
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
bootstrap框架container导致页面X轴出现横向滚动条
html {overflow-y: scroll;}body {width: 100%;overflow: hidden;}
网上下载别人的vue项目如何运行在本地
1.先删除node_modules2.找对项目目录 npm install (cnpm install)3.查看项目目录是否写对,执行 npm run dev (cnpm run dev)
three.js实战模拟VR全景视图
里面有很多免费的资源,可以直接下载,每个资源里面都提供6个不同方位的图片,我们通过threejs稍微处理一下,就能实现以下3D效果的场景了。// 创建动画刷新机制请求再次执行渲染函数render,渲染下一帧。// 创建轨道控制器,使鼠标前后左右上下方位移动。// 创建一个能看场景的相机。// 设置要渲染的场景大小。// 在页面元素上画出元素。// 给场景设置纹理贴图。// 把相机添加到场景中。//

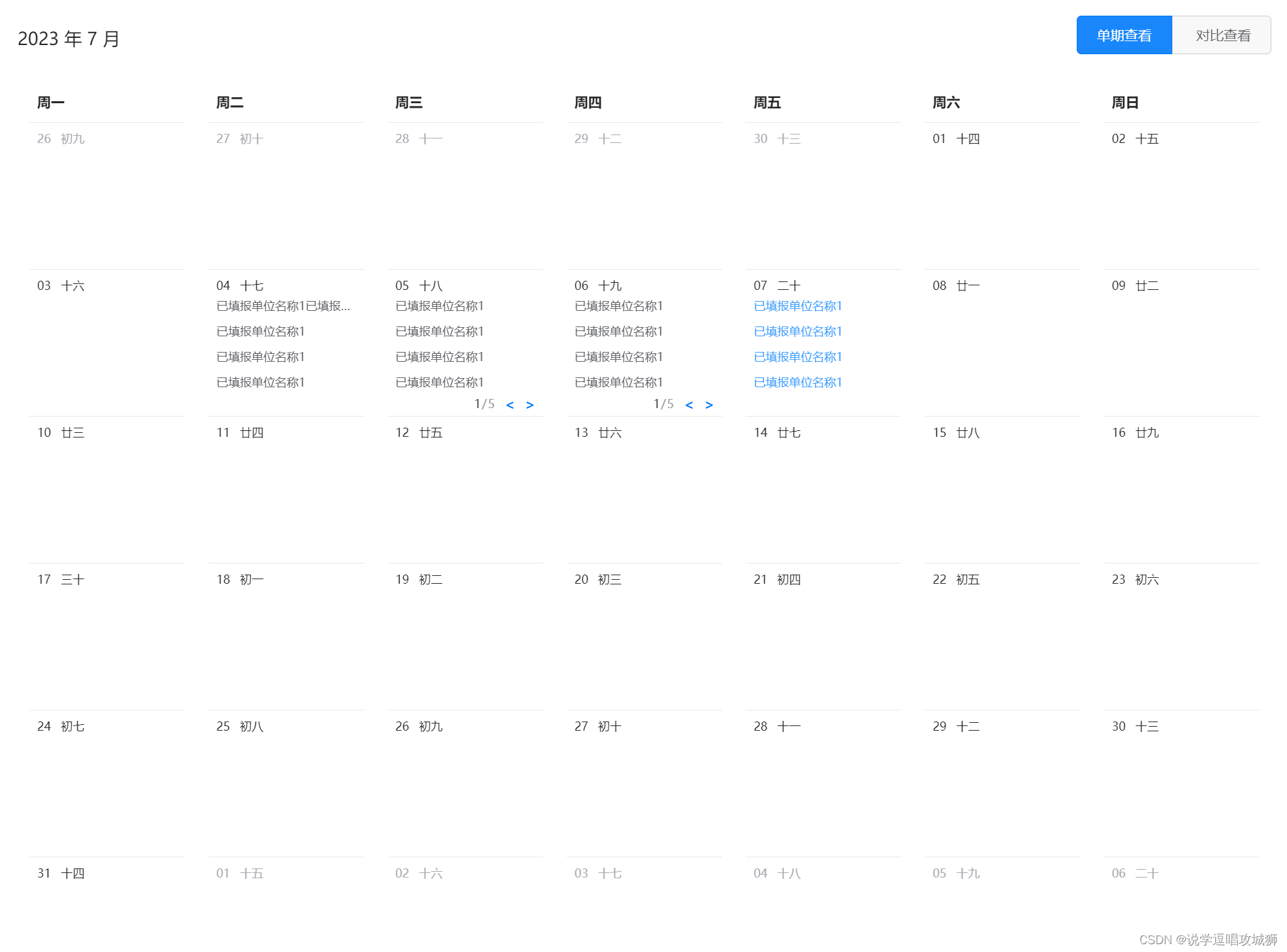
vue3+element-plus实现日历组件农历显示且带列表数据
https://gitee.com/mirrors/calendar-js.git 这个js可以去下载,里面涉及的有点多。日历表头转换为周开头如下。

vue3实现折叠面板
总是忘记vue怎么实现折叠面板,记录一下,没有动画样式。

vue3画echarts仪表盘图
【代码】vue3画echarts仪表盘图。

uniapp:实现tabs(scroll-view)点击左右滑动
uniapp:实现tabs(scroll-view)点击左右滑动
到底了










