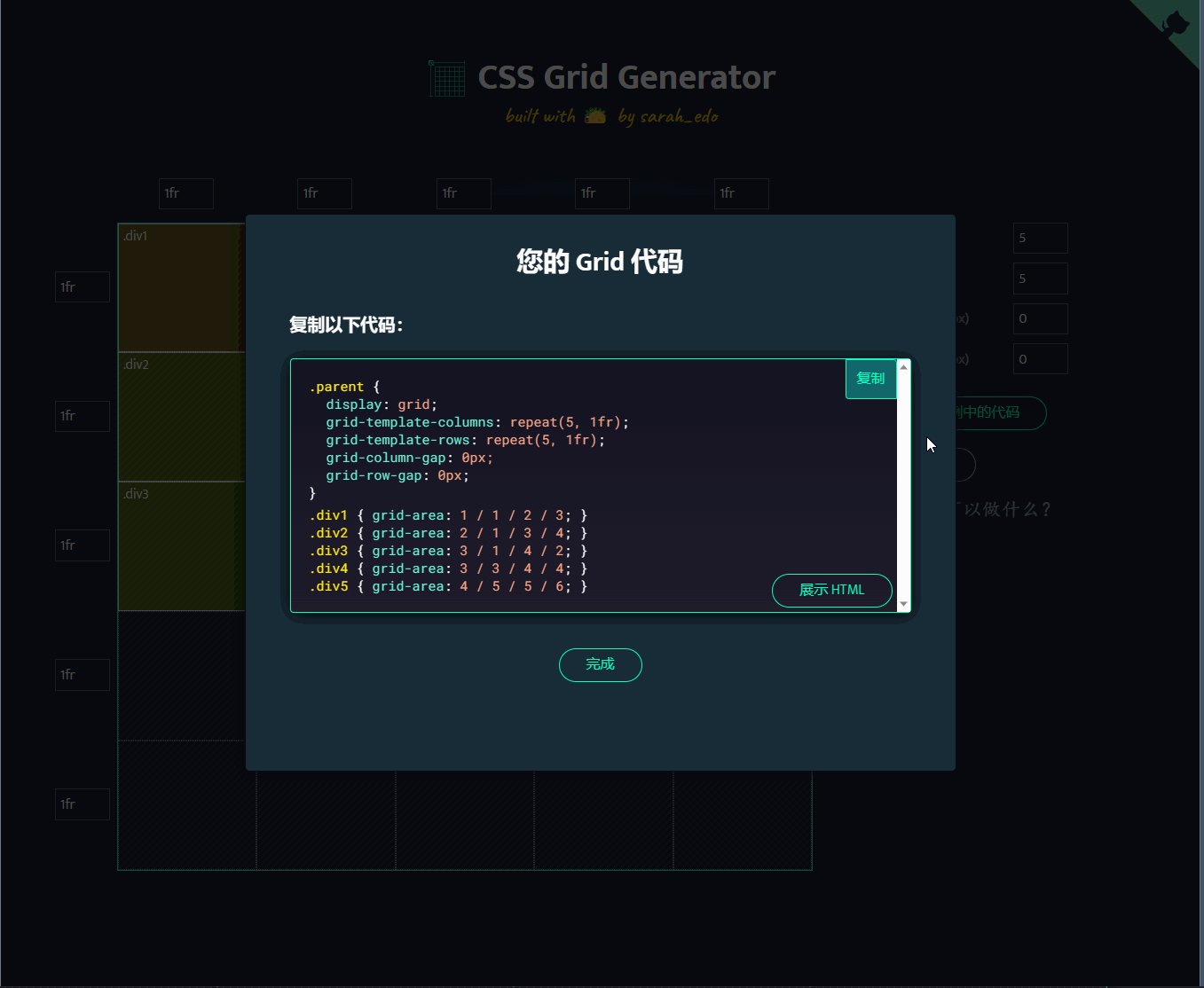
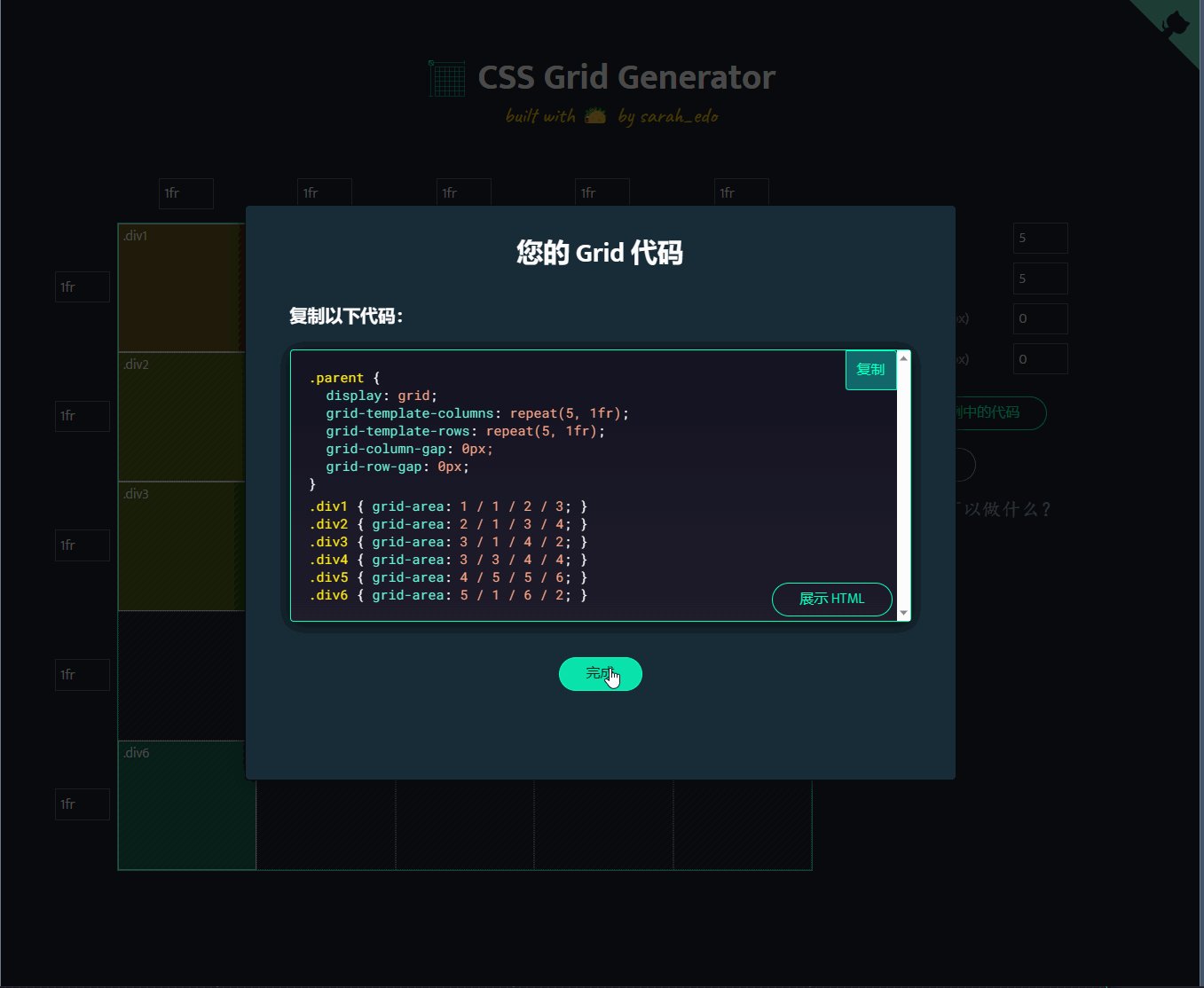
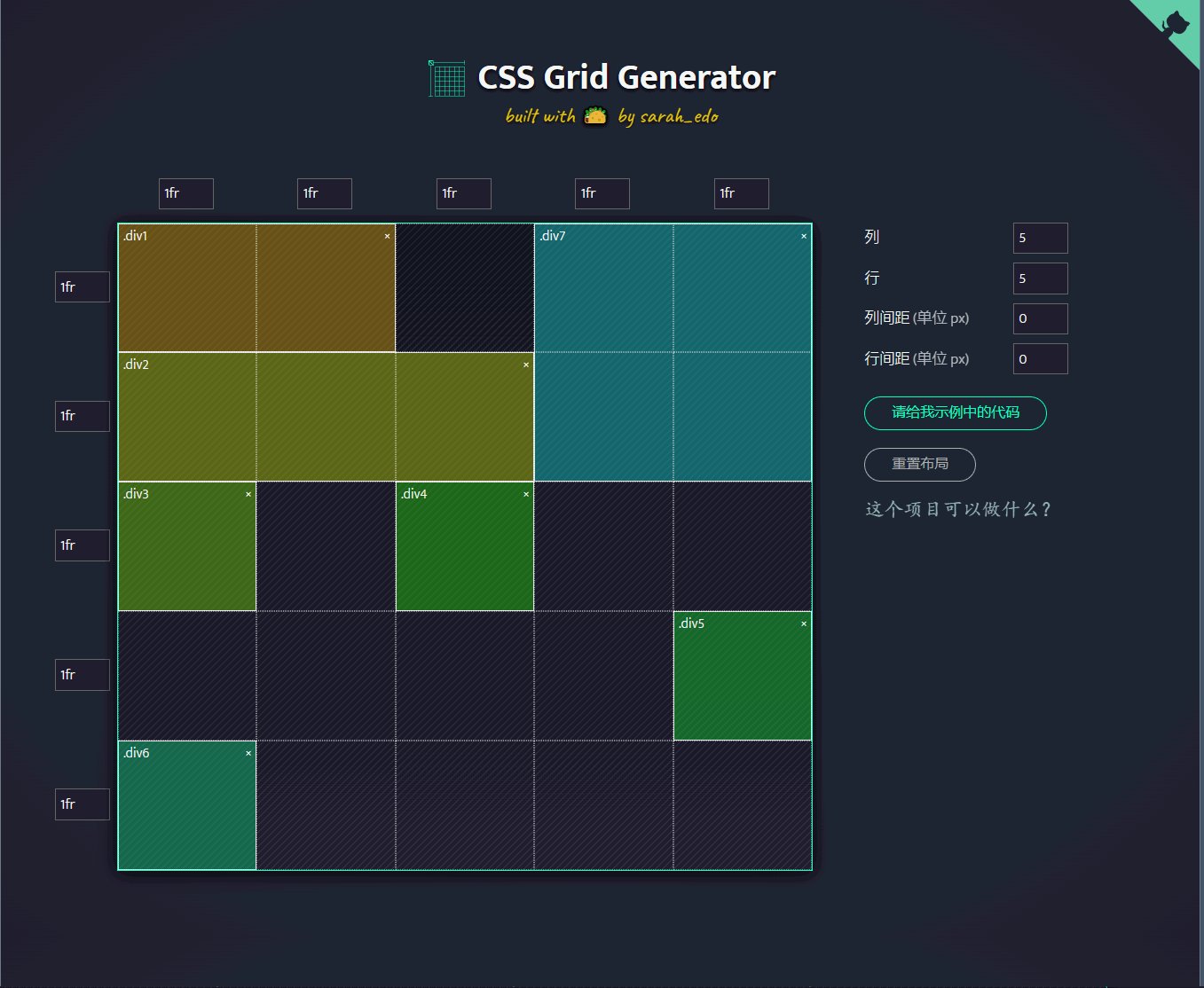
css在线代码生成器

以前我们在调试代码的时候常用alert方法输出代码,这个方法不能输出详细内容,而且会阻止后面的代码执行,非常不利于我们调试。console用于在控制台输出内容,他的出现可以让我们在开发过程中调试代码变得方便,而且console也为我们提供了很多的方法,有些再调试过程中非常实用,可以节省很多时间。console使用我们在开发过程中经常会用到浏览器的控制台工具,来打印一些信息便于我们开发和调试,con
鼠标光标样式设置

image-renderingcss中的image-rendering是做什么的?我们在做页面的时候经常会处理一些图片,比如让图片自适应外层容器的大小,等比例缩小或者放大。1、我们在缩小图片的时候,原本大尺寸的图片经过强制缩放,会把相邻的像素点挤到一起,这个时候图片看上去就比原尺寸图片要模糊。2、图片放大也是,原尺寸的图片经过放大,图片中的每一像素点就会拉伸,这个时候图片也是会失真没像素边缘会模糊
我们现在在做vue,react等项目的时候,由于是单页面的纯前端项目,他们的入口文件往往都是静态的html单一文件。这里需要注意的是,取消缓存可能会增加服务器的负载,因为每次请求都需要从服务器重新获取内容。因此,在决定取消缓存时,请确保权衡利弊,并考虑使用适当的缓存策略来优化性能和用户体验。

我们在vue开发过程中经常会把公用的代码封装成组件来方便其他页面调用,同时我们可以给组件传递参数和方法来供组件内部使用,这里我们介绍一下子组件中接收父组件的方法数组vm.$listenersvm.$listeners官网解释:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
‘Grid是CSS3中网格布局系统,也是CSS3中最强大的布局系统。它是一个二维布局系统,这意味着它可以处理列和行,不像flex弹性布局主要是一维系统,他像表格一样可以让我们控制行或者例对齐,可以控制子元素跨行或者跨列,但是他比表格更加灵活,它的子元素可以单独定位就像CSS定位元素一样,同时还可以重叠单元格。’‘您可以使用网格布局,通过将CSS规则应用于父元素(成为网格容器)和该元素的子元素(它们










