
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
四大 AI 模型结果对比实测:揭秘未来前后端开发的三大黄金趋势
四大 AI 模型联合预测
一文读懂:cookie、localStorage与sessionStorage的区别与应用
浏览器端三种数据存储方案对比
3分钟学会给deepseek投喂数据训练模型!打造专属AI小助理
学会给deepseek投喂数据!

3分钟学会给deepseek投喂数据训练模型!打造专属AI小助理
学会给deepseek投喂数据!

3分钟学会给deepseek投喂数据训练模型!打造专属AI小助理
学会给deepseek投喂数据!

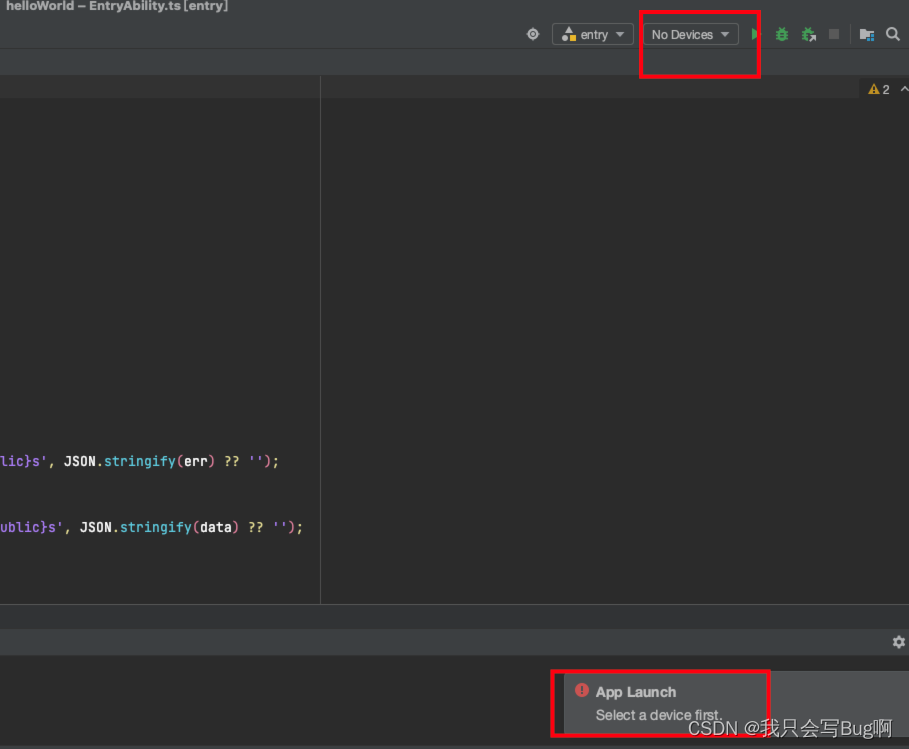
HarmonyOS——解决本地模拟器无法选择设备的问题
解决本地模拟器无法选择设备的问题

3分钟学会给deepseek投喂数据训练模型!打造专属AI小助理
学会给deepseek投喂数据!

Vue页面生成分享海报最详说明(含二维码+多种水印方式+常见的坑处理)
页面生成分享海报最详说明(含二维码+多种水印方式+常见的坑处理)
vue取消接口请求(最简版教程)
vue怎么取消正在进行的接口请求
新建VUE 2.0 项目及引入Element UI 步骤及常见问题
新建VUE 2.0 项目及引入Element UI步骤及常见问题










