
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
特殊字符处理问题在从第三方接过来的数据中总会有一些奇奇怪怪的字符,而现在数据的传输很多都采用的json格式,对特殊字符的处理,还有生僻字的处理是我们在处理报文中必须要面对的问题,选择一个好的处理库可以减少很多麻烦事。JSON串和Object常见转换方式五种常见的处理方式。Json-Lib<!-- https://mvnrepository.com/artifact/net.sf.json-l
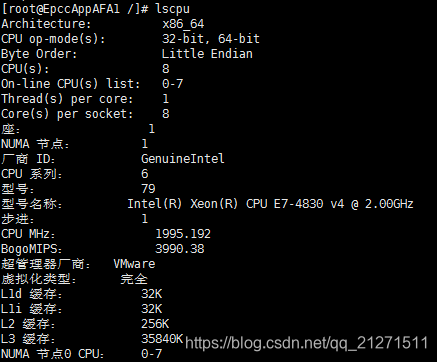
监控服务器资源性能指标接上回性能测试,需要监控相关服务器资源性能指标。主要有CPU、内存、I/O、NI/O等。下面是一些常见的监控命令非常实用,具体的解释有点多,后续再详细说明。CPU 处理器性能CPU资源查看概要信息[root@EpccAppAFA1 ~]# lscpu详细信息[root@EpccAppAFA1 /]# cat /proc/cpuinfoCPU使用情况[root@EpccAppA

微信小程序访问后端img资源的时候,偶尔出现这个感叹号,图片加载不出来,但是对应的url贴出来在浏览器中访问,或者重新加载是可以访问的。这里可以调整访问权限,可以调整用户组,文件夹所属组为root,而nginx未在root组中,导致访问失败。[渲染层网络层错误] net::ERR_CONTENT_LENGTH_MISMATCH。前端访问服务器资源失败,检查nginx错误日志。可以看到报错为无访问权

根据表生成Excel版表设计最近又接手了一些老系统,库表设计啥的都没有,十来个系统,每个系统都几十张表,一个个的补感觉太难了,合计了一下感觉还是搞个工具比较好。序号内容连接地址1工具使用说明https://blog.csdn.net/qq_21271511/article/details/1219010642工具下载地址https://download.csdn.net/download/qq_2

Tesseract-Ocr介绍Tesseract 是一种开源文本识别 (OCR)引擎,在Apache 2.0 许可下可用。.Tesseract 可以通过命令行直接使用,或者(对于程序员)通过使用API从图像中提取打印文本。它支持多种语言。Tesseract 包括外部工具、包装器和培训项目。官网:https://github.com/tesseract-ocr训练工具:https://github.
DES解密Parameters missing问题java.security.InvalidKeyException: Parameters missingat com.sun.crypto.provider.CipherCore.init(CipherCore.java:460)at com.sun.crypto.provider.DESCipher.engineInit(DESCipher.j
写在前面的话接上篇的加密、加签、数字信封应用的过程原理,这回是实际应用在vue与后台java的数据交互当中。必要性的问题就不过多说明了,毕竟谁也不希望自己的一些敏感信息在网上裸奔。下面就是具体的实现了实现思路及具体实现前端vue实现DES加密/解密、生成秘钥功能vue实现RSA加密/解密、加签/验签功能vue公共通讯处封装加签/验签功能vue公共通讯处封装数字信封功能后端java实现DES加密/解
删除实例停止监听及数据库[oracle@POC-ORACLE ~]$ lsnrctl stop[oracle@POC-ORACLE ~]$ sqlplus / as sysdbaSQL*Plus: Release 19.0.0.0.0 - Production on Tue Jan 5 10:44:43 2021Version 19.3.0.0.0Copyright (c) 1982, 2019,
最近一个项目的mybatis update语句正常执行,执行结果返回1, 但数据没有更新。

xml校验工具,用于校验xml报文是否符合xsd规范










