简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
嵌入式软件工程师的学习路线一般是:单片机->RTOS->Linux。当你掌握单片机开发后,如果要进一步提升编程水平,建议学习RTOS(Real Time Operating System,实时操作系统)。有很多优秀的RTOS,比如FreeRTOS、RT-Thread、UCOS等等。FreeRTOS使用范围最广泛,RT-Thread生态丰富,UCOS是收费的并且很少使用了。对于初学者,建议先学习Fr

嵌入式软件工程师的学习路线一般是:单片机->RTOS->Linux。当你掌握单片机开发后,如果要进一步提升编程水平,建议学习RTOS(Real Time Operating System,实时操作系统)。有很多优秀的RTOS,比如FreeRTOS、RT-Thread、UCOS等等。FreeRTOS使用范围最广泛,RT-Thread生态丰富,UCOS是收费的并且很少使用了。对于初学者,建议先学习Fr

瑞萨处理器的软件开发支持多种集成开发环境,比如瑞萨官方的 e2 studio,还有使用非常广泛的 Keil MDK。本节对这些开发软件进行简单介绍,比较 e2 studio 和 MDK 这两个 IDE,提供选择建议。

开发板配套资料里有Keil MDK软件包:也可以(但是不建议)在Keil官网(https://www.keil.com/download/product/)直接下载“MDK-Arm”,如图所示:

本章目标了解WiFi蓝牙芯片W800的通信协议;学会使用串口收发AT指令实现开发板联网

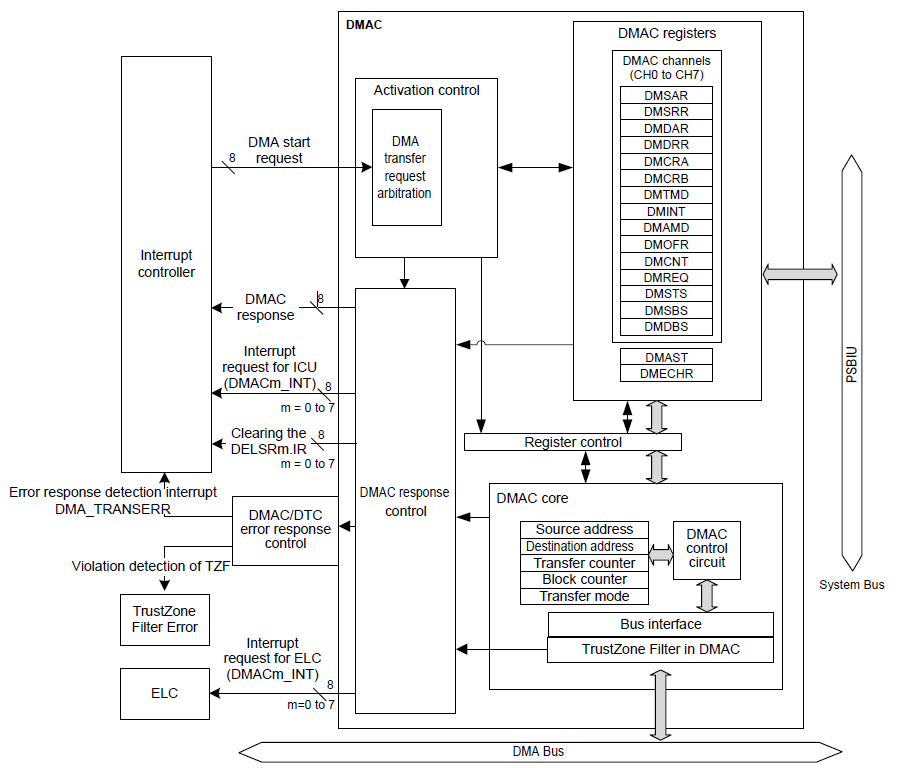
DMA(Direct Memory Access)直接内存访问,可以大大减轻CPU工作量。CPU执行的众多指令中,有的用于计算、有的用于控制程序、有的用于转移数据等。其中转移数据的指令,尤其是转移大量数据,会占用大量CPU。如果是把外设A的数据,传给外设B,这种情况其实不需要CPU一直参与,只需在A、B之间创建个通道,让它们自己传输即可。这就是DMA设计的目的,在进行大量数据转移时较少CPU的干预

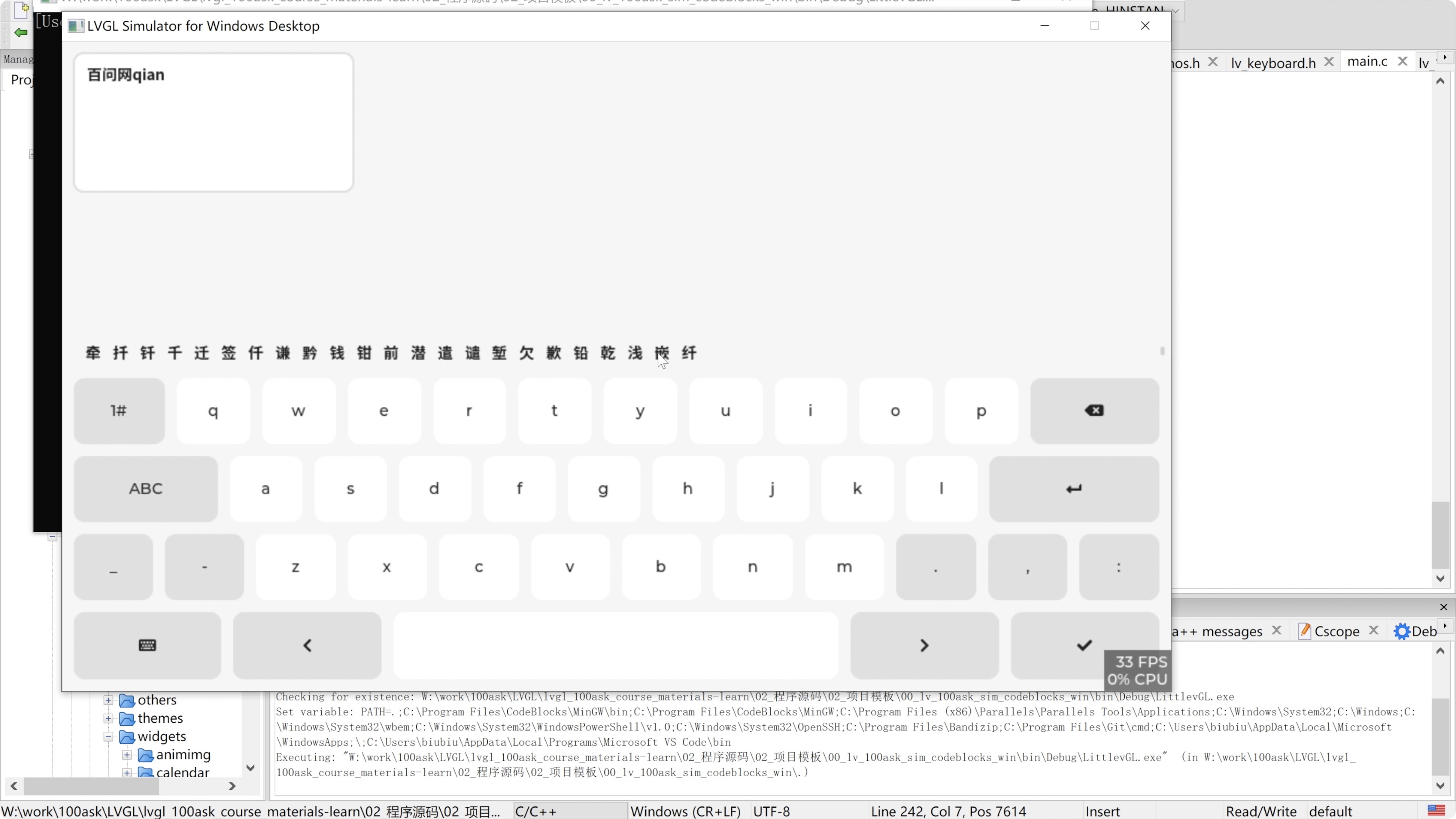
我将它称为插件,因为它是在 lv_keyboard 的基础上编写的一个自定义部件(我定义创建接口为: lv_100ask_keyboard_create(lv_obj_t *parent) ); ),它和 lv_keyboard 没有什么区别,只是新增了支持中文输入法(或者其他输入法)的功能。这个插件框架在后续非常容易维护和拓展,现在只是最简单的版本,我正在编写更多的功能以及在不同平台上进行测试。

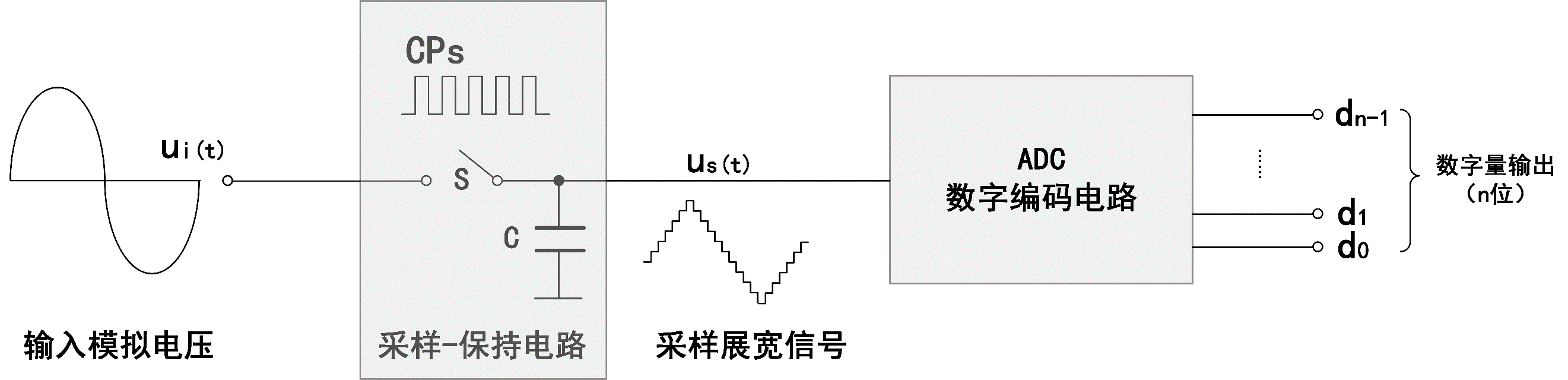
自然界的信号几乎都是模拟信号,比如光亮、温度、压力、声音,而为了方便存储、处理,计算机里面都是数字的0/1信号,将模拟信号(连续信号)转换为数字信号(离散信号)的器件就叫模数转换器(Analog-to-Digital Converter,ADC)。按原理可分为:并行比较型A/D转换器(FLASH ADC)、逐次比较型A/D转换器(SAR ADC)和双积分式A/D转换器(Double Integra

一个嵌入式产品由许多元器件组成的,它们之间要互相协作,相互之间要进行通信。不同的元器件支持的通信方式是不同的,有的是串行的,有的是并行的;有的是同步的,有的是异步的。本章目标- 了解串行通信协议- 了解SCI模块内部原理

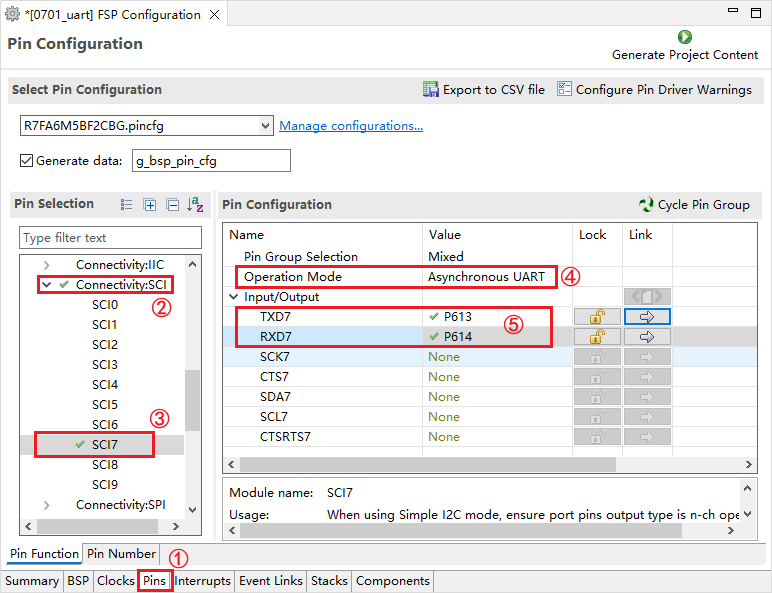
本章目标- 使用RASC快速操作UART- 理解它的内部流程,改进程序