
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
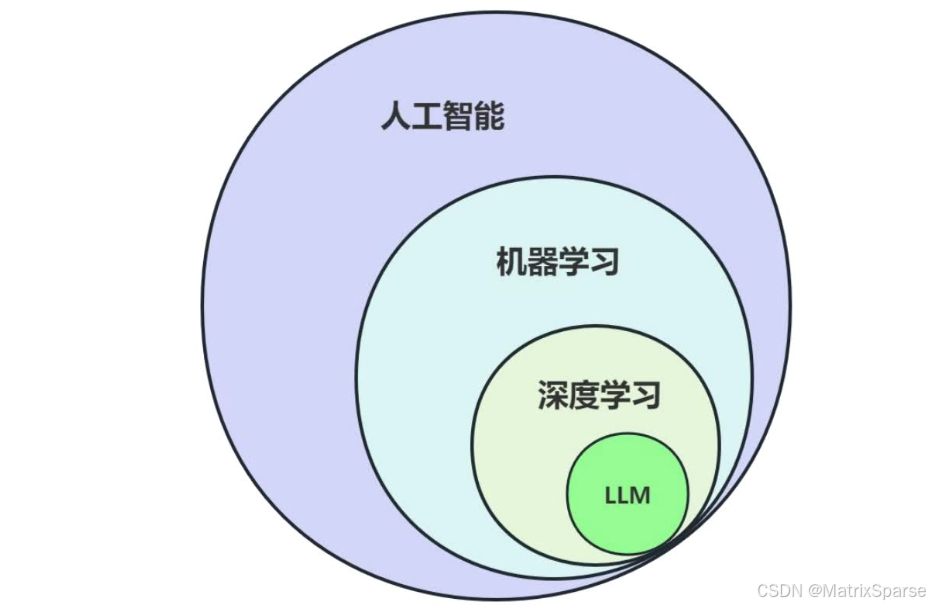
AI大模型是“人工智能预训练大模型”的简称,包含了“预训练”和“大模型”两层含义,二者结合产生了一种新的人工智能模式,即模型在大规模数据集上完成了预训练后无需微调,或仅需要少量数据的微调,就能直接支撑各类应用。AI大模型主要分为三类:大语言模型、CV大模型和多模态大模型,我将分别介绍它们的背景知识、关键技术、演进路线和挑战。

深度学习的概念源于人工神经网络的研究,是机器学习研究中的一个新的领域,其动机在于建立、模拟人脑进行分析学习的神经网络,它模仿人脑的机制来解释数据,例如图像,声音和文本。不论是机器学习还是深度学习,都是通过对大量数据的学习,掌握数据背后的分布规律,进而对符合该分布的其他数据进行准确预测。

硬件加速器:例如 GPU(图形处理单元)、TPU(张量处理单元)、ASICs(应用特定集成电路)等。并行计算:多核处理器、分布式系统、超线程技术等。高效算法:如 FFT(快速傅里叶变换)、Strassen算法(快速矩阵乘法)等。内存和存储技术:如 SSD、RAM、以及新型存储技术如 3D XPoint。计算机视觉:包括以卷积神经网络(CNN)和图像处理在内的一系列内容,应用于图像识别、目标检测、图

在文字数据中,样本与样本之间的联系是语义的联系,语义的联系即是词与词之间、字与字之间的联系,因此在文字序列中每个样本是一个单词或一个字(对英文来说大部分时候是一个单词,偶尔也可以是更小的语言单位,如字母或半词),故而在中文文字数据中,一张二维表往往是一个句子或一段话,而单个样本则表示单词或字。

AI大模型是“人工智能预训练大模型”的简称,包含了“预训练”和“大模型”两层含义,二者结合产生了一种新的人工智能模式,即模型在大规模数据集上完成了预训练后无需微调,或仅需要少量数据的微调,就能直接支撑各类应用。AI大模型主要分为三类:大语言模型、CV大模型和多模态大模型,我将分别介绍它们的背景知识、关键技术、演进路线和挑战。

在深度学习的世界中,某一领域的架构/算法往往是根据该领域中特定的数据状态设计出来的。例如,为了处理带有空间信息的图像数据,算法工程师们使用了能够处理空间信息的卷积操作来创造卷积神经网络;又比如,为了将充满噪音的数据转变成干净的数据,算法工程师们创造了能够吞吃噪音、输出纯净数据的自动编码器结构。

当OpenAI工程师测试DeepSeek-7B模型时,发现这个仅有70亿参数的"小个子",在数学推理任务中竟超越1750亿参数的GPT-3.5。更令人震惊的是,其单字生成能耗仅为后者的1/27。

vue-common-commandVue常用指令Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)Vue.js提供了一些常用的内置指令v-if[条件渲染指令,它根据表达式的真假来删除和插入元素]v-showv-elsev-for
vue-componentvue组件简介组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树什么是组件组件可以扩展HTML元素,封装可重用的HTML代码,可以将组件看作自定义的HTML元素。组件的创建和注册基本步骤Vue.js的组件的使用有3个步骤:创建组件构造器、注册组件和使用组件示例
kafka分布式搭建(192.168.230.129)master(192.168.230.130)slave1(192.168.230.131)salve2在master、slave1、slave2三台主机上配置kafaka分布式集群准备工作:在三台机器上配置好zookeeper1、解压kafka压缩文件到指定目录下[root@master software]# tar -zxf kafka_2










