
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue img中的src使用变量引用正常 img 的使用如下<img src="../../assets/material-detail/title-red.png" height="98" width="98"/>如果想用变量替代src中的路径,首先在export的data中定义好路径,此处一定要加requiredata() {return {cardImgList: require
python程序封装成exe可执行文件所需环境需要用到python2 环境(p3使用存在问题,未细究)需要先安装 pyinstaller指令: pip install pyinstaller然后cmd 打开py文件所在使用 pyinstaller -F ***.py 就会打包成exe文件可执行了可能会遇到打包后乱码问题1、在每个含有中文的py文件中的开头加上#-- encoding:UTF-8 -
使用HBuilder将网址打包成app使用工具:HBuilder附上链接:https://www.dcloud.io/hbuilderx.html教程目的:将封装好的项目网址打包成一个app,即可实现不需要每次输入网址,点击app即可;另外有强制横屏代码以及设置新手摸索记录,如有错误请友善交流一、安装HBuilder点进以上网址进入下载,下载标准版即可一路点击安装即可,可以自己更改...
机器学习实现图像分类 SVM KNN 决策树 朴素贝叶斯重要提示:本文仅仅靠调用python的sklearn中的模型包实现机器学习方法,不喜勿喷代码主要参考并改进https://blog.csdn.net/Eastmount/article/details/104263641?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendF

1. vue 使用 router-link 跳转到指定路由地址使用 router-link<span class="product-justify" @click="editPlan(originData[data.$index])"><router-link :to="{ path: '/calculatePlan'}" >调整</router-link>&l
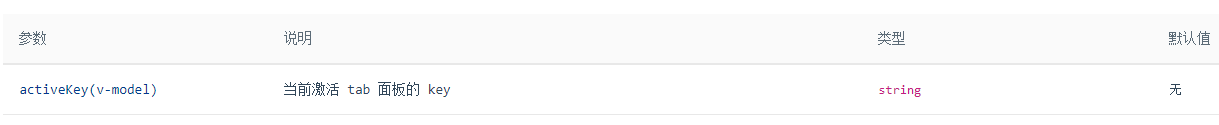
vue 使用ant的tab组件 跳转到指定tab页方法一、通过路由传参方法二、通过路由获取to和from进行判断跳哪个tab页注意:新手试错分享,如文章有错误请友善交流~1. 路由传参① 在原来tabs 的基础上使用activeKey<a-tabs :activeKey="activeKey" @change="tabsChange">activeKey的具体使用方法可看ant文档an

多文件pc端 移动端web下载 js+vue 实现问题① 后端返回值是文件流② 移动端点击无效③ 多种类型的文件下载 pdf png doc xls 等④ pc端,安卓端,苹果端⑤ 无状态码,如何判断是文件流还是传失败了思路:① 请求后端获取文件流② 将文件流转换为blob链接③ blob链接转化时要注意添加mime类型(移动端不加此步会导致下载失效)④ js创建一个a标签,并触发click点击下
vue img中的src使用变量引用正常 img 的使用如下<img src="../../assets/material-detail/title-red.png" height="98" width="98"/>如果想用变量替代src中的路径,首先在export的data中定义好路径,此处一定要加requiredata() {return {cardImgList: require
vue echarts 动态传值更新效果展示前言很多时候需要从后端获取值更新图表,这就涉及到动态更新图表数据;使用echarts的时候,往往需要x轴和y轴的一一对应数组,比如xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10
多文件pc端 移动端web下载 js+vue 实现问题① 后端返回值是文件流② 移动端点击无效③ 多种类型的文件下载 pdf png doc xls 等④ pc端,安卓端,苹果端⑤ 无状态码,如何判断是文件流还是传失败了思路:① 请求后端获取文件流② 将文件流转换为blob链接③ blob链接转化时要注意添加mime类型(移动端不加此步会导致下载失效)④ js创建一个a标签,并触发click点击下










