简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
对于不允许匿名访问的私有图片文件,不支持通过文件URL直接添加参数的方式处理图片,我们需要通过SDK的方式将图片处理操作加入签名URL中。阿里云对象存储OSS,只需要上传一张原始图片,就能通过简单的url携带参数的形式,获取各种操作之后的图片,可以说是非常方便了。如果公开的oss,存取非常方便,图片路径之后可以直接携带图片处理参数,简单的获取图片,本篇文章不做考虑。1.前端签名需要一个阿里云提供的

一.什么是ed25519什么是ed25519?官网对ed25519签名有个很好的概括:Ed25519: high-speed high-security signaturesEd25519:一个高速度高安全的签名方法有多快多安全呢?官网也给出了解释:(以下内容摘自:Introduction)Ed25519 is a public-key signature system with several

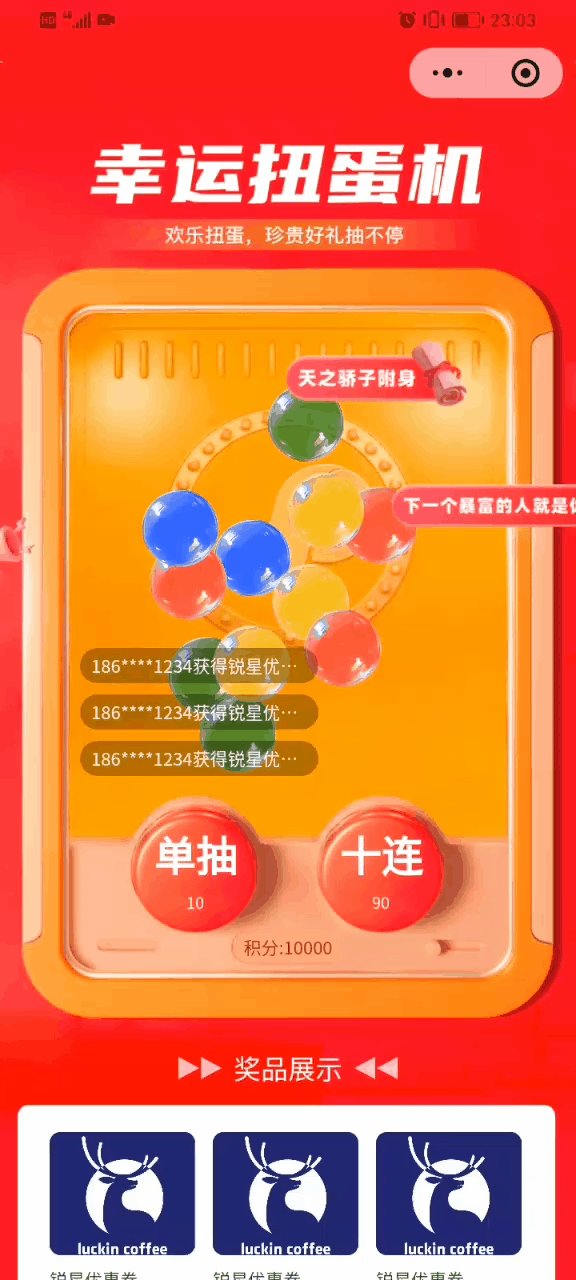
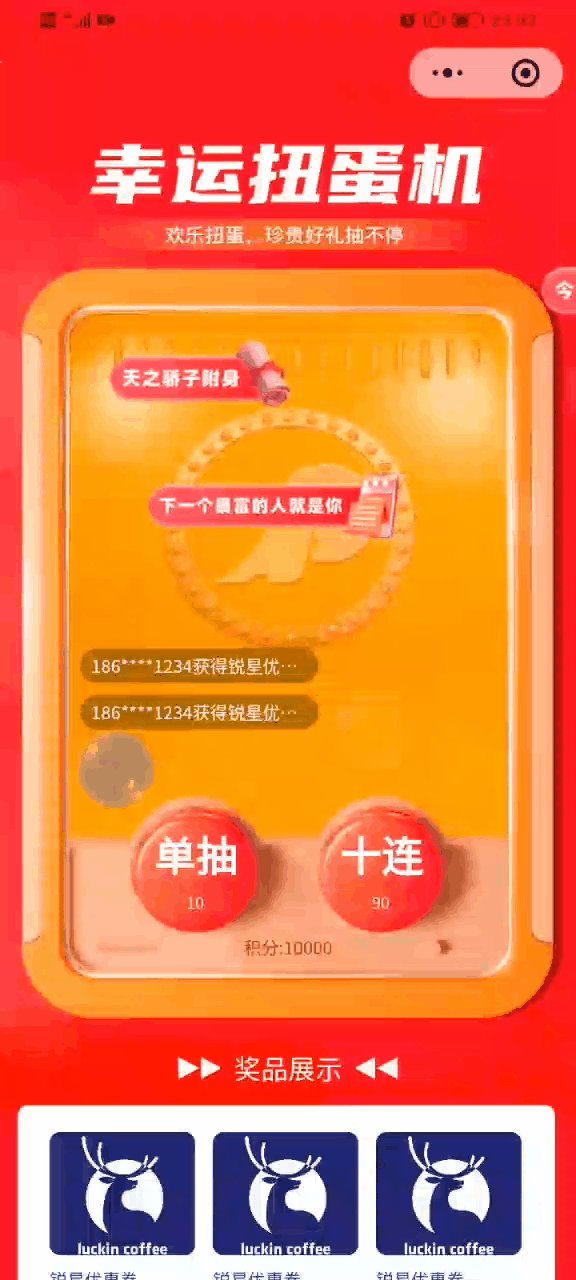
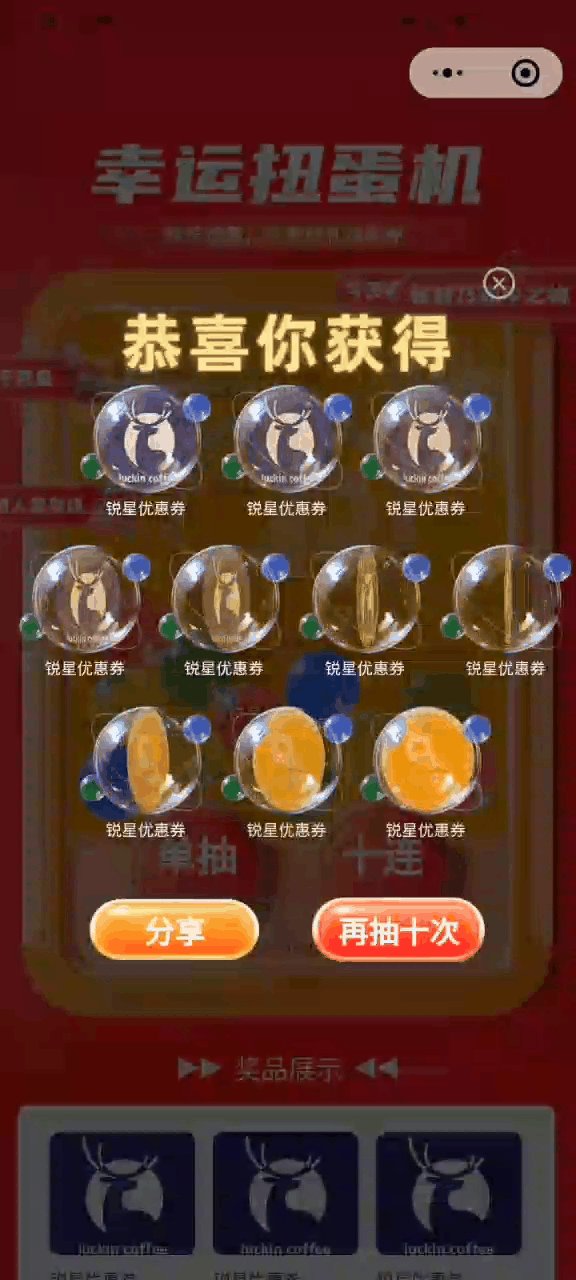
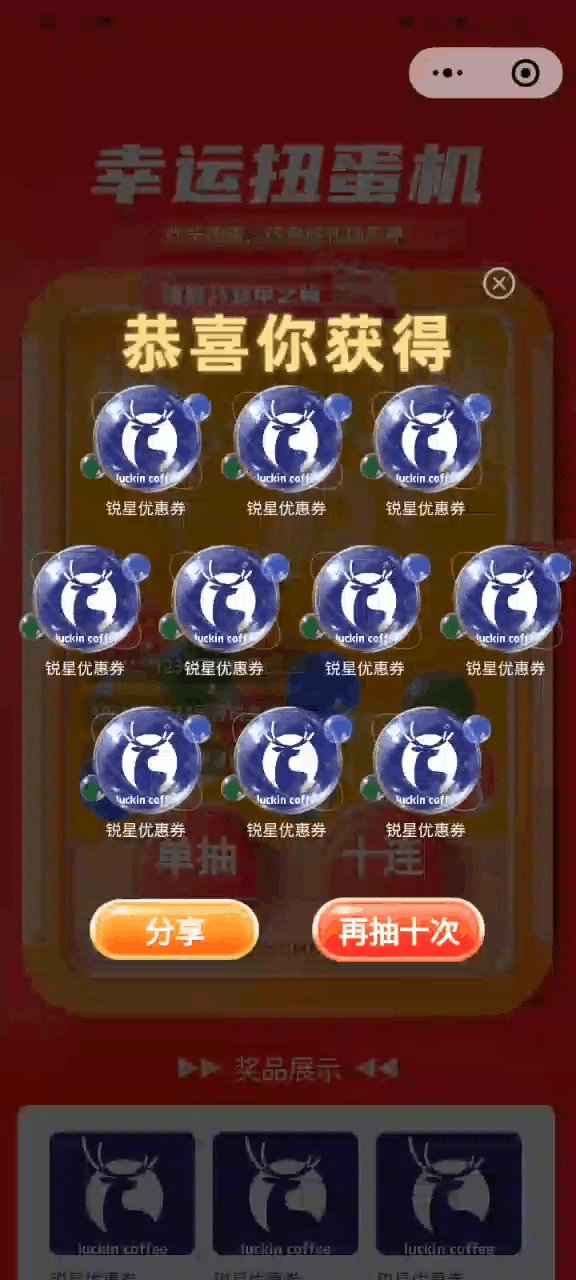
其实没有做多复杂的效果,连 canvas 都没用上,都是一些简单的平面变换,不过一段看似复杂的动画往往都是几个简单的变换拼接而成,所以我们逐步拆解,很简单的就能得到一个扭蛋机十连抽效果。我这边使用的是tailwindcss 和 ts,在 uniapp + vue3 的情况下写的小程序扭蛋机例子,不同框架下的同学可能要转换一下。为了方便同学们学习,里面的素材都是远程图库的图片,可以直接取用。

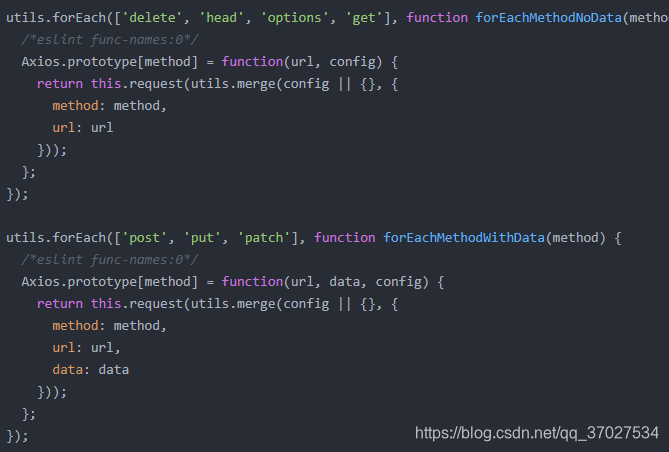
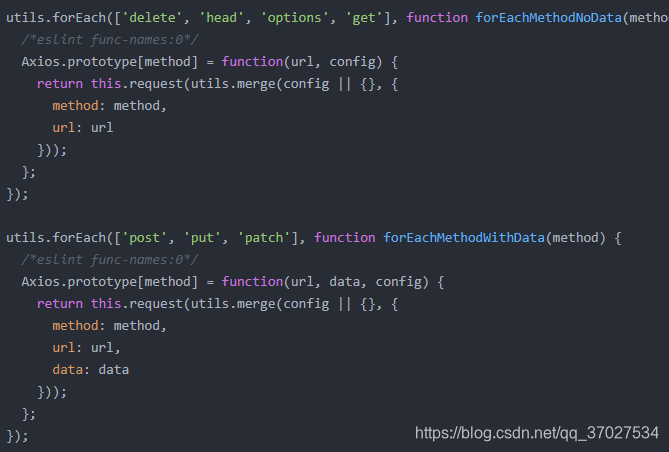
结论先说结论:在浏览器环境下,基于xhr通信的axios的get请求中是无法在body中传参的。注意:要达到以上比较绝对的结论,需要以下几个条件1.处于浏览器环境中2.后端必须是严格的从get请求中获取body中的参数3.xhr通信的规范不会变动4.axios库继续以xhr(即XMLHttpRequest)为底层进行通信其实后两点很大概率不会发生变动,因此可以肯定此结论在长时间内都会适用,当然如果

vue3 中父组件直接调用子组件
结论先说结论:在浏览器环境下,基于xhr通信的axios的get请求中是无法在body中传参的。注意:要达到以上比较绝对的结论,需要以下几个条件1.处于浏览器环境中2.后端必须是严格的从get请求中获取body中的参数3.xhr通信的规范不会变动4.axios库继续以xhr(即XMLHttpRequest)为底层进行通信其实后两点很大概率不会发生变动,因此可以肯定此结论在长时间内都会适用,当然如果