
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Docker中的host模式指定是容器与主机享受相同的network namespace,在这种情况下,我们访问主机端口就能访问我们的容器。比如说我们运行tomcat容器并且用-- network=host 来指定我们的网络模式为host,这样我们访问本机的8080端口就能访问到我们的tomcat容器。我曾经使用network_mode: host后一直在我的pc上访问不到容器的端口,teln..
原文件有签名,但是使用pdf.js查看的时候签名不显示:通过F12发现是:Warning: Unimplemented widget field type "Sig", falling back to base field type.解析的问题。修改代码:pdf.worker.js 找到//if(data.fieldType==='Sig'){//_th...
在使用pdf.js时,遇到一个问题,预览pdf之后,比如现在在第8页,等再次打开的时候还是在第八页,需要从第一页加载;或者可能有需求直接跳转到某一页,查了些资料发现提供的方案很多,一个好使的都没有,也有可能是我使用不当,反正都是以失败告终。最开始决定直接去读代码,通过源代码来解决这个问题,但是代码量有点大啊,只能另寻他法,后来发现关闭浏览器的时候,重新打开pdf还是从离开的页码加载,所以推测默认的
关于pdf.js如何禁掉下载和打印等功能,我处理的比较简单粗暴,如引起不适反应,请在评论区指正。就是这两个按钮。打开viewer.html,搜索download,将按钮直接设置成style='display:none'重新运行。收工,额,有些简单粗暴了点。...
最近在研究vue.js,在react中使用的webpack,vue的官网安装的demo工程默认就可以创建webpack的依赖。下面地址可以安装https://cn.vuejs.org/v2/guide/installation.html。文件解释:build中配置了webpack的基本配置、开发环境配置、生产环境配置config中配置了路径端口值等node_m
最近在研究vue.js,在react中使用的webpack,vue的官网安装的demo工程默认就可以创建webpack的依赖。下面地址可以安装https://cn.vuejs.org/v2/guide/installation.html。文件解释:build中配置了webpack的基本配置、开发环境配置、生产环境配置config中配置了路径端口值等n
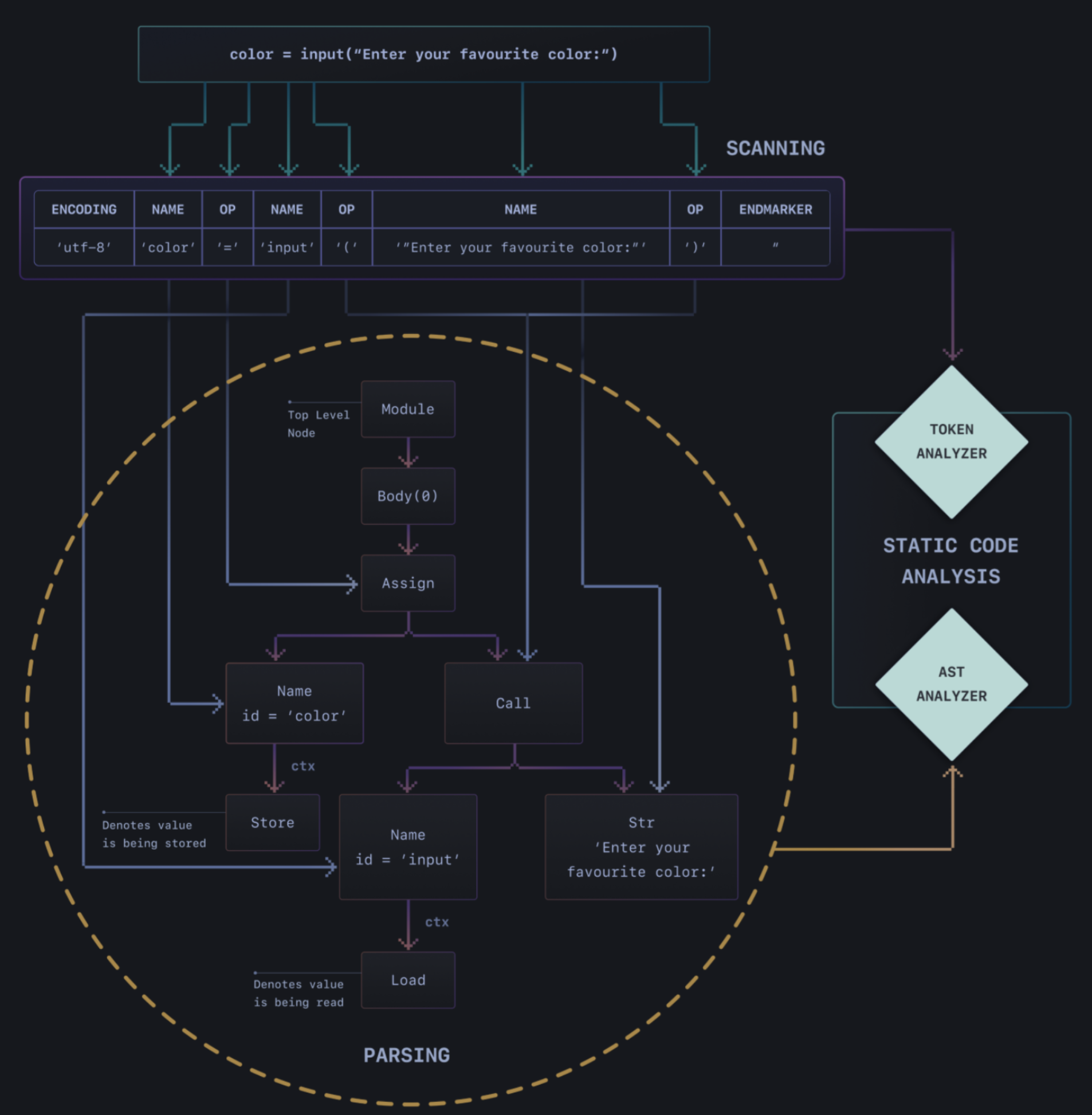
静态代码分析是一种在软件开发过程中对源代码进行分析的技术。它通过检查代码的结构、语法、语义等方面,以发现潜在的错误、安全漏洞、性能问题等,并提供相应的建议和警告。与动态测试方法(如单元测试)不同,静态代码分析是在代码执行之前进行的,而不需要实际运行代码。发现潜在问题:静态代码分析可以帮助开发人员在早期发现代码中的潜在问题,包括语法错误、逻辑错误、未初始化的变量、空指针引用等。通过发现和修复这些问题

使用jQuery浏览插件可以很方便的进行局部打印,常用的插件有:1)jquery.print.js 下载地址:https://github.com/DoersGuild/jQuery.print2)jquery.print-preview.js 下载地址:https://github.com/etimbo/jquery-print-preview-plugin官网上都有demo可以参考...
用了http://localhost:8081/debugger-ui,安装了react-devtools,又发现了一个神器,这个算是集成了react-devtools和浏览器调试。安装官网地址:https://github.com/jhen0409/react-native-debugger/releases。运行如下:使用如何使用呢? 相当的简单, 参考文档:htt...
从20号快应用的发布到现在已经过去三四天了,简单的学习了一下快应用,今天来分享一下,微信小程序刚刚发布的时候,我不是特别的看好,主要是开发小程序的厂商并不多,而且微信刚开始支持的力度比较一般。随着近期“跳一跳”、“答题”、“H5游戏”的火爆,现在身边的人越来越多的开始关注微信小程序了。20号,9大厂商发布快应用,颇有“9大门派围攻光明顶之势”。所以就来学习一下,html + css










