
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
常见实用的git操作命令
Create一个空的项目创建gitcd ~/project/myprojectsgit initgit add .已经存在的给i他仓库克隆下来git clone http://git.ids111.com/xxxx/xxxxad_front.gitShow展示文件目前有哪些改变是没有暂存到本地缓存区的git status对跟踪文件的更改git diff对比分支差别git diff $d1 $d2查
如何自己实现一个丝滑的流程图绘制工具(五)bpmn的xml和json互转
bpmn-js中如何xml和json的互转

如何自己实现一个丝滑的流程图绘制工具(七)bpmn-js 批量删除、复制节点
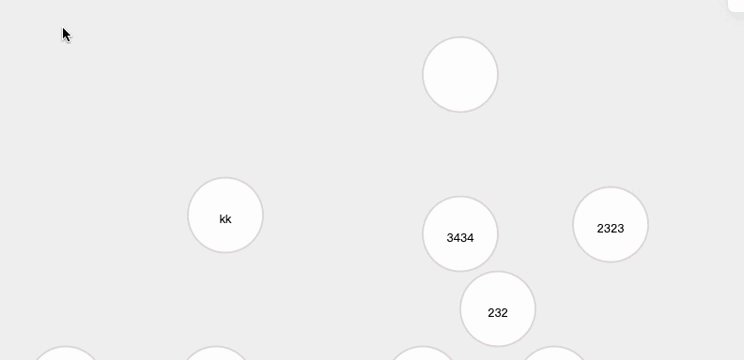
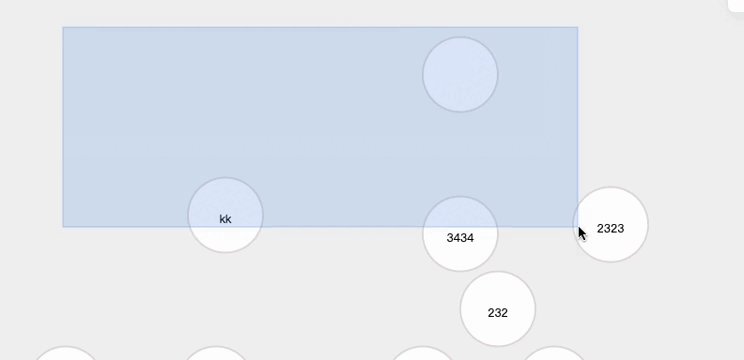
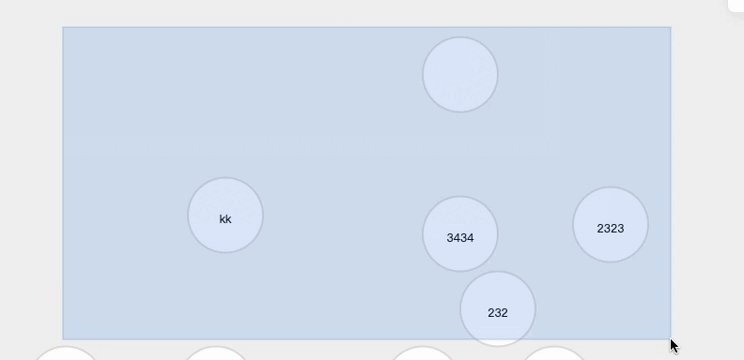
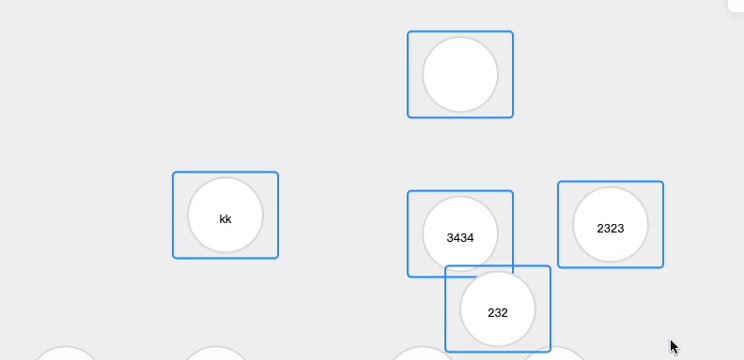
希望实现批量删除和复制节点,因为bpmn-js是canvas画的,所以不能像平时页面上的复制一样直接选择范围,会变成移动画布。因为bpmn-js对鼠标直接选取范围进行了拦截。所以我加了一个辅助按键进行选择。绘制一个选择的效果框,这样才可以看出来选的节点有哪些。上面的选中范围框效果也是用canvas画出来的。

Ant表单出现“You cannot set a form field before rendering a field associated with the value”
今天在做ant表单回显的时候出现You cannot set a form field before rendering a field associated with the value是因为先赋值了,但是表单还没有渲染,所有延迟就好了setTimeout(()=>{this.props.form.setFieldsValue({'userName':name})},0)......
到底了










